文章目录
React
ps: written by Winter-prince
学习前端React做的笔记,供以后复习使用。关键代码基本上都有截图和文字说明,有些部分可能由于内容比较简单没有记录,点击上方课程链接即可跳转前往课程查看详情,关于React的笔记一共有5篇博客,如果需要查看完整内容的请前往专栏查看
我的github:Winter-prince
P81-100
P81 switch的使用
一个路径对应一个组件

如果不使用switch,那么匹配成功之后还会继续向下匹配。
如果使用了switch,那么匹配成功之后就不会再继续向下匹配了。
P82 解决样式丢失问题
多级路径问题
- public/index.html中引入样式时不写./ 写 / (常用)
- public/index.html中引入样式时不写./写
%PUBLIC_URL%( 常用) - 使用HashRouter
P83 路由的模糊匹配和严格匹配
1.默认使用的是模糊匹配(简单记:[输入的路径]必须包含要[匹配的路径],且顺序要-致)
2.开启严格匹配:<Route exact={true} path=" /about" component={About}/>
3.严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
模糊匹配

精准匹配
exact=true、exact
<Switch>
<Route exact={true} path="/about" component={About} />
<Route exact={true} path="/home" component={Home} />
</Switch>;
或者
<Switch>
<Route exact path=" /about" component={About} />
<Route exact path="/home" component={Home} />
</Switch>;
P84 redirect的使用
兜底,当所有的路由都没有匹配上就使用redirect
import {Route , Switch, Redirect} from 'react-router-dom'
<Switch>
<Route path=" / about" component={About} />
<Route path=" /home" component={Home} />
<Redirect to="/about" />
</Switch>;
P85 嵌套路由
一级
<div className="panel- body">
<Switch>
{/*注册路由*/}
<Route path=" /about" component={About} />
<Route path="/home" component={Home} />
<Redirect to="/about" />
</Switch>
</div>;
二级
<Switch>
<Route path="/home/news" component={News} />
<Route path="/home/message" component={Message} />
<Redirect to="/home/news" />
</Switch>;
总结
1.注册子路由时要写上父路由的path值
2.路由的匹配是按照注册路由的顺序进行的
P86 向路由组件传递params参数数据

总结
向路由组件传递参数
params参数
路由链接(携带参数):
<Link to='/demo/test/tom/18'}>详情</Link>注册路由(声明接收):
<Route path="/demo/test/:name/:age" component={Test}/>接收参数:
const {id,title} = this . props . match. params
P87 向路由组件传递search参数
{/*向路由组件传速search参数*/}
<Link to={`/home/message/detail/?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link>
内置querystring
import qs from "querystring";
let obj = { name: "tom", age: 18 }; //name=tom&age=18”. key=value&key=value
console.log(qs.stringify(obj));
let str = "carName=奔驰&price=199";
console.log(qs.parse(str));
代码实现

总结
search参数
路由链接(携带参数):
<Link to='/demo/test?name=tom&age=18'}>详情</Link>注册路由(无需声明,正常注册即可):
<Route path="/demo/test" component={Test}/>接收参数: this . props. location. search
备注:获取到的search是urlencoded编码字符串,需要借助querystring解析
P88 向路由组件传递state参数
state在地址栏是隐藏的
这个state和组件state没有任何关系
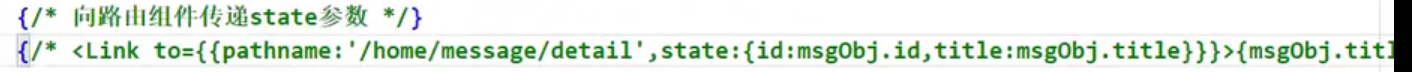
传参

注册路由
{/* state参数无需声明接收,正常注册路由即可*/}
<Route path="/home/message/detail" component={Detail}/>
接收参数

总结
state参数
路由链接(携带参数):
<Link to={{path: '/demo/test' ,state:{name: 'tom' , age:18}}}>详情</Link>注册路由(无需声明,正常注册即可):
<Route path="/demo/test" component={Test}/>接收参数: this . props .location. state
备注:刷新也可以保留住参数
P89 总结路由参数
略
P90 路由跳转的两种模式
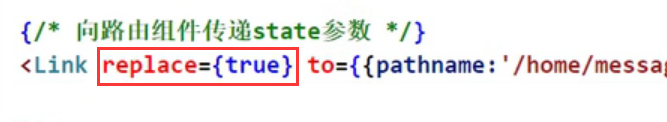
push和replace
push压栈,留下痕迹
replace替换,不留下痕迹
默认为push,设置参数replace为true,则设置为replace模式

P91 编程式路由导航
使用props.history.replace方法实现replace路由跳转
使用props.history.push方法实现push路由跳转
replaceShow = (id, title) => {
// replace跳转 + 携带params参数;
this.props.history.replace(`/home/message/detail/${id}/${title}`);
// replace跳转 + 携带search参数;
this.props.history.replace(`/home/message/detail?id=${id}&title=${title}`);
// replace跳转 + 携带state参数;
this.props.history.replace(`/home/message/detail`, { id, title });
};
pushShow = (id, title) => {
// push跳转 + 携带params参数;
this.props.history.push(`/home/message/detail/${id}/${title}`);
// push跳转 + 携带search参数;
this.props.history.push(`/home/message/detail?id=${id}&title=${title}`);
// push跳转 + 携带state参数;
this.props.history.push(`/home/message/detail`, { id, title });
};
功能

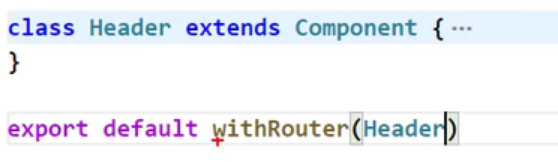
P92 withRouter的使用

react默认只有路由组件才有history
一般组件想要有history,需要用withRouter加工

withRouter的返回值是一个新组件
P93 BrowserRouter和HashRouter
十三、BrowserRouter与HashRouter的区别
1.底层原理不一样:
BrowserRouter使用的是H5的history API,不兼容IE9及以下版本。
HashRouter使用的是URL的哈希值。
2.path表现形式不一样
BrowserRouter的路径中没有#,例如: localhost ; 3000/ demo/test
HashRouter的路径包含#,例如: localhost :3000/ #/demo/test
3.刷新后对路由state参数的影响
(1) . BrowserRouter没有任何影响,因为state保存在history对象中。
(2) . HashRouter刷新后会导致路由state参数的丢失。
4.备注: HashRouter可以用于解决一些路径错 误相关的问题。
P94 UI组件库
angular react vue
material-ui
element ui for react
…
P95 按需引入样式
P96 主题
antd less 编译
P97 redux
前面绝大多数的基础部分已经更新完了。
























 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










