前言:第一次写博客,心理有点小激动,如果有什么错误或者不懂的地方欢迎留言^-^
1.原理
前提:元素已经定位.
拖拽过程:
第一步:按住鼠标左键点击目标(以下均用oDiv说明).
第二步:拖拽oDiv.
第三步:释放鼠标左键.
思路:
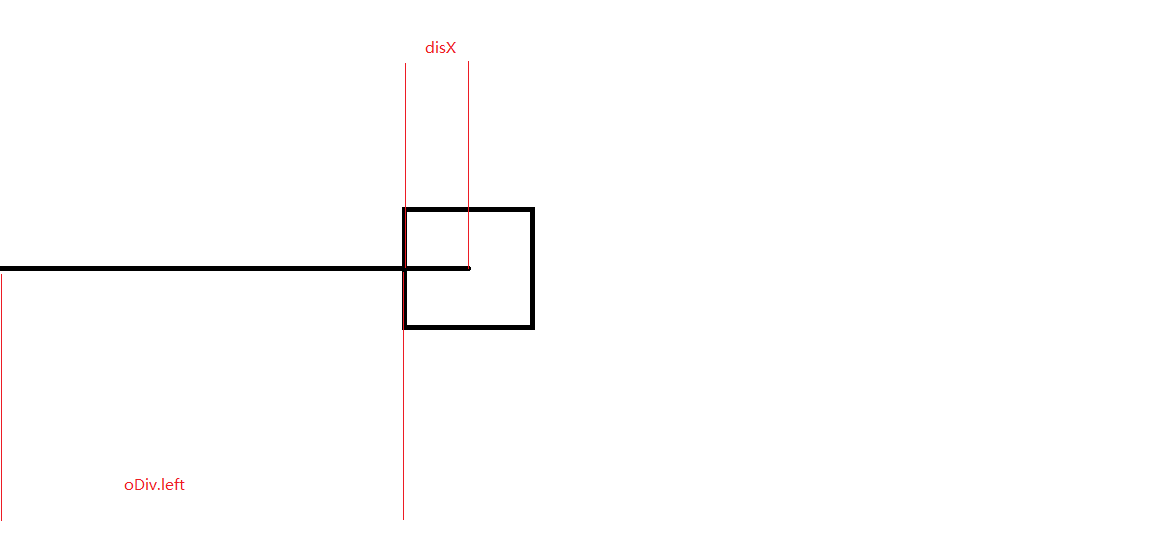
通过获取最初的鼠标点击的位置,得到鼠标到oDiv边框的距离(如:disX),再用拖拽后的鼠标位置减去到边框的距离即可得到拖拽后的top,left.(如:oDiv.style.left=ev.clientX-distance.disX+’px’;)
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0;padding: 0;}
#oDiv{width: 100px;height: 100px;position: absolute;background-color:#a6e22e;left: 50px;top:50px;border-radius: 50%;}
</style>
<script type="text/javascript">
window.onload=function (){
var oDiv=document.getElementById('oDiv');
oDiv.onmousedown=function (onEvent,obj){
obj=this;
var ev=onEvent||event;
var distance={};
distance.disX=ev.clientX-obj.offsetLeft;//到左边框的距离
distance.disY=ev.clientY-obj.offsetTop;//到上边框的距离
document.onmousemove=function (onEvent){
var ev=onEvent||event;
obj.style.left=ev.clientX-distance.disX+'px';
obj.style.top=ev.clientY-distance.disY+'px';
}
document.onmouseup=function (){
document.onmouseup=document.onmousemove=null;
}
}
}
</script>
</head>
<body>
<div id="oDiv">
</div>
</body>
</html>2.浏览器兼容性问题
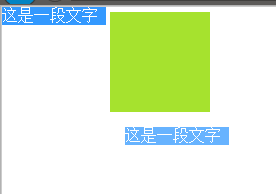
如果选择文字时拖拽会出下以下情况,文字也一起拖拽了,用户体验不好.
具体情况依据浏览器而定,图片太多就不一一截图了.
3.解决方法
产生原因:当有文字被选中时鼠标按下拖拽会触发浏览器默认拖拽文字效果.
具体措施:
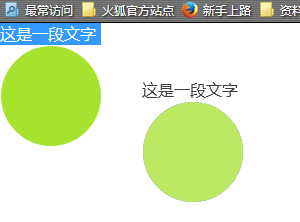
在标准浏览器下:阻止onmousedown的默认行为,在onmousedown最后加上一句return false;

以上方法对非标准浏览器没有用(如IE7):

非标准下解决方案:利用全局捕获,使得oDiv捕获所有的事件,从而消去浏览器的默认行为,不过最后要记得删除全局捕获(部分浏览器不支持)
具体代码
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body{margin: 0;padding: 0;}
#oDiv{width: 100px;height: 100px;position: absolute;background-color:#a6e22e;border-radius: 50%;}
</style>
<script type="text/javascript">
window.onload=function (){
var oDiv=document.getElementById('oDiv');
oDiv.onmousedown=function (onEvent,obj){
obj=this;
var ev=onEvent||event;
var distance={};
distance.disX=ev.clientX-obj.offsetLeft;//到左边框的距离
distance.disY=ev.clientY-obj.offsetTop;//到上边框的距离
if(obj.setCapture)
obj.setCapture();
document.onmousemove=function (onEvent){
var ev=onEvent||event;
obj.style.left=ev.clientX-distance.disX+'px';
obj.style.top=ev.clientY-distance.disY+'px';
}
document.onmouseup=function (){
document.onmouseup=document.onmousemove=null;
if(obj.setCapture)
obj.releaseCapture();
}
return false;
}
}
</script>
</head>
<body>
这是一段文字
<div id="oDiv">
</div>
</body>
</html>























 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








