JFreeChart 用法与示例
1.创建JFreeChart步骤大致为以下三步:
(1).创建数据集对象
DefaultCategoryDataset dataSet = new DefaultCategoryDataset();(2).创建JFreeChart对象
// 通过ChartFactory创建JFreeChart
JFreeChart chart = ChartFactory.createBarChart3D();
或者 JFreeChart chart = new JFreeChart();
ChartFrame cf = new ChartFrame();
或者:
String fileName = ServletUtilities.saveChartAsJPEG(ChartUtil.createChart(), 450, 300, session);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + fileName;2.1 示例1:

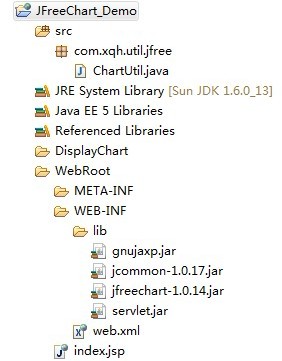
2.1.1 ChartUtil.java代码清单:
package com.xqh.util.jfree;
import java.awt.Font;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.StandardChartTheme;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
public class ChartUtil {
/**
* 创建数据集合
* @return dataSet
*/
public static CategoryDataset createDataSet() {
// 实例化DefaultCategoryDataset对象
DefaultCategoryDataset dataSet = new DefaultCategoryDataset();
// 向数据集合中添加数据
dataSet.addValue(500, "Java图书", "J2SE类");
dataSet.addValue(100, "Java图书", "J2ME类");
dataSet.addValue(900, "Java图书", "J2EE类");
return dataSet;
}
/**
* 创建JFreeChart对象
* @return chart
*/
public static JFreeChart createChart() {
StandardChartTheme standardChartTheme = new StandardChartTheme("CN"); //创建主题样式
standardChartTheme.setExtraLargeFont(new Font("隶书", Font.BOLD, 20)); //设置标题字体
standardChartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 15)); //设置图例的字体
standardChartTheme.setLargeFont(new Font("宋体", Font.PLAIN, 15)); //设置轴向的字体
ChartFactory.setChartTheme(standardChartTheme);//设置主题样式
// 通过ChartFactory创建JFreeChart
JFreeChart chart = ChartFactory.createBarChart3D(
"Java图书销量统计", //图表标题
"Java图书", //横轴标题
"销量(本)",//纵轴标题
createDataSet(),//数据集合
PlotOrientation.VERTICAL, //图表方向
true,//是否显示图例标识
false,//是否显示tooltips
false);//是否支持超链接
return chart;
}
// 本地测试
public static void main(String[] args) {
ChartFrame cf = new ChartFrame("Test", createChart());
cf.pack();
cf.setVisible(true);
}
}
2.1.2 index.jsp 代码清单:
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%@ page import="org.jfree.chart.servlet.ServletUtilities,
com.xqh.util.jfree.ChartUtil" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Java 图书销量统计</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String fileName = ServletUtilities.saveChartAsJPEG(ChartUtil.createChart(), 450, 300, session);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + fileName;
%>
<img src="<%=graphURL %>" border="1"/>
</body>
</html>
2.1.3 web.xml 配置信息:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/servlet/DisplayChart</url-pattern>
</servlet-mapping>
</web-app>
2.1.4 运行结果:

2.2 示例2:
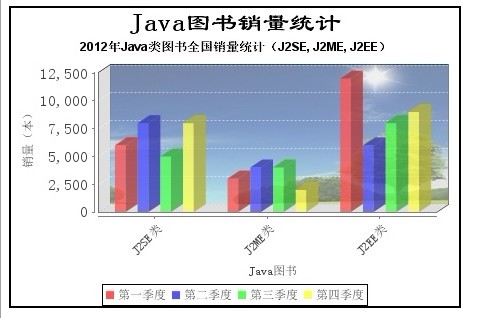
在示例1的基础上,对制图对象、绘图区对象、坐标轴对象。图片渲染对象等属性进行设置,并添加一个子标题

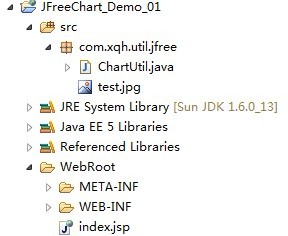
2.2.1 ChartUtil.java程序清单:
package com.xqh.util.jfree;
import java.awt.Font;
import java.awt.Image;
import java.io.IOException;
import javax.imageio.ImageIO;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartFrame;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.StandardChartTheme;
import org.jfree.chart.axis.CategoryAxis;
import org.jfree.chart.axis.CategoryLabelPositions;
import org.jfree.chart.axis.ValueAxis;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.renderer.category.BarRenderer3D;
import org.jfree.chart.title.TextTitle;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.VerticalAlignment;
public class ChartUtil {
/**
* 创建数据集合
* @return dataSet
*/
public static CategoryDataset createDataSet() {
// 实例化DefaultCategoryDataset对象
DefaultCategoryDataset dataSet = new DefaultCategoryDataset();
// 添加第一季度数据
dataSet.addValue(6000, "第一季度", "J2SE类");
dataSet.addValue(3000, "第一季度", "J2ME类");
dataSet.addValue(12000, "第一季度", "J2EE类");
// 添加第二季度数据
dataSet.addValue(8000, "第二季度", "J2SE类");
dataSet.addValue(4000, "第二季度", "J2ME类");
dataSet.addValue(6000, "第二季度", "J2EE类");
// 添加第三季度数据
dataSet.addValue(5000, "第三季度", "J2SE类");
dataSet.addValue(4000, "第三季度", "J2ME类");
dataSet.addValue(8000, "第三季度", "J2EE类");
// 添加第四季度数据
dataSet.addValue(8000, "第四季度", "J2SE类");
dataSet.addValue(2000, "第四季度", "J2ME类");
dataSet.addValue(9000, "第四季度", "J2EE类");
return dataSet;
}
/**
* 创建JFreeChart对象
* @return chart
*/
public static JFreeChart createChart() {
StandardChartTheme standardChartTheme = new StandardChartTheme("CN"); //创建主题样式
standardChartTheme.setExtraLargeFont(new Font("隶书", Font.BOLD, 20)); //设置标题字体
standardChartTheme.setRegularFont(new Font("宋体", Font.PLAIN, 15)); //设置图例的字体
standardChartTheme.setLargeFont(new Font("宋体", Font.PLAIN, 15)); //设置轴向的字体
ChartFactory.setChartTheme(standardChartTheme);//设置主题样式
// 通过ChartFactory创建JFreeChart
JFreeChart chart = ChartFactory.createBarChart3D(
"Java图书销量统计", //图表标题
"Java图书", //横轴标题
"销量(本)",//纵轴标题
createDataSet(),//数据集合
PlotOrientation.VERTICAL, //图表方向
true,//是否显示图例标识
false,//是否显示tooltips
false);//是否支持超链接
// 背景图片
Image image = null;
try {
// 创建背景图片
image = ImageIO.read(ChartUtil.class.getResource("test.jpg"));
} catch (IOException e){
e.printStackTrace();
}
chart.getTitle().setFont(new Font("隶书", Font.BOLD, 25)); // 设置标题字体
chart.getLegend().setItemFont(new Font("宋体", Font.PLAIN, 12)); // 设置图例类别字体
chart.setBorderVisible(true); // 设置显示边框
TextTitle subTitle = new TextTitle("2012年Java类图书全国销量统计(J2SE, J2ME, J2EE)");//实例化TextTitle对象
subTitle.setVerticalAlignment(VerticalAlignment.BOTTOM); //设置居中显示
chart.addSubtitle(subTitle);//添加子标题
CategoryPlot plot = chart.getCategoryPlot(); // 获取绘图区对象
plot.setForegroundAlpha(0.8F);//设置绘图区前景色透明度
plot.setBackgroundAlpha(0.5F);//设置绘图区背景色透明度
plot.setBackgroundImage(image);//设置绘图区背景图片
CategoryAxis categoryAxis = plot.getDomainAxis();//获取坐标轴对象
categoryAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));//设置坐标轴标题字体
categoryAxis.setTickLabelFont(new Font("宋体", Font.PLAIN, 12));//设置坐标轴尺值字体
categoryAxis.setCategoryLabelPositions(CategoryLabelPositions.UP_45);// 设置坐标轴标题旋转角度
ValueAxis valueAxis = plot.getRangeAxis();// 设置数据轴对象
valueAxis.setLabelFont(new Font("宋体", Font.PLAIN, 12));
BarRenderer3D renderer = new BarRenderer3D();
renderer.setItemMargin(0.32); // 设置柱间的间距
plot.setRenderer(renderer);// 设置图片渲染对象
return chart;
}
// 本地测试
public static void main(String[] args) {
ChartFrame cf = new ChartFrame("Test", createChart());
cf.pack();
cf.setVisible(true);
}
}2.2.2 index.jsp 程序清单:
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%@ page import="org.jfree.chart.servlet.ServletUtilities,
com.xqh.util.jfree.ChartUtil" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>Java 图书销量统计</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
String fileName = ServletUtilities.saveChartAsJPEG(ChartUtil.createChart(), 450, 300, session);
String graphURL = request.getContextPath() + "/servlet/DisplayChart?filename=" + fileName;
%>
<img src="<%=graphURL %>" border="1"/>
</body>
</html>2.2.3 web.xml 配置信息:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/servlet/DisplayChart</url-pattern>
</servlet-mapping>
</web-app>2.2.4运行结果:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








