使用xib的适配方法
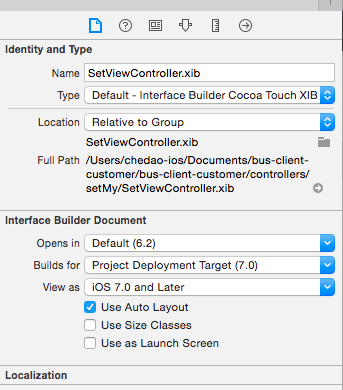
首先应在如图中Use Auto Layout选项上面打钩!
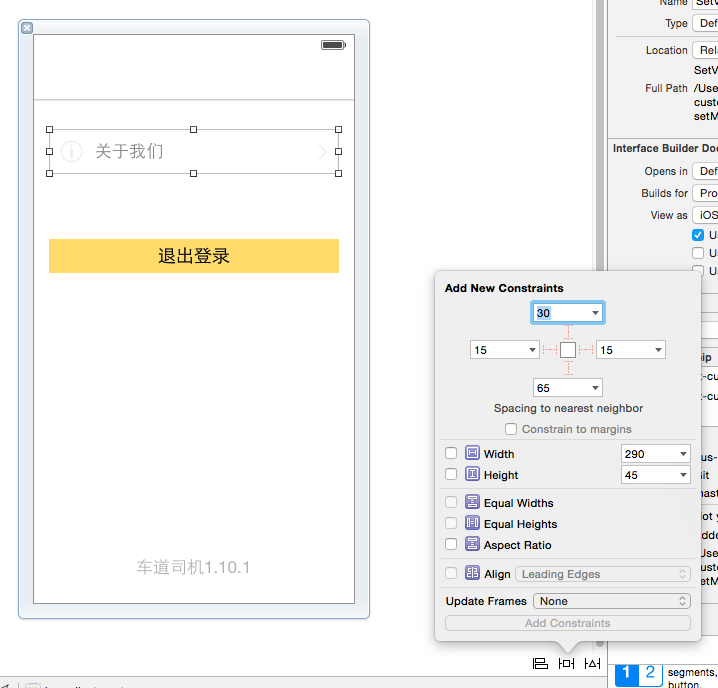
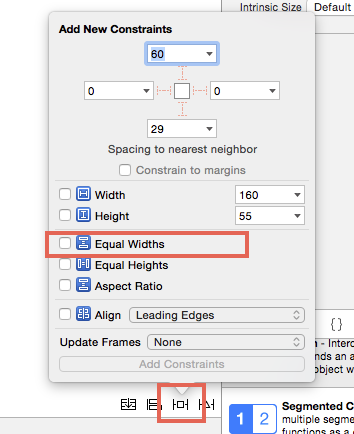
然后选中想要适配的组件, 点击如图中所示选项:
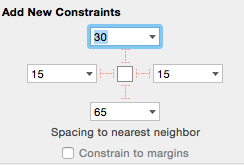
点击图中方块四面的红色虚线(线变为红色后), 即可添加一端限制 输入框中可以输入想要的距离, 下拉的黑色三角可以选择是与哪个组件间的距离

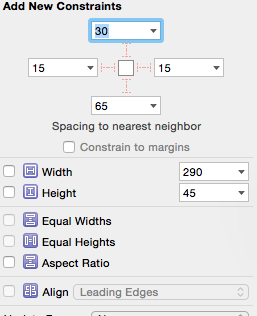
而其下方的几个选项分别为:
1~2无论屏幕的宽/高是多少固定组件的宽/高度不变, 其值为….
5 按照屏幕的宽和高按比例调整组件的宽和高
图中效果适配方法
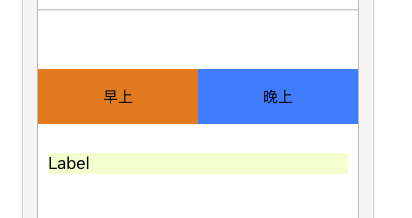
按住command键然后点击两个想并排的图片, 选中后
即可在适配时宽度相同均占屏幕的一半
最后可以点击最下放的Add Constraints 确定添加适配
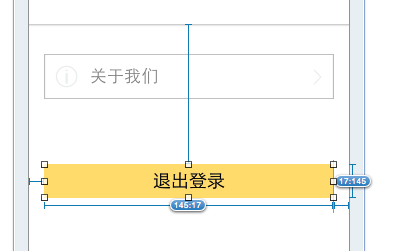
之后组件上就会出现如下图的线条
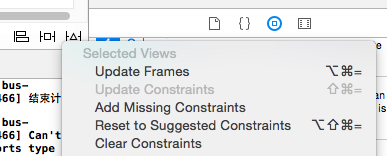
如果出现警告可以点击三个按钮中最右侧的按钮,点击Update Frames更新组建的坐标,变为新设置的规格






























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








