Spring boot实训开发个人博客(五)归档页
1.新建html文件archives.html

2.先写头部文件:

3.在index添加活动显示页面:

4.中间内容部分:

1.修改头部:

5.编写底部内容:

<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="./images/wechat.png" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">用户故事{User}</a>
<a href="#" class="item m-text-thin">用户故事{User}</a>
</div>
</div>
6.底部标签页:
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">Email:2267939897@qq.com</a>
<a href="#" class="item m-text-thin">QQ:2267939897</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">
这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">
Copyright © 2021 Lirenmi Designed by Lirenmi
</p>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
<!--按钮点击事件-->
<script>
$('.menu.toggle').click(function () { $('.m-item').toggleClass('m-mobile-hide'); });
</script>
7.整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css">
<link rel="stylesheet" href="../static/css/me.css">
<title>归档页面</title>
</head>
<body>
<!--导航-->
<nav class="ui inverted attached segment m-padded-tb-mini m-shadow-small">
<div class="ui container">
<div class="ui inverted secondary stackable menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="m-item item m-mobile-hide"><i class="mini home icon "></i> 首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini idea icon"></i> 分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini tags icon"></i> 标签</a>
<a href="#" class="active m-item item m-mobile-hide"><i class="mini clone icon"></i> 归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class="mini info icon"></i> 关于我</a>
<div class="m-item right item m-mobile-hide">
<div class="ui icon inverted transparent input">
<input type="text" placeholder="Search....">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
<!--按钮-->
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<!--页面主体-->
<div class="m-padded-tb-large m-container-small">
<div class="ui container">
<!--header-->
<div class="ui top attached padded segment">
<div class="ui middle aligned two column grid">
<div class="column">
<h3 class="ui teal header">归档</h3>
</div>
<div class="right aligned column">
共
<h2 class="ui orange header m-inline-block m-text-thin">124</h2>
篇
</div>
</div>
</div>
<h2 class="ui center aligned header">2021</h2>
<div class="ui fluid vertical menu">
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
</div>
<h2 class="ui center aligned header">2020</h2>
<div class="ui fluid vertical menu">
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
<a href="#" target="_blank" class="item">
<span>
<i class=" teal circle icon"></i>这是一篇博客
<div class="ui mini teal left basic label ">3月06</div>
</span>
<div class="ui orange right basic label">原创</div>
</a>
</div>
</div>
</div>
<!--底部内容-->
<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list">
<div class="item">
<img src="./images/wechat.png" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">用户故事{User}</a>
<a href="#" class="item m-text-thin">用户故事{User}</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">Email:2267939897@qq.com</a>
<a href="#" class="item m-text-thin">QQ:2267939897</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced">Blog</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini ">
这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">
Copyright © 2021 Lirenmi Designed by Lirenmi
</p>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
<!--按钮点击事件-->
<script>
$('.menu.toggle').click(function () { $('.m-item').toggleClass('m-mobile-hide'); });
</script>
</body>
</html>```
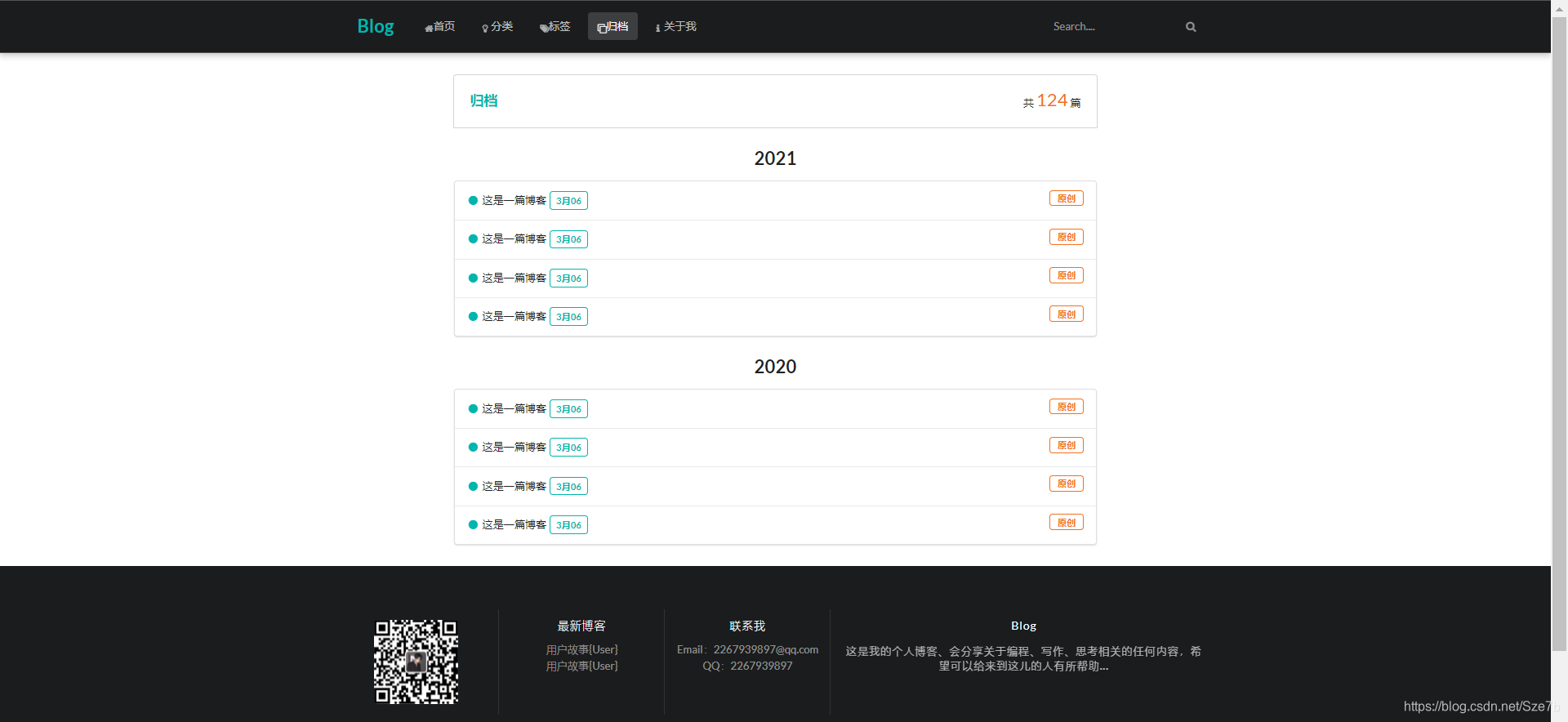
## 8.界面样式:




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








