同级组件间传数据
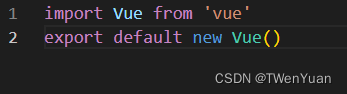
1、在src/下创建一个文件夹用来存放xxx.js文件,和main.js同级,在其中只需创建一个新的Vue实例,以后它就承担起了组件之间通信的桥梁了,也就是中央事件总线。

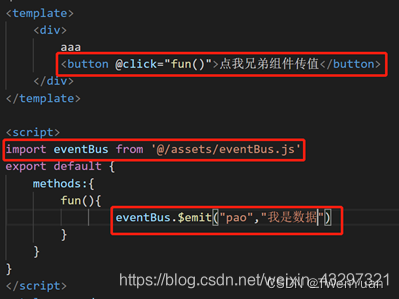
2、现在创建一个A组件,引入事件总线的js文件,接着添加一个按钮并绑定一个点击事件,进行自定义事件抛出;
eventBridge.$emit(“自定义事件名称”,传递的数据):自定义事件并发布。

3、再创建一个B组件,引入eventBus事件总线,在mounted钩子,监听了自定义事件,并把传递过来的字符串参数传递给了on监听器的回调函数;
eventBridge.$on(“自定义事件名称”,(msg)=>{将接收到的数据进行处理}). $on:监听当前实例上的自定义事件。
总结:
1、创建一个事件总线,例如demo中的eventBus,用它作为通信桥梁。
2、在需要传值的组件中用bus.emit触发一个自定义事件,并传递参数(emit前加美元符)。
3、在需要接收数据的组件中用bus.$on监听自定义事件,并在回调函数中处理传递过来的参数。
传统方法:先逆传给父组件,然后正向传值给同级子组件
中央事件总线:大大减少了事件之间的耦合性






















 6847
6847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








