1.简介说明
Ionic 2 专注于以标准的 HTML 、 CSS 和 JavaScript 来构建移动站点,并可以通过 Cordova 打包成移动 App,只需编写一次代码,就可以分别部署到 iOS 、Android 等多种移动平台上。
要求:阅读此文档之前必须具备 HTML、CSS、JavaScript 基础,初步了解 TypeScript、Angular 2 的基础知识
2.搭建开发环境
node
Ionic 2 应用使用 Ionic CLI (Ionic command line) 创建,使用 Cordova 打包成本地应用。在安装 Ionic CLI 之前,需要先安装 Node.js,直接在官网下载node.js二进制安装文件安装即可,可以在控制台通过node –v或者npm –v检测是否安装
Cordova
使用以下命令安装cordova
npm install –g cordova因为防火墙的缘故直接使用npm会很慢,所以可以使用淘宝镜像来安装
npm install -g cnpm --registry=https://registry.npm.taobao.org安装完淘宝镜像后以后就可以使用cnpm来代替npm命令了。这样上面安装cordova就可以改为
cnpm install –g cordova可以通过cordova –v检测是否安装成功
ionic
使用上面安装的淘宝镜像安装ionic2
cnpm install -g ionic同样可以通过使用ionic –v检测是否安装成功
其实安装ionic这一步可以和前面安装cordova这一步合并为
cnpm install -g ionic cordovaJDK
为了编译到 Android平台,还需要安装JDK并设置其环境变量
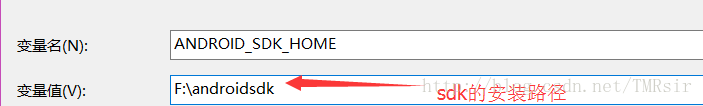
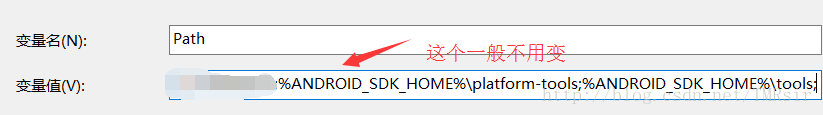
Android SDk
下载安卓SDK并配置环境变量
可以用过android -version检测是否配置成功
























 5837
5837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








