浮动的作用比较强大,常用于项目的横向排列;
OK,先给一个小例子;下面也会以这个小例子来讲;
先看html代码:
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<div class="boxall">
<div class="box1" id="b">box1</div>
<div class="box2" id="b">box2</div>
<div class="box3" id="b">box3</div>
</div>
</body>
</html>下面是css样式:
<style type="text/css">
.boxall {
border:3px solid #FF0000;
}
#b {
float:left;
}
.box1 {
width: 200px;
height: 200px;
background-color: #22DDB8;
}
.box2 {
width: 200px;
height: 200px;
background-color: #1AE642;
}
.box3 {
width: 200px;
height: 200px;
background-color: #EE9611;
}
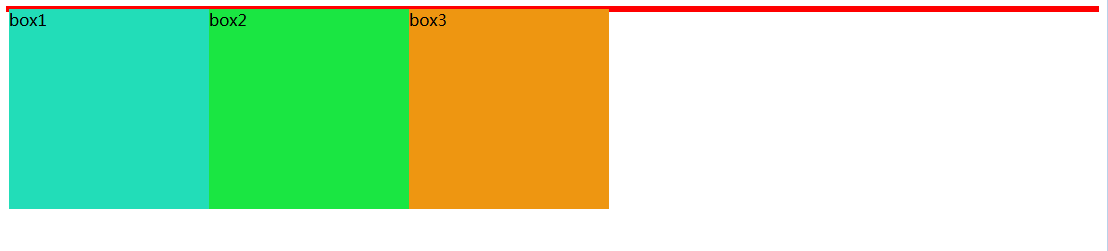
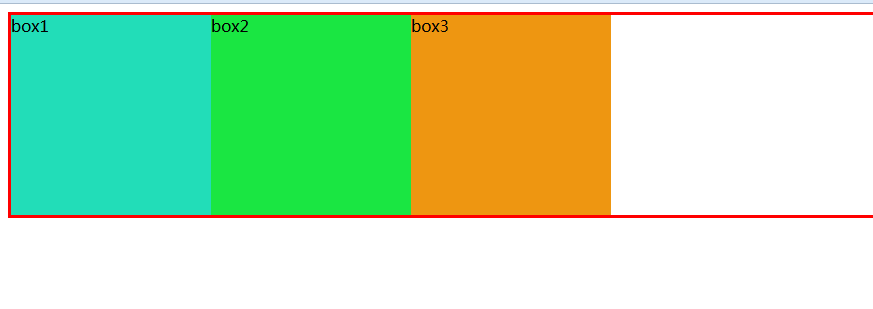
</style>浮动之后的样式:

结果很明显:浮动之后三个块元素横向排列,但是浮动又会产生一些不美好的现象:如上图,红色边框并没有包含住三个块;那么浮动之后有哪些问题呢:
1:被浮动元素将会将层级抬高;抬高半个层级;
2:被浮动元素会脱离文档流;直接造成margin属性失效;
3:被浮动元素之间是内联的关系;
4:浮动之后,被浮动元素后面的元素无论是行内元素还是块级元素都会直接补上空间,如果空间不够将会换行;
OK,那么为了解决这些问题,必须清除浮动;浮动清除之后横向排列的效果会保持,但是会解决上述问题;所以研究浮动的清除非常重要;
我的总结有以下几个方式:
1:通过添加空的div清除:
html代码:
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<div class="boxall">
<div class="box1" id="b">box1</div>
<div class="box2" id="b">box2</div>
<div class="box3" id="b">box3</div>
<div class="clear"></div>
</div>
</body>
</html>CSS代码
.clear {
clear:both;
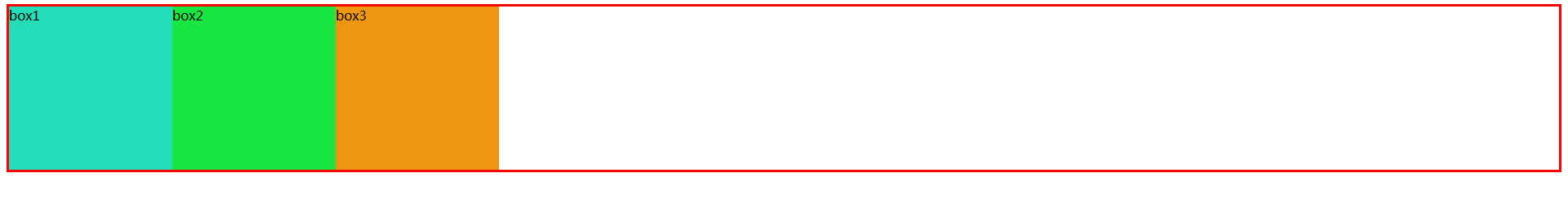
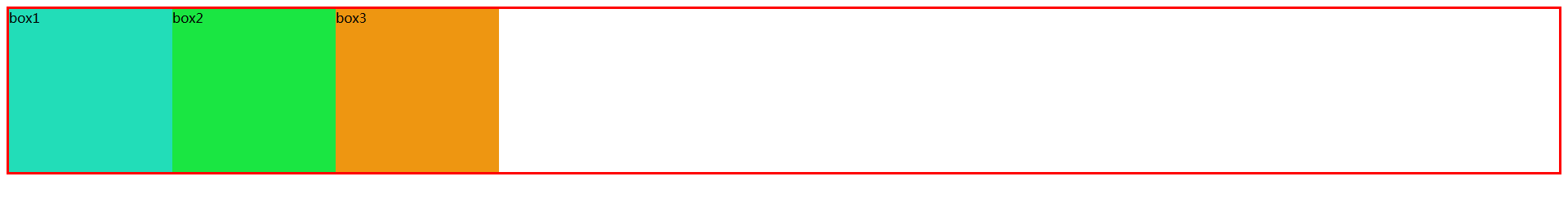
}效果如下:
因为截图不完整所以右侧并未封闭;自行脑补;
可以看到,红色框已经把三个块包含住了;这种方法较为常用,但是对IE6有问题;
2通过加高父级div元素的高度即可解决:
CSS样式:
.boxall {
border:3px solid #FF0000;
height: 200px;
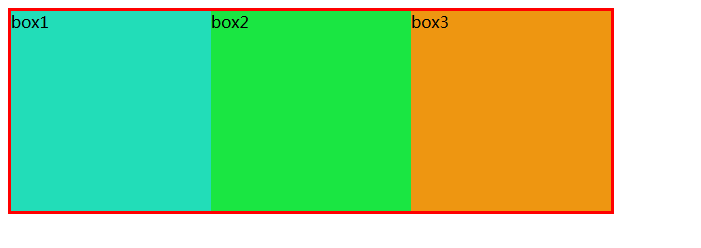
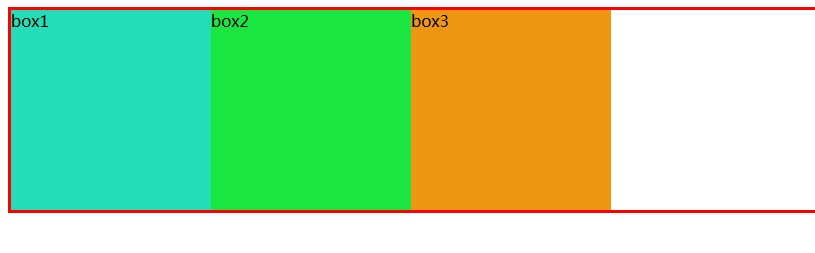
}结果如下:
因为截图不完整所以右侧并未封闭;自行脑补;
这种方式是通过给父级DIV元素增加高度即可解决,高度至少要和被浮动元素一致;同样这种方式任然有短板:如果你的项目要求不能固定高度,那这个方式就只能忍痛割弃了;
3:通过<br>的方式来解决:
html代码:
<div class="boxall">
<div class="box1" id="b">box1</div>
<div class="box2" id="b">box2</div>
<div class="box3" id="b">box3</div>
<!-- 这里添加br标签 -->
<br class="all" />
</div>CSS样式:
.all {
clear:both;
}结果:

可以看到这里确实把浮动清除了;
4:通过inline-block来清除浮动
这种方式是通过给父级元素的display属性添加inline-block属性值来清除浮动效果;
CSS样式:
.boxall {
border:3px solid #FF0000;
display: inline-block;
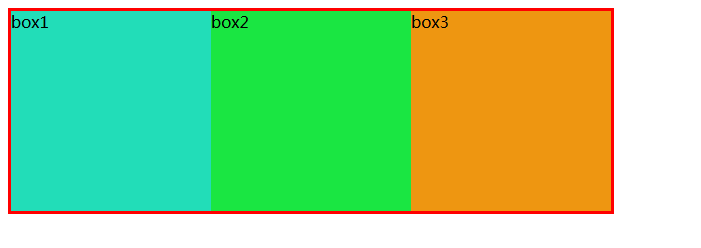
}结果如下:

结果很明显:浮动已经清除;红色边框已经把三个块包含住;但是这种方式下margin左右auto失效;
5:通过给父级元素添加浮动样式来清除浮动;
ok看一下CSS样式:
.boxall {
border:3px solid #FF0000;
float:left;
}运行,看一下结果:

很明显,浮动已经被清除了;但是这种方式就是鱼死网破的方式;为什么这么说呢?
因为你给被浮动元素的父级添加了浮动,那么父级的父级也必须添加浮动,最后导致整个html文档都处于浮动的状态;所以这种方式很不推荐;
6:通过after伪类来清除浮动:
还是先看一下css样式:
.boxclear:after {
content:"";
display: block;
clear:both;
}为此我们给父级元素在添加一个boxclear的属性:
<div class="box boxclear">
<div class="box1" id="b">box1</div>
<div class="box2" id="b">box2</div>
<div class="box3" id="b">box3</div>
</div>结果:
这种方式是最为推荐的方式,通过伪类的形式来清除浮动;但是对于IE6来说仍然有兼容性问题:
为此我们添加
.boxclear{
/*调整IE6的兼容性*/
*zoom:1;
}来解决ie6的兼容性问题;

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








