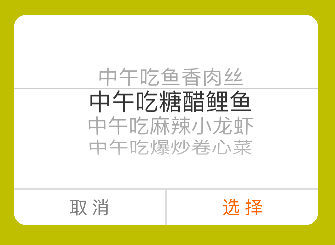
使用UIPickerView实现提示框功能: (使用纯代码实现)

定义一个类继承于UIView , 类名为pickerView
在pickerView.m中
import "pickerView.h"
#define SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
#define SCREEN_WIDHE [UIScreen mainScreen].bounds.size.width
@interface pickerView()<UIPickerViewDelegate,UIPickerViewDataSource> //需要签订两个UIPickerView 的协议
{
CGFloat ViewWidth;
CGFloat ViewHeight;
}
@property (nonatomic, retain) UIPickerView *pickerView;
@property (nonatomic, retain) UIView *view;//定义一个view在其上添加picker view和button等控件
@property (nonatomic, retain) NSArray *breadTypes; //数组定义pickerview上的内容
@property (nonatomic, assign) NSInteger row; //记录pickerView显示的是第几行
@property (nonatomic, retain) UIButton *cancel; //pickerView上的button
@property (nonatomic, retain) UIButton *certain;
@end
@implementation pickerView
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) { // 更具不同的屏幕定义 view的大小
if (SCREEN_WIDHE == 320) { //iphone 4 , 5
ViewHeight = 200;
ViewWidth = 260;
} else if (SCREEN_WIDHE == 375){ //iphone 6, 6s
ViewHeight = 250;
ViewWidth = 285;
} else if (SCREEN_WIDHE == 414){ // iPhone6 Plus
ViewHeight = 210;
ViewWidth = 304;
}
self.breadTypes = [NSMutableArray arrayWithObjects:@"中午吃鱼香肉丝", @"中午吃糖醋鲤鱼", @"中午吃麻辣小龙虾", @"中午吃爆炒卷心菜", nil]; // 初始化数组即pickerView上显示的内容
}
return self;
}
-(void)createBackgroundView
{
self.frame = [[UIScreen mainScreen] bounds];
self.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.0];
self.opaque = NO;
UIWindow *appWindow = [[UIApplication sharedApplication] keyWindow];
[appWindow addSubview:self];
[UIView animateWithDuration:0.2 animations:^{
self.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.25];
}];
}
- (void)show ***//需要在.h 中声明该方法***
{
[self createBackgroundView];
self.view = [[UIView alloc] init];
self.view.frame = CGRectMake((SCREEN_WIDHE - ViewWidth) / 2, (SCREEN_HEIGHT - ViewWidth - 10) / 2, ViewWidth, ViewHeight);
self.view.clipsToBounds = YES; //设置圆角
self.view.layer.cornerRadius = 12.0; //圆角的弧度
self.view.backgroundColor = [UIColor whiteColor]; //背景色
//pickerView的声明及设置
self.pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 0, ViewWidth, ViewHeight - 37)];
self.pickerView.backgroundColor = [UIColor whiteColor];
self.pickerView.delegate = self; //签订两个协议方法
self.pickerView.dataSource = self;
[self.view addSubview:self.pickerView];
// 设置两个按钮
self.cancel = [UIButton buttonWithType:UIButtonTypeSystem];
self.cancel.frame = CGRectMake(0, ViewHeight - 35, ViewWidth / 2 - 1, 35);
self.cancel.backgroundColor = [UIColor whiteColor];
self.cancel.layer.cornerRadius = 12.0; //设置圆角
[self.cancel setTitle:@"取 消" forState:UIControlStateNormal];
[self.cancel setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
self.cancel.titleLabel.font = [UIFont systemFontOfSize:18]; //字体大小
[self.cancel addTarget:self action:@selector(cancelAction:) forControlEvents:UIControlEventTouchUpInside ]; //点击方法
[self.view addSubview:self.cancel];
self.certain = [UIButton buttonWithType:UIButtonTypeSystem];
self.certain.frame = CGRectMake(ViewWidth / 2 + 1, ViewHeight - 35, ViewWidth / 2 - 1, 35);
self.certain.layer.cornerRadius = 12.0;
self.certain.backgroundColor = [UIColor whiteColor];
[self.certain setTitle:@"选 择" forState:UIControlStateNormal];
[self.certain setTitleColor:[UIColor colorWithRed:255 / 255.0 green:102 / 255.0 blue:0.0 alpha:1] forState:UIControlStateNormal];
self.certain.titleLabel.font = [UIFont systemFontOfSize:18];
[self.certain addTarget:self action:@selector(certainAction:) forControlEvents:UIControlEventTouchUpInside ];
[self.view addSubview:self.certain];
[self animateIn];
}
//设置picker列数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
//设置picker行数 此中为一列
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
return self.breadTypes.count;
}
//设置每行每列的内容
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component {
return [self.breadTypes objectAtIndex:row];//从数组中取
}
//选中内容后触发事件
- (void)pickerView:(UIPickerView *)pickerView
didSelectRow:(NSInteger)row//选中的行数
inComponent:(NSInteger)component //选中的列数
{
self.row = row; //是从0开始的,
}
-(void)animateIn //动画弹出view的方法
{
//transform 是变形效果, 具体知识见-----补充
self.view.transform = CGAffineTransformMakeScale(0.6, 0.6);
//UIView的动画大部分API都是加号方法
//参数1 animateWithDuration:执行一次动画所需要的时间
//参数2 animations: 动画效果的最终状态
//参数3 completion: 动画结束后的最终状态
[UIView animateWithDuration:0.2 animations:^{
self.view.transform = CGAffineTransformMakeScale(1.0, 1.0);
} completion:^(BOOL finished){
[UIView animateWithDuration:1.0/15.0 animations:^{
self.view.transform = CGAffineTransformMakeScale(0.9, 0.9);
} completion:^(BOOL finished){
[UIView animateWithDuration:1.0/7.5 animations:^{
self.view.transform = CGAffineTransformIdentity;
}];
}];
}];
}
-(void)animateOut //动画去掉view的方法
{
[UIView animateWithDuration:1.0/7.5 animations:^{
self.view.transform = CGAffineTransformMakeScale(0.9, 0.9);
} completion:^(BOOL finished) {
[UIView animateWithDuration:1.0/15.0 animations:^{
self.view.transform = CGAffineTransformMakeScale(1.0, 1.0);
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.3 animations:^{
self.view.transform = CGAffineTransformMakeScale(0.01, 0.01);
self.alpha = 0.3;
} completion:^(BOOL finished){
[self removeFromSuperview];
}];
}];
}];
}
//"取消"点击按钮的点击方法
- (void)cancelAction:(UIButton *)cancel{
[self animateOut];
}
//"选择"点击按钮的点击方法, 这里的按钮效果全部是取消提示框, 可根据需要设置
- (void)certainAction:(UIButton *)certain{
[self animateOut];
}
在使用的时候只要
pickerView *picker = [[pickerView alloc] init];
[picker show];
即可
补充:
CoreGraphics框架中的CGAffineTransform类可用于设定UIView的transform属性,控制视图的缩放、旋转和平移操作:
1.CGAffineTransformMakeTranslation(CGFloat tx, CGFloat ty)(平移:设置平移量)
2.CGAffineTransformMakeScale(CGFloat sx, CGFloat sy)(缩放:设置缩放比例)仅通过设置缩放比例就可实现视图扑面而来和缩进频幕的效果。
3.CGAffineTransformMakeRotation(CGFloat angle)(旋转:设置旋转角度)
以上3个都是针对视图的原定最初位置的中心点为起始参照进行相应操作的,在操作结束之后可对设置量进行还原:
view.transform=CGAffineTransformIdentity;
另外还可以通过CGAffineTransformTranslate等方法对现有的transform进行进一步处理;
 使用UIPickerView创建弹出提示框
使用UIPickerView创建弹出提示框








 本文介绍如何在iOS应用中利用UIPickerView实现弹出提示框功能。通过自定义UIView子类pickerView,并结合CoreGraphics的CGAffineTransform进行平移、缩放和旋转动画效果,轻松展示和隐藏提示框。
本文介绍如何在iOS应用中利用UIPickerView实现弹出提示框功能。通过自定义UIView子类pickerView,并结合CoreGraphics的CGAffineTransform进行平移、缩放和旋转动画效果,轻松展示和隐藏提示框。
















 2116
2116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








