(本文为Asp.Net开发,编译器为VS2013.)
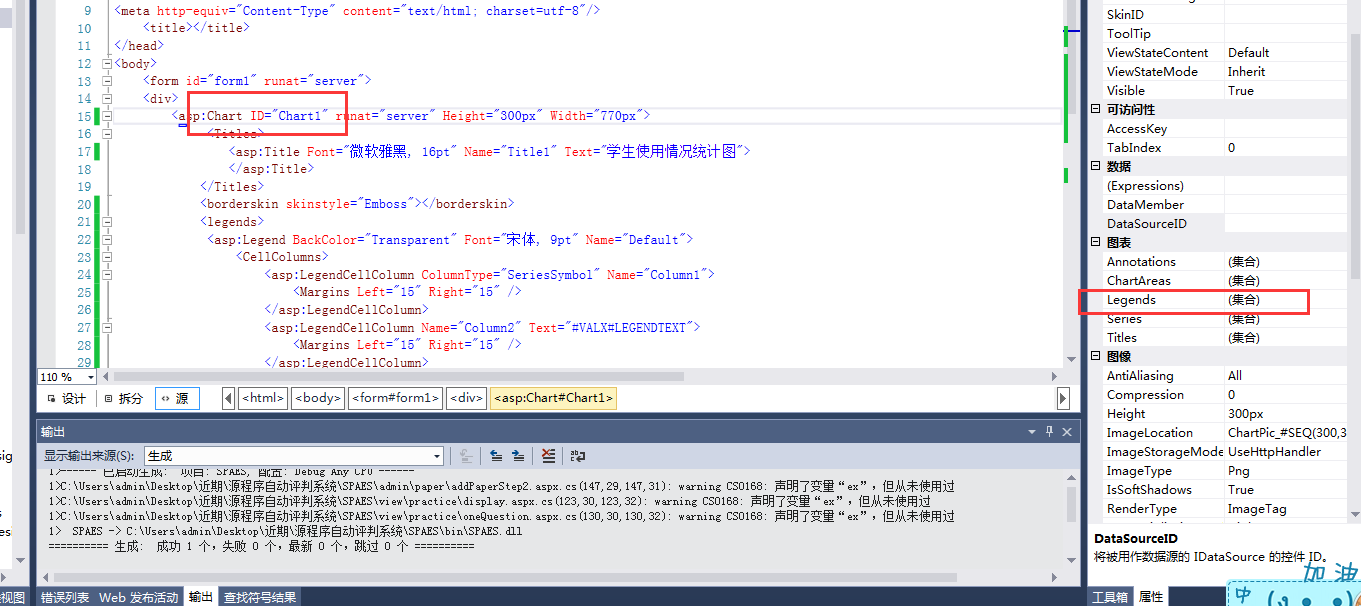
1.首先从工具箱中的【数据】中拖入Chart.
会自动在页面头部,配置文件中加载相关信息如:
<%@ Register Assembly="Microsoft.ReportViewer.WebForms, Version=11.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" Namespace="Microsoft.Reporting.WebForms" TagPrefix="rsweb" %>
2.在页面中点击Chart,查看属性,点击属性中的Legend集合。
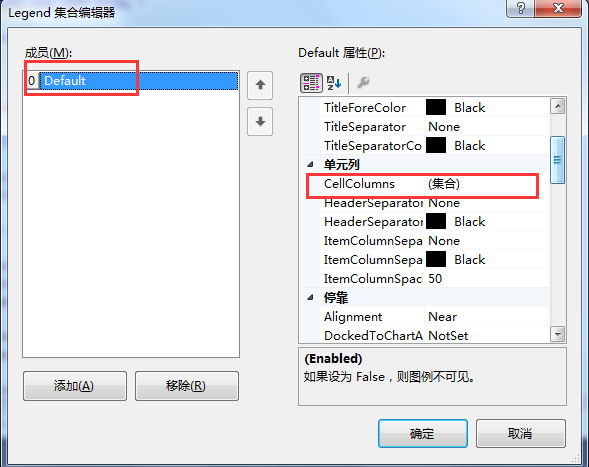
3.打开Legend属性设置,点击左侧【Default】,在右侧找到【CellColumns】集合,点击进去。
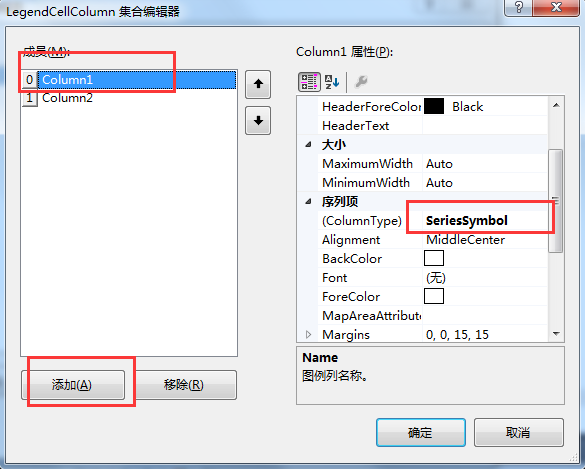
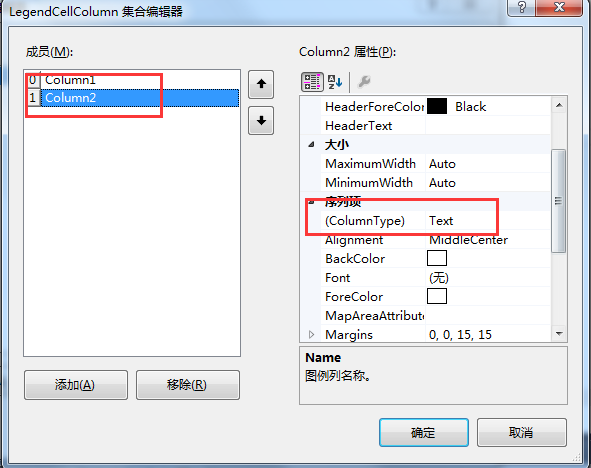
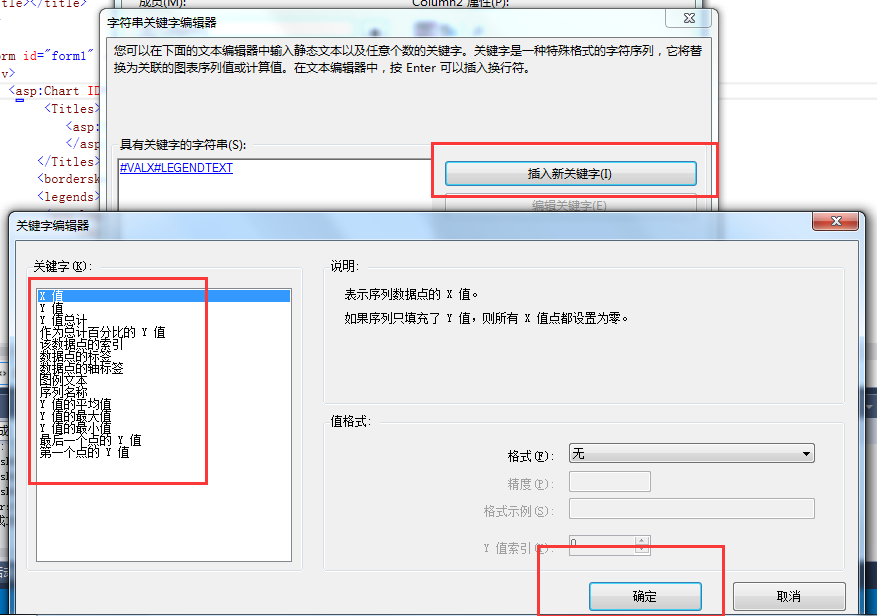
4.添加【Column1】和【Column2】将Column1中的ColumnType 选为SeriesSymbol。将Column2的ColumnType属性选为Text,并将下面的Text属性打开,选择插入新关键字,选择x值,并删去原有的#LegendText,这样Legend第二列标签在显示时就会显示对应的x轴的值了。(具体显示的可能不太一样,可以修改此处显示是x值还是y值)
5.后台代码为:
sql = "SELECT s_department,count(*) as num FROM [dbo].[Table_Student] group by s_department";
SqlDataReader sdr = sqlHelp.ExcuteReader(sql);
Chart1.DataSource = sdr;//绑定数据
Chart1.Series["Series1"].ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.Pie;//设置图表类型
Chart1.Series[0].XValueMember = "s_department";//X轴数据成员列
Chart1.Series[0].YValueMembers = "num";//Y轴数据成员列
Chart1.Series["Series1"].Label = "#PERCENT{P2}";
**Chart1.Series[“Series1”].Label = “#PERCENT{P2}”;**就是设置内容为百分比显示,P2为精确位数。
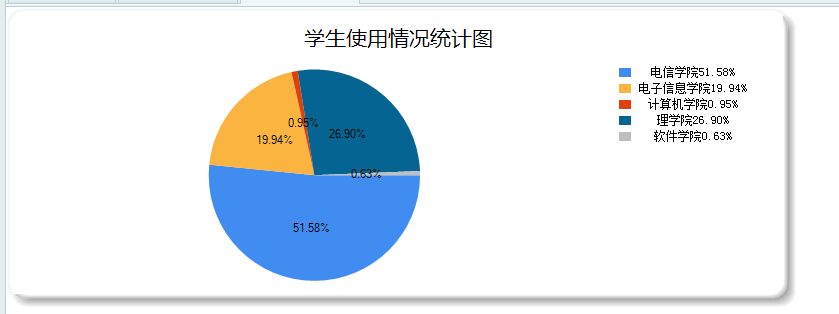
显示效果为:




























 618
618

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








