关于vue路由嵌套时父子路由高亮显示的问题
背景
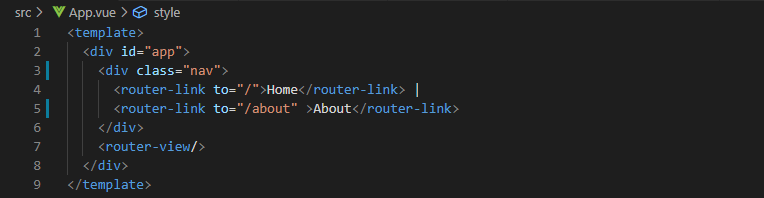
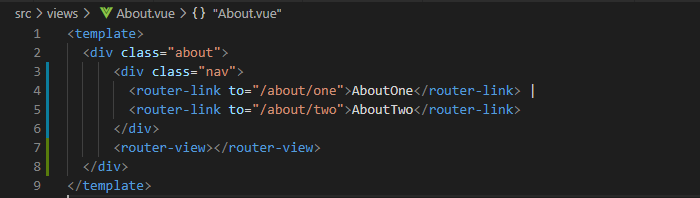
基于@vue-cli 4.4.6新创建了一个项目,在about页面中引入二级路由配置

然后是router文件夹下对路由的配置

最后是页面上的显示效果


实际的出入
目前需要的效果是当点击AboutOne与AboutTwo两个二级导航时让它的父路由About也高亮显示,但实际上我们从上图可以看出并没有达到我想要的效果
解决的办法
直接上vue编译后的图

很明显vue中是通过router-link-active与router-link-exact-active这两个calss属性来控制点击的样式的,从router-router的官方文档可以看出:
- router-link-active这个calss是设置链接激活时使用的 CSS 类名
- router-link-exact-active这个class是配置当链接被精确匹配的时候应该激活的 class
很明显就是说你点击的是哪个导航哪个导航上才会有router-link-exact-active这个class,这样我就只有在router-link-active这个class上做文章了。但我设置了router-link-active这个calss后

发现页面展示如下了


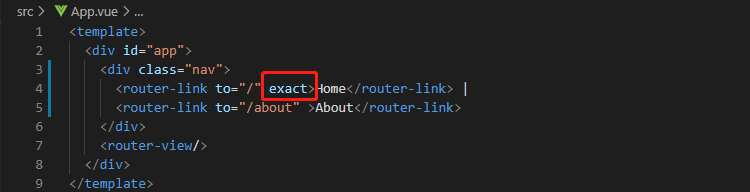
很明显Home上也有高亮显示的样式了。因为所有的路由跳转都会匹配到path="/“这个根路由,则router-link-active 这个class也会添加至根路由上,其实我们只需要匹配与 /about路由相关的就行了,则我们可以在对于首页根路由的router-link标签上添加exact属性,这样只有path=”/"时才会精准匹配到,才会有router-link-class属性。

最后我们得到了我们想要的效果



实测了下,对于三级路由也是没有问题的。






















 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








