1.模拟碰撞
简单模拟碰撞过程,用一个可以拖拽的div2去尝试碰撞一个固定的div1(均用绝对定位)
2.碰撞检测原理

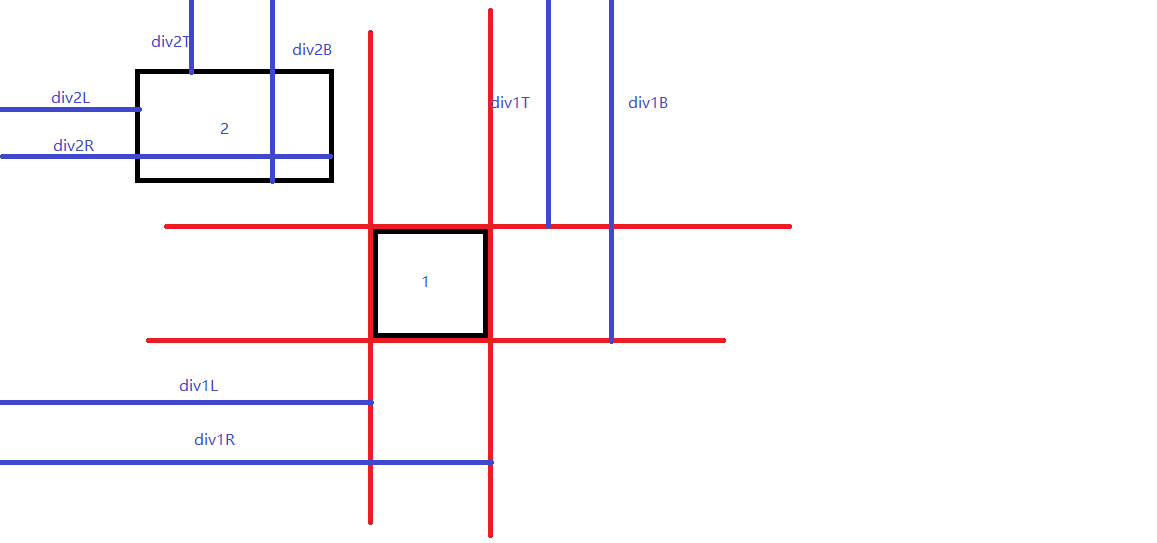
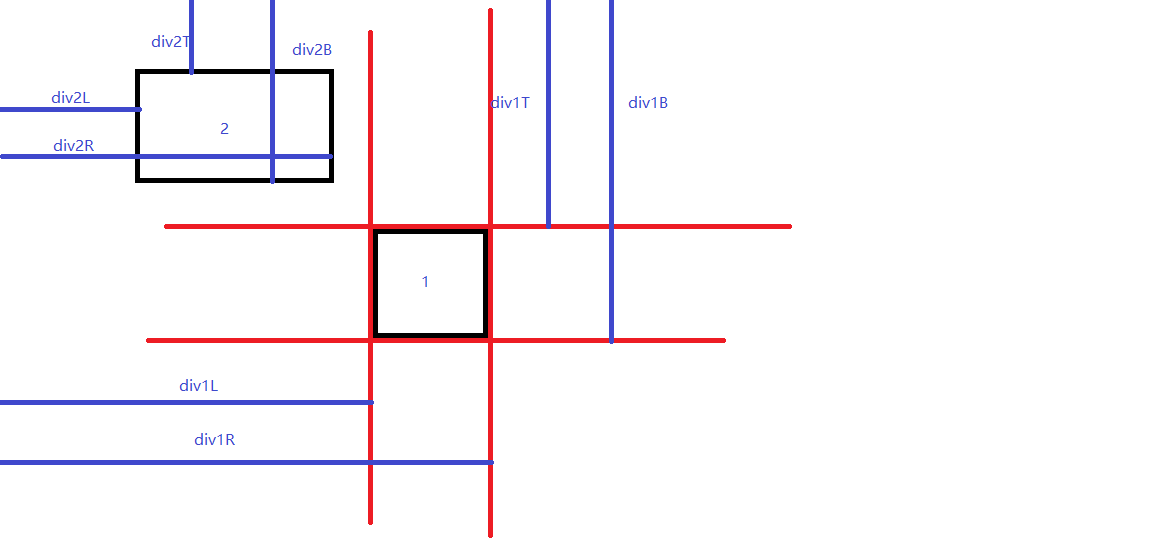
如图所示:
使得div分别有4个距离属性( L(left),T(top),R(right),B(bottom) ).
对于div1来说,画出一个九宫格,div2在除中心以为的8个格子任意移动都不会发送碰撞.

也就是说,只要满足条件:oDiv2.div2R小于oDiv1.div1L|| oDiv2.div2L大于oDiv1.div1R || oDiv2.div2B小于oDiv1.div1T|| oDiv2.div2T大于oDiv1.div1B就不会发送碰撞
3.具体测试代码
<html>
<head>
<title></title>
<style type="text/css">
body{
margin: 0;padding: 0;}
#div2{
height: 100px;width: 200px;background-color: orange







 本文探讨了JavaScript中模拟碰撞的方法,通过介绍碰撞检测原理,例如利用div元素的四个距离属性(L, T, R, B)进行碰撞判断,并通过九宫格策略简化碰撞检查。此外,还提供了具体的测试代码来实现碰撞检测功能。"
133381739,19687568,使用Python将Word转换为HTML,"['Python编程', '文件转换', '文档处理']
本文探讨了JavaScript中模拟碰撞的方法,通过介绍碰撞检测原理,例如利用div元素的四个距离属性(L, T, R, B)进行碰撞判断,并通过九宫格策略简化碰撞检查。此外,还提供了具体的测试代码来实现碰撞检测功能。"
133381739,19687568,使用Python将Word转换为HTML,"['Python编程', '文件转换', '文档处理']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 823
823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








