目录
一、EL表达式
1.快速入门 :
1.1 基本介绍
1° EL 表达式全称:Expression Language,是表达式语言
2° EL 表达式的主要作用是代替JSP页面的表达式脚本 <%= request.getAttribute("...") %>3° EL 表达式基本语法: ${key},形式上比传统的JSP表达式脚本更简洁。
1.2 入门案例
以intro.jsp为例,代码如下 :
<%--
User : Cyan_RA9
Version : 21.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>EL expression</title>
</head>
<body>
<%
request.setAttribute("color", "pink");
%>
<%--
PS : 若attribute为null,取出数据时,JSP方式返回"null",而EL表达式返回"".
--%>
<h1>传统JSP取出数据———</h1>
color : <%= request.getAttribute("color") %> <br/>
author : <%= request.getAttribute("author") %> <br><hr> <%--可使用三元运算符优化--%>
<h1>采用EL表达式取出数据———</h1>
color : ${color} <br/>
author : ${author}
</body>
</html>
运行结果 :

2.常用输出形式 :
2.1 创建JavaBean类
Movie类代码如下 :
package el;
import java.util.List;
import java.util.Map;
/**
* @author : Cyan_RA9
* @version : 21.0
* @what : 标准JavaBean类
*/
public class Movie {
private String name;
private int length;
private List<String> platforms;
private Map<String, String> comments;
public Movie() {
}
public Movie(String name, int length, List<String> platforms, Map<String, String> comments) {
this.name = name;
this.length = length;
this.platforms = platforms;
this.comments = comments;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getLength() {
return length;
}
public void setLength(int length) {
this.length = length;
}
public List<String> getPlatforms() {
return platforms;
}
public void setPlatforms(List<String> platforms) {
this.platforms = platforms;
}
public Map<String, String> getComments() {
return comments;
}
public void setComments(Map<String, String> comments) {
this.comments = comments;
}
@Override
public String toString() {
return "Movie{" +
"name='" + name + '\'' +
", length=" + length +
", platforms=" + platforms +
", comments=" + comments +
'}';
}
}
2.2 创建JSP文件
output.jsp文件代码如下 :
<%@ page import="el.Movie" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.HashMap" %><%--
User : Cyan_RA9
Version : 21.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>EL output</title>
</head>
<body>
<h1>输出Movie对象的信息</h1>
<%
Movie movie = new Movie();
movie.setName("Matrix");
movie.setLength(150);
ArrayList<String> platforms = new ArrayList<>();
platforms.add("Bilibili");
platforms.add("YouTube");
platforms.add("Youku");
movie.setPlatforms(platforms);
HashMap<String, String> comments = new HashMap<>();
comments.put("Cyan", "It's a so nice film!");
comments.put("Rain", "I like it!");
comments.put("Ice", "Pretty good!");
movie.setComments(comments);
//将movie对象放入request域对象中
request.setAttribute("movie", movie);
%>
<%-- 取出数据 --%>
Movie.name = ${movie.name} <br/>
Movie.length = ${movie.length} <br/>
Movie.platforms = ${movie.platforms} <br/>
Movie.platforms[2] = ${movie.platforms[2]} <br/>
Movie.platforms[2] = ${movie.platforms.get(2)} <br/>
Movie.comments = ${movie.comments} <br/>
Movie.comments_Cyan = ${movie.comments.get("Cyan")} <br/>
Movie.comments_Rain = ${movie.comments["Rain"]} <br/>
</body>
</html>
运行结果 :

3.empty运算符 :
3.1 介绍
1° empty 运算可以判断一个数据是否为空,如果为空,返回true,否则返回false
2° 以下几种情况为空——
● value = null● value = ""● value = new Object[] {} (长度为0的Object数组)● 元素个数为0 的List集合● 元素个数为0 的Map集合
3.2 实例
empty.jsp代码如下 :
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.HashMap" %><%--
User : Cyan_RA9
Version : 21.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>empty expression</title>
</head>
<body>
<%
request.setAttribute("key1", null);
request.setAttribute("key2", "");
request.setAttribute("key3", new Object[]{});
request.setAttribute("key4", new ArrayList<>());
request.setAttribute("key5", new HashMap<>());
%>
<%-- 判断是否为空 --%>
key1是否为空: ${empty key1} <br/>
key2是否为空: ${empty key2} <br/>
key3是否为空: ${empty key3} <br/>
key4是否为空: ${empty key4} <br/>
key5是否为空: ${empty key5}
</body>
</html>
运行结果 :

4.EL对象 :
4.1 EL11个内置对象
如下表格所示 :
| 变量 | 类型 | 说明 |
|---|---|---|
| pageContext | PageContextImpl | 获取JSP中的九大内置对象 |
| pageScope | Map<String, Object> | 获取pageContext域中的数据 |
| requestScope | Map<String, Object> | 获取request域中的数据 |
| sessionScope | Map<String, Object> | 获取Session域中的数据 |
| applicationScope | Map<String, Object> | 获取ServletContext域中的对象 |
| param | Map<String, String> | 获取请求参数的值 |
| paramValues | Map<String, String[]> | 获取多个值 |
| header | Map<String, String> | 获取请求头的信息 |
| headerValues | Map<String, String[]> | 获取请求头的多个信息 |
| cookie | Map<String, Cookie> | 获取当前请求的Cookie信息 |
| initParam | Map<String, String> | 获取在web.xml中配置的<context-param>上下文参数 |
4.2 域对象演示
elScope.jsp代码如下 :
<%--
User : Cyan_RA9
Version : 21.0
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>EL scope</title>
</head>
<body>
<%
pageContext.setAttribute("color", "cyan");
request.setAttribute("color", "pink");
session.setAttribute("color", "cornflower_blue");
application.setAttribute("color", "lightyellow");
%>
pageContext域_color = ${pageScope.color} <br/>
request域_color = ${requestScope.color} <br/>
session域_color = ${sessionScope.color} <br/>
ServletContext域_color = ${applicationScope.color}
</body>
</html>
运行结果 :

4.3获取HTTP信息
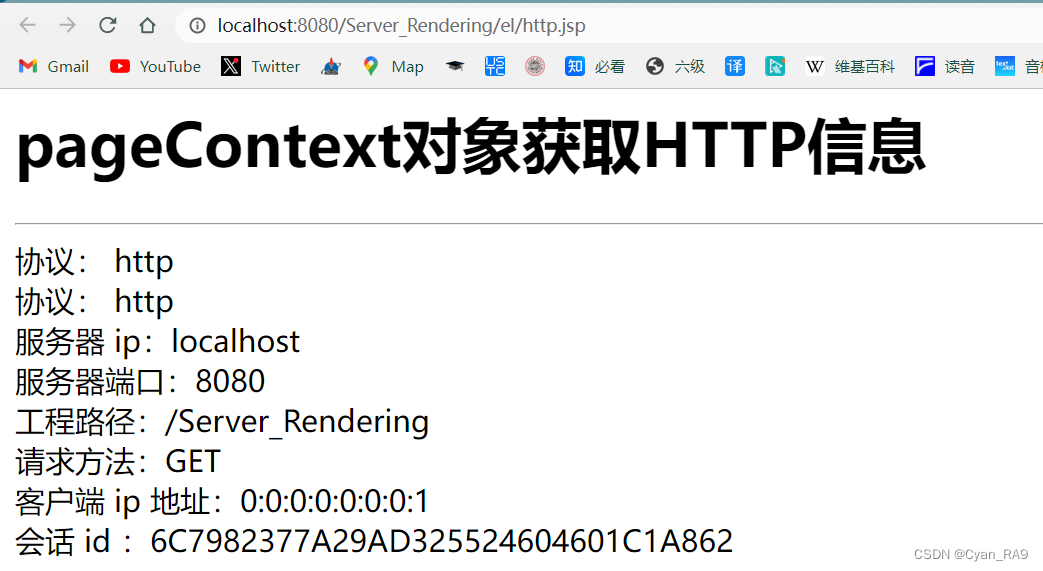
http.jsp代码如下 :
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>pageContext demo</title>
</head>
<body>
<h1>pageContext对象获取HTTP信息</h1>
<hr/>
<% //简化形式(将request域对象放入pageContext域中)——— JSP
pageContext.setAttribute("req", request);
%>
协议: ${ pageContext.request.scheme }<br>
协议: ${ req.scheme }<br>
服务器 ip:${ req.serverName }<br>
服务器端口:${ req.serverPort }<br>
工程路径:${ req.contextPath }<br>
请求方法:${ req.method }<br>
客户端 ip 地址:${ req.remoteHost }<br>
会话 id :${ pageContext.session.id }<br>
</body>
</html>运行结果 :

二、JSTL标签库
1.基本介绍 :
1° JSTL标签库是指 JSP Standard Tag Library,即JSP标准标签库。
2° EL 表达式是为了替换JSP中的表达式脚本<%=%>, JSTL 则 是为了替换JSP中的代码脚本<%%> 。3° JSTL 由五个标签库组成——
功能范围 URI 前缀 核心标签库 http://java.sun.com/jsp/jstl/core c 格式化 http://java.sun.com/jsp/jstl/fmt fmt 函数 http://java.sun.com/jsp/jstl/functions fn 数据库(不使用) http://java.sun.com/jsp/jstl/sql sql XML(不使用) http://java.sun.com/jsp/jstl/xml x 4° 使用JSTL需要导入jar包(impl 和 spec),PS : Tomcat10版本对jar包的依赖有变化(jakarta)。导入jar包后要重新启动Tomcat。下载jar包的网址如下 :
Apache Taglibs - Apache Standard Taglib: JSP[tm] Standard Tag Library (JSTL) implementations
5° taglib引入标签,要放在行首。
2.core核心库常用标签 :
2.1 <c:set></c:set>
(1) <c:set></c:set> 标签可以向域中保存数据,等价于——域对象.setAttribute(key,value);
(2) scope 属性设置保存到哪个域page 表示 PageContext 域(默认值)request 表示 Request 域session 表示 Session 域application 表示 ServletContext 域(3) var 属性用于设置 key(键)(4) value 属性用于设置 value(值)
2.2 <c:if></c:if>
(1) <c:if></c:if>标签用来做 if 判断。(2) 其中的test 属性表示判断的条件 (用 EL 表达式输出)
2.3 <c:choose> <c:when> <c:otherwise>
(1) 使用格式如下——
< c :choose >< c :when test =" ${ requestScope .score >= 90 } " ><h1>牛逼~</h1></ c :when >< c :when test =" ${ requestScope . score >= 80 } " ><h1>还不错~</h1></ c :when >< c :otherwise ><h1>飞舞!</h1></ c :otherwise ></ c :choose >(2) 如果使用EL表达式取数据时,没有指定域范围,默认是从小到大找。
2.4 <c : forEach>/c:forEach>
(1) <c:forEach></c:forEach>标签用来 遍历输出, 主要有以下四种遍历形式——● 普通遍历输出 i 到 j (前闭后闭)● 遍历数组● 遍历 Map● 遍历 List(2) 相关属性——1> 普通遍历 :begin 属性设置开始的索引end 属性设置结束的索引step 属性表示遍历的步长值
var 属性表示循环的变量(也是当前正在遍历到的数据)2> 遍历数组 :items 遍历的集合
var 遍历到的数据 (类似于增强for;输出时会自动锁定所在域)eg :<%
request.setAttribute("books", new String[]{"哈利波特", "指环王"});
%><c:forEach items ="${requestScope.books}" var ="book">bookName = ${book} <br/></c:forEach>3> 遍历Map集合 :eg :<%
Map<String, String> students = new HashMap<>();map.put("Cyan", "425");map.put("Rain", "400");map.put("Ice", "430");request.setAttribute("students", students);
%><c:forEach items="${requestScope.students}" var="student">Student's Info = ${student.key} --- ${student.value} <br/></c:forEach>4> 遍历List集合 :
Δ遍历List集合与遍历Map集合时的步骤类似,都像Java 中的增强for循环结构。
varStatus 属性表示当前遍历到的数据的状态,可以得到 step,begin,end 等属性值PS : 需要对应的JavaBean类提供相应的getXxx方法 。
System.out.println("END----------------------------------------------------------------------------------------------------------------------");

























 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










