一、已知宽高的浮动元素水平垂直居中对齐
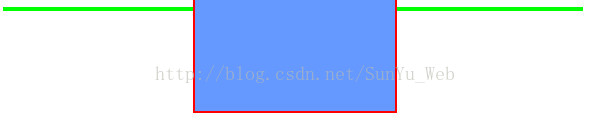
效果:
样式CSS:
<style>
.parent{
position:relative;
border:2px solid #0f0;
}
.child{
float:left;
background-color:#6699ff;
width:200px;
height:200px;
border:2px solid #f00;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
}
</style><body>
<div class="parent">
<div class="child"></div>
</div>
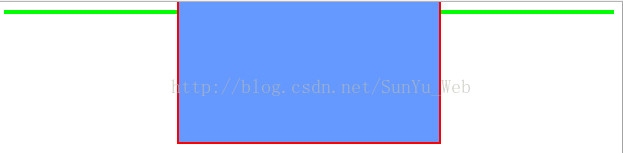
</body>二、未知宽高的浮动元素水平垂直居中对齐
效果:
样式CSS:
<style>
.parent{
position:relative;
border:2px solid #0f0;
}
.child{
float:left;
background-color:#6699ff;
width:260px;//元素宽高随便设定
height:260px;
border:2px solid #f00;
margin:auto;
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
}
</style><body>
<div class="parent">
<div class="child"></div>
</div>
</body>效果:
样式CSS:
<style>
.container{
display:table-cell;
text-align:center;
vertical-align:middle;
width:500px;
height:300px;
border:2px solid #f00;
}
img{
width:200px;
height:200px;
border:2px solid #0f0;
}
</style> <div class="container">
<img src="watermelon.jpg" alt="">
</div>
























 4401
4401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








