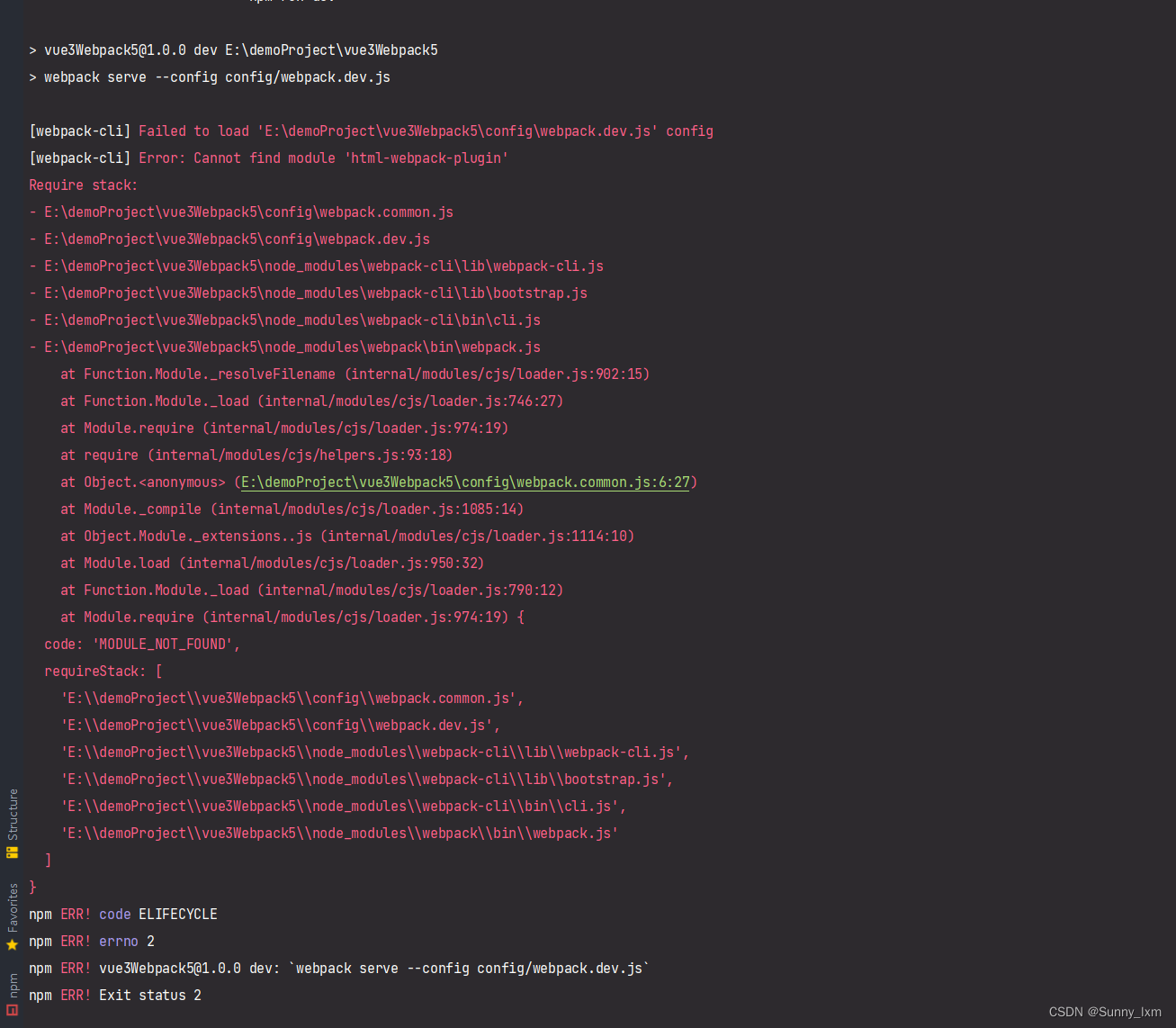
1、运行npm run dev报错:
[webpack-cli] Failed to load 'E:\demoProject\vue3Webpack5\config\webpack.dev.js' config
[webpack-cli] Error: Cannot find module 'html-webpack-plugin'

解决方案:
尝试了好多解决方案,都不可以。抱着试试的心态
(1)删除node包,重新 npm install
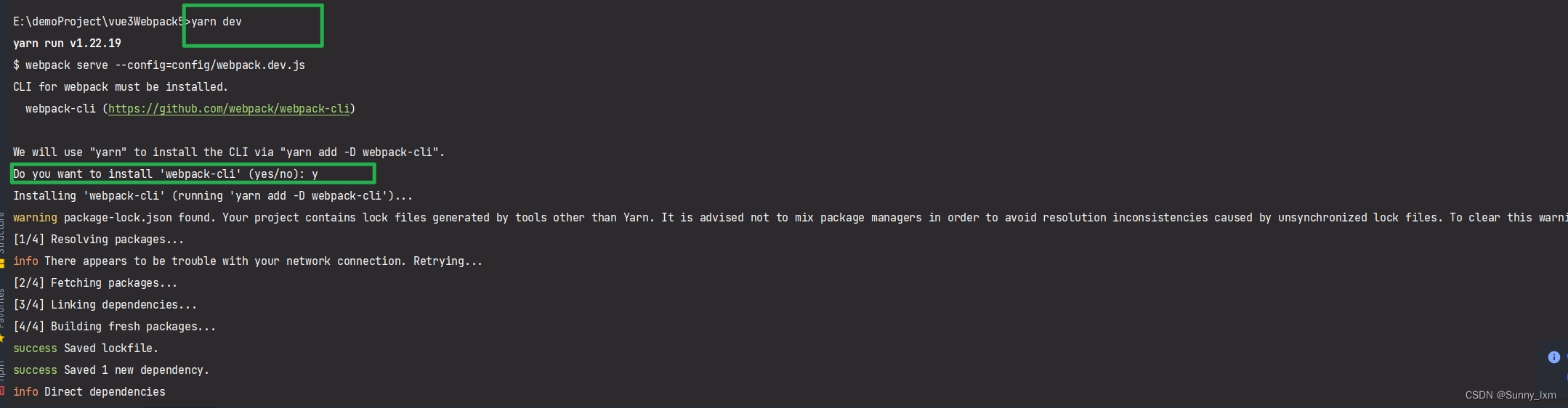
(2)我使用yarn dev运行项目,提示安装
Do you want to install 'webpack-cli' (yes/no):
yes后安装,npm run dev运行项目居然成功了
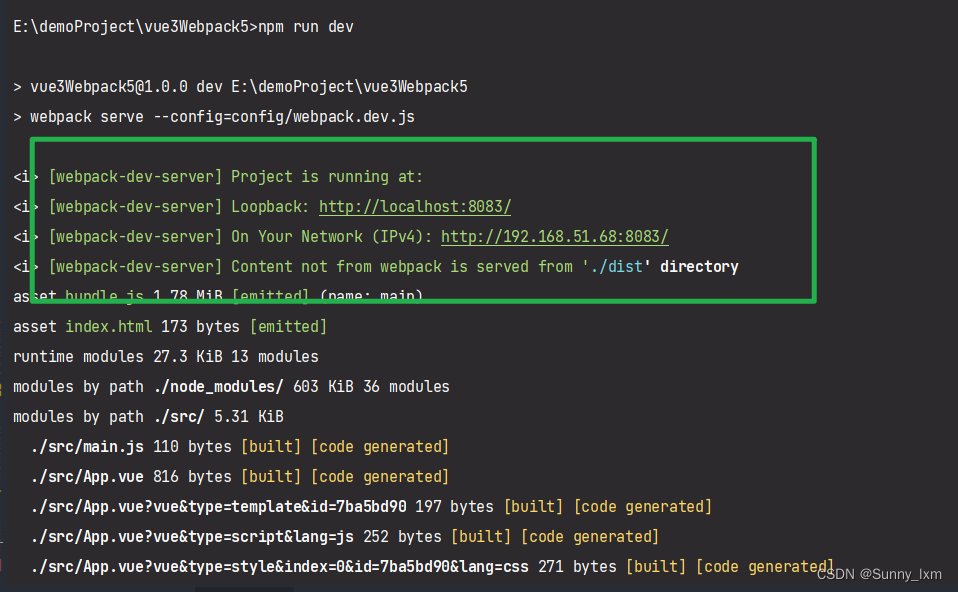
 显示如图表示运行成功
显示如图表示运行成功

预览8083显示如图:浏览器页面显示粉丝的hello word表示成功

2、运行npm run build
打开config - dist - index.html文件,在浏览器打开显示粉色的“hello word”表示正式环境ok






















 1414
1414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








