边框样式
边框样式属性指定要显示什么样的边界。
border-style属性用来定义边框的样式

边框宽度
可以通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等);或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。例如
p.one
{
border-style: solid;
border-width: 5px;
}
p.two
{
border-style: solid;
border-width: medium;
}
边框颜色
border-color属性用于设置边框的颜色。
border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
可以设置的颜色:
- name - 指定颜色的名称,如 “red”
- RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
- Hex - 指定16进制值, 如 “#ff0000”
- 可以设置边框的颜色为"transparent"
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
border 的属性(border-style / border-width / border-color)可以有 1~4 个值:
- border-style: dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
简写属性
上面的例子用了很多属性来设置边框。
你也可以在一个属性中设置边框。
你可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
border:5px solid red;
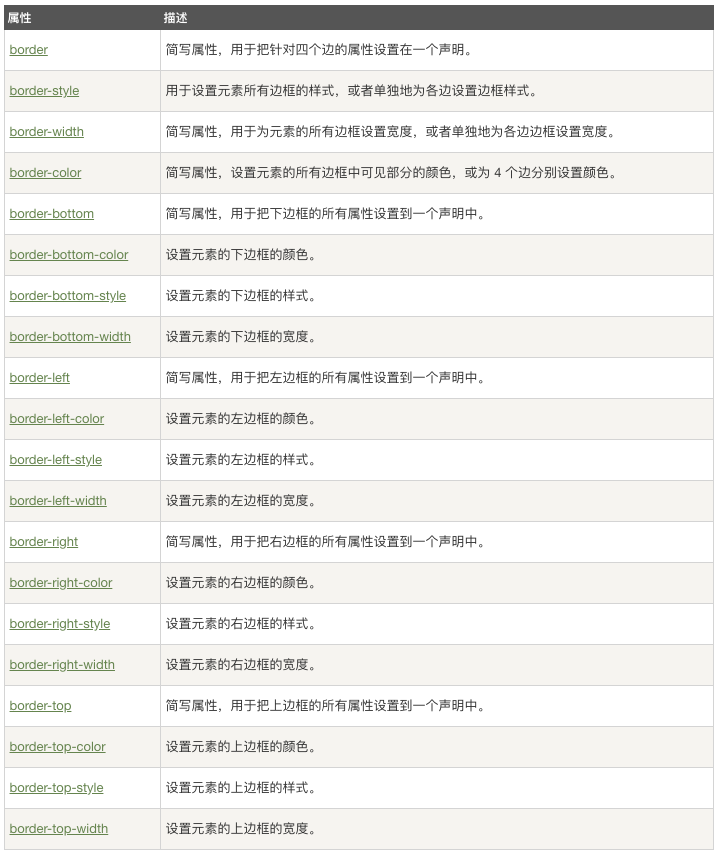
CSS 所有边框属性

CSS3 边框
CSS3 圆角
在 CSS3 中 border-radius 属性被用于创建圆角:
div
{
border:2px solid;
border-radius:25px;
}
CSS3 盒阴影
CSS3 中的 box-shadow 属性被用来添加阴影:
div
{
box-shadow: 10px 10px 5px #888888;
}
CSS3 边界图片
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
border-image 属性允许你指定一个图片作为边框!
用于创建上文边框的原始图像.
在 div 中使用图片创建边框:

div
{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
}
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div
{
border:15px solid transparent;
width:250px;
padding:10px 20px;
}
#round
{
-webkit-border-image:url(border.png) 30 30 round; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 round; /* Opera */
border-image:url(border.png) 30 30 round;
}
#stretch
{
-webkit-border-image:url(border.png) 30 30 stretch; /* Safari 5 and older */
-o-border-image:url(border.png) 30 30 stretch; /* Opera */
border-image:url(border.png) 30 30 stretch;
}
</style>
</head>
<body>
<p><b>注意: </b> Internet Explorer 不支持 border-image 属性。</p>
<p> border-image 属性用于设置图片的边框。</p>
<div id="round">这里,图像平铺(重复)来填充该区域。</div>
<br>
<div id="stretch">这里,图像被拉伸以填充该区域。</div>
<p>这是我们使用的图片素材:</p>
<img src="/images/border.png" />
</body>
</html>
























 1577
1577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








