文章介绍
移动端常用的布局流式布局(百分比布局)、等比缩放布局;
流式布局
1 顾名思义,流式布局就是页面内容想水一样会流动,在不同分辨率的屏幕下显示不同内容排版。还会配合(媒体查询),获取屏幕的分辨率,设置不同的效果。
2 核心思想是设置固定的宽度以及运用弹性盒的一些属性实现,主要代码如下:
```
// 应用弹性盒的换行属性和等分间距属性;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
```
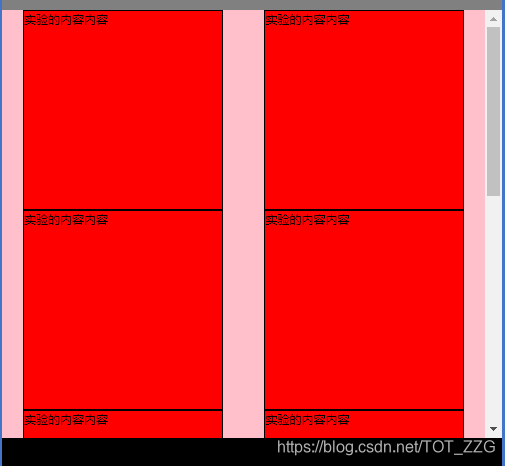
3 实验代码及效果
```html 结构
<section>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
</section>
```
```
*{margin: 0; padding: 0;}
html{
font-size: 26.67vw;
height: 100%;
}
body{
height: 100%;
font-size: 16px;
display: flex;
flex-direction: column;
}
header{
/* width: 100%; */
height: 100px;
background: gray;
}
section{
/* width: 100%; */
/* height: 0.9rem; */
flex: 1;
background: pink;
overflow: auto;
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
footer{
/* width: 100%; */
height: 100px;
background: black;
}
div{
box-sizing: border-box;
width: 200px;
height: 200px;
font-size: 0.05rem;
background: red;
border: 1px solid black;
}
```
不容屏幕分辨率下显示不同的排版


等比缩放布局:
1 等比缩放布局就是让内容随着屏幕分辨率大小变化而变化。
2 这种布局的核心思想就是通过设置百分比尺寸,从而使内容随着屏幕大小的变化而变化,
3 代码里面用了不同的尺寸设置单位,关于设置的单位在后面单独介绍,本实验也可以用百分数为单位进行设置。
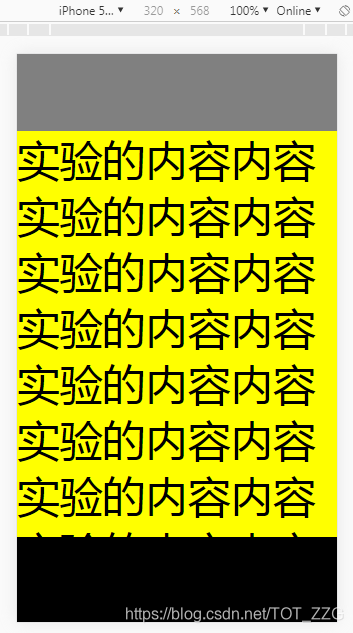
4 实验代码
```html 结构
<section>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
<div>实验的内容内容</div>
</section>
```
```css代码
*{margin: 0; padding: 0;}
html{
font-size: 26.67vw;
}
body{
font-size: 16px;
}
header{
height: 0.9rem;
width: 100%;
position: fixed;
top: 0;
background: gray;
}
section{
margin-top: 0.9rem;
margin-bottom: 1rem;
height: 100%;
background: yellow;
}
footer{
height: 1rem;
width: 100%;
position: fixed;
bottom: 0;
background: black;
}
div{
font-size: 0.5rem;
}
```

关于前端的单位总结
- vw 视窗的宽度(实际大小随着窗口宽度变化而变化),取值范围0%-100%
- vh 视窗的高度(实际大小随着窗口高度变化而变化),取值范围0%-100%
- px 像素,常用单位
- pt 全称为point,是一个专用的印刷单位;
pt : px 大致比值为 3:4 - em 以父元素的字体大小为参照,定义倍数值
- rem 以根元素html的字体大小为参照,定义倍数值





 本文深入探讨了移动端网页设计中流式布局和等比缩放布局的应用,解析了弹性盒模型的特性,展示了如何根据不同屏幕分辨率调整布局,同时总结了前端单位如vw、vh、px和em的使用场景。
本文深入探讨了移动端网页设计中流式布局和等比缩放布局的应用,解析了弹性盒模型的特性,展示了如何根据不同屏幕分辨率调整布局,同时总结了前端单位如vw、vh、px和em的使用场景。
















 708
708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








