轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
在浏览器里,当鼠标点击或使用Tab键让一个链接或者一个radio获得焦点的时候,该元素将会被一个轮廓虚线框围绕。这个轮廓虚线框就是 outline 。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。
简写格式:
outline: outline-color outline-style outline-width
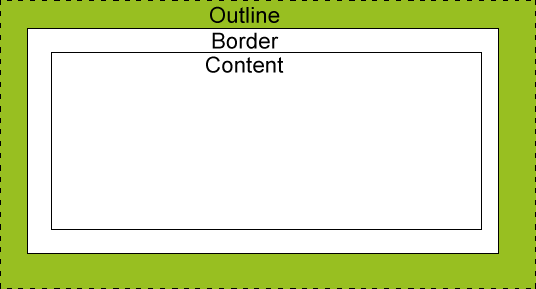
CSS 轮廓图示:

CSS 轮廓(outline)的属性及取值与边框(border)类似。
CSS 轮廓属性及取值:
| 属性 | 说明 | 值 |
|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | outline-color outline-style outline-width inherit |
| outline-color | 设置轮廓的颜色 | color-name hex-number rgb-number invert inherit |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit |
| outline-width | 设置轮廓的宽度 | thin medium thick length inherit |
轮廓(outline)与边框(border)的区别:
- border 可应用于几乎所有有形的 html 元素,而 outline 是针对链接、表单控件和 ImageMap 等元素设计。
- outline 的效果将随元素的 focus 而自动出现,相应的由 blur 而自动消失。这些都是浏览器的默认行为,无需 JavaScript 配合 CSS 来控制。
- outline 是不占空间的,不会像 border 那样影响元素的尺寸或者位置,既不会增加额外的 width 或者 height(这样不会导致浏览器渲染时出现 reflow 或是 repaint )。










 本文详细解析了CSS中的轮廓(outline)属性,包括其作用、应用方式以及与边框(border)的区别。轮廓用于突出元素,可在元素获得焦点时自动显示,不影响元素尺寸。
本文详细解析了CSS中的轮廓(outline)属性,包括其作用、应用方式以及与边框(border)的区别。轮廓用于突出元素,可在元素获得焦点时自动显示,不影响元素尺寸。
















 8175
8175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








