好友灵光一闪,说要拿Swift写动画效果。然后这几天就踏上了一条不归路
先是从网上各种找资料自学呗,原生的就不多做阐述,大家都推荐一个老外写的JNW用了,感觉还是不错的,还有一个就是faceBook的pop框架。原生里面有个延迟的方法,JNW里么看到好像。然后后面有些效果其实混着用了,反正是跟着感觉来的。
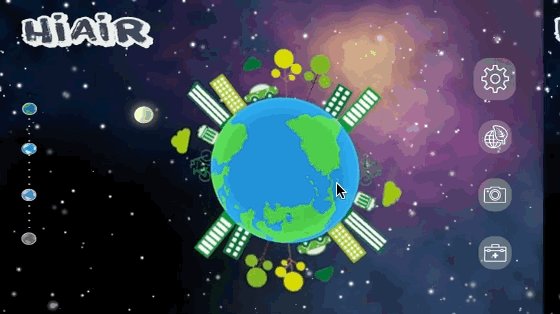
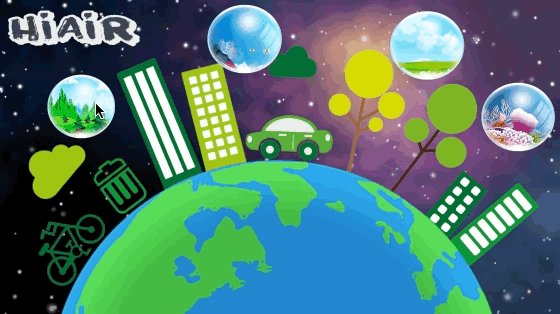
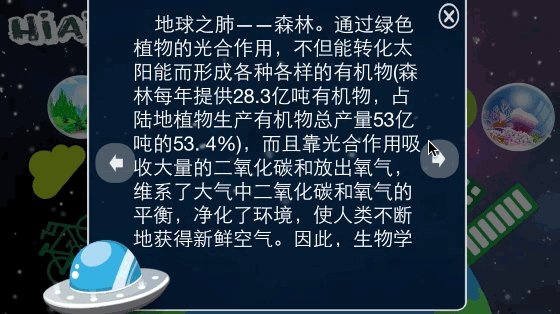
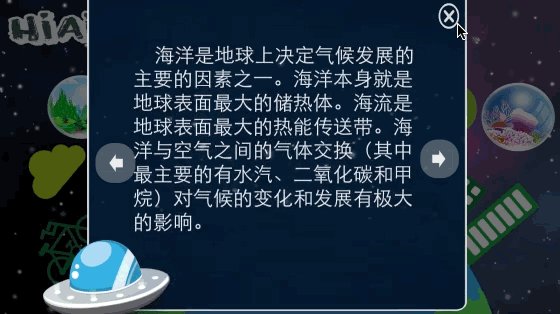
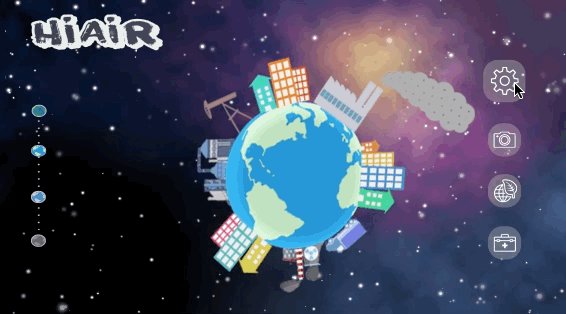
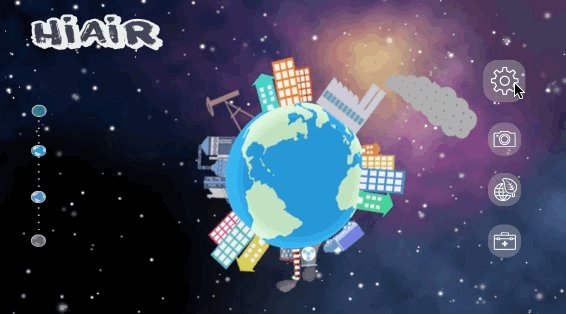
不多说、先上最终效果图

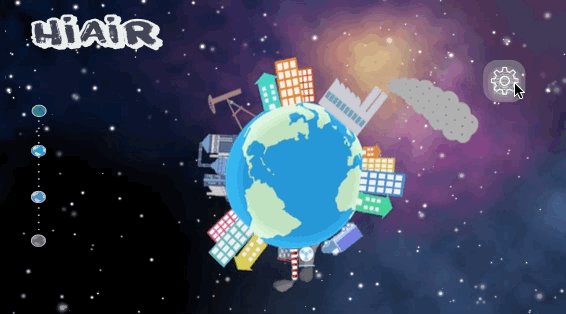
和

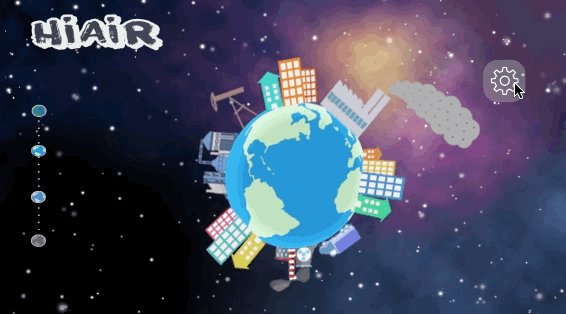
和
首先、我们的整体是在UIScrollView上面进行的。为了能让每滑动一下正好到下一个地球,我们可以用
scrollView中的分页效果来实现:
scr.pagingEnabled = true
接着 我们先来让地球转起来,这个我们就用原生的方法就行了,写个方法然后调用即可。
//自己写个方法
func startAnimation()
{
UIView.animateWithDuration(30, delay: 0.0, options: UIViewAnimationOptions.CurveEaseOut, animations: { () -> Void in
self.imgEarth.transform = CGAffineTransformRotate(self.imgEarth







 本文介绍了如何使用Swift结合JNW和POP框架创建动画效果,特别是地球旋转和滑动缩放效果。在UIScrollView基础上,利用原生方法和框架特性,实现了分页滑动时地球的动态转动和缩放动画。
本文介绍了如何使用Swift结合JNW和POP框架创建动画效果,特别是地球旋转和滑动缩放效果。在UIScrollView基础上,利用原生方法和框架特性,实现了分页滑动时地球的动态转动和缩放动画。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








