1.由于HighCharts运行于JQuery,所以需要引入jQuery。 jquery-1.8.3.min
HighCharts核心js文件 highcharts.js
导出功能需要引入的js exporting.js
完整文件 Highcharts-4.2.5
2.在jsp页面引入如上文件
<script type="text/javascript">
var chart;
$(function () {
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},title: {
text: '教师绩效分析图'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
format: '<b>{point.name}</b>: {point.percentage:.1f} %'
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: '所占比例',
}]
});
});
//调用查询,加载数据
chaxun();
});
function chaxun(){
var arr = [];
var param = $('#groupS').val();
if($('#departmentS').val()!="全部"){
param += "&department="+$('#departmentS').val();
}
if($('#typeS').val()!="全部"){
param += "&type="+$('#typeS').val();
}
$.ajax({
type:'get',
url:'/SX2/WorkloadAnalysis/getData?group='+param,//请求数据的地址
beforeSend:function(XMLHttpRequest){
$('#loading').show();
$('#contentDIV').hide();
$('#loading').html("<img src='<%=path%>/image/loading.gif' />");
},
success: function(data){
$('#contentDIV').show();
$('#loading').hide();
$(data.data).each(function(index,item){
arr.push([item.name,item.num]);
});
chart.series[0].setData(arr);//数据填充到highcharts上面
},
error:function(e){
alert("不好意思,请要访问的图标跑到火星去了。。。。");
}
});
};
</script>
4.Controller代码
@RequestMapping("getData")
@ResponseBody
public Map<String,Object> getData(Integer department,Integer group,String type){
Map<String,Object> map = new HashMap<String,Object>();
map.put("title", "教师绩效考核结果分析");
HashMap<String,Object> param = new HashMap<>();
param.put("department", department);
param.put("group", group);
param.put("type", type);
List<Map<String,Object>> list = ws.selectWorkloadAnalysis(param);
map.put("data",list);
return map;
}
返回数据样例
{"title":"教师绩效考核结果分析","data":[{"num":0,"name":"0-20分"},{"num":1,"name":"21-40分"},{"num":0,"name":"41-60分"},{"num":0,"name":"61-80分"},{"num":0,"name":"81-100分"}]}
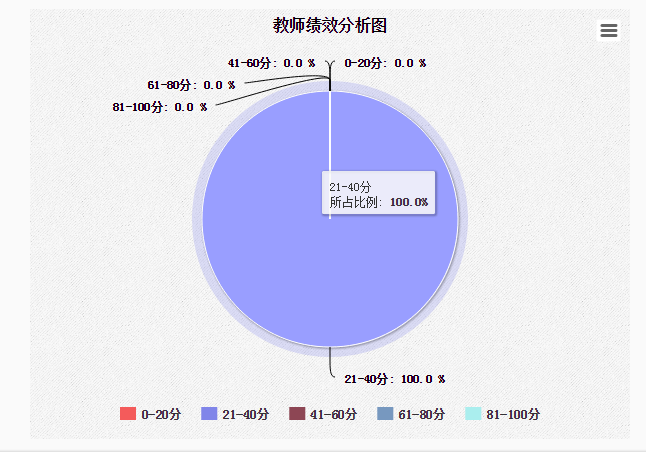
4.请求Controller,网页显示如下:























 213
213

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








