CSS定位是基于盒子模型的,可分为静态static定位,绝对absolute定位,相对relative 定位,固定fixed定位。
在这里插入图片描述

static: 对象遵循正常文档流,top、right、bottom、left等属性无效
absolute: 对象脱离正常文档流,使用left、right、top、bottom等属性进行定位,但不具有margin边距。根据父级进行定位,找设置了定位(除了static)的祖先类元素(父类及以上),直到"html"标签为止。还需要注意的是,relative和static方式在最外层时是以”body“标签为定位原点的,而absoulte方式在无父级是position非static定位时是以”html“作为原点定位,”body“比“html”元素多8px的margin边距。
relative: 遵循正常文档流,使用left、right、top、bottom等属性进行定位,定位时,原本该元素占据的空间位置不变,以“原本该元素”的左上位置为中心点,根据设置的left、right、top、bottom等属性进行位置的偏移。对象不可层叠
relative
absolute
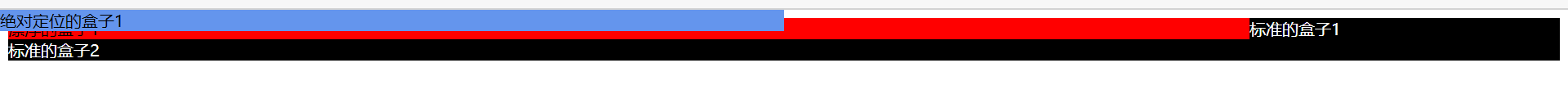
漂浮的盒子1
标准的盒子1
绝对定位的盒子1
标准的盒子2

在这里插入图片描述
绝对定位的盒子会覆盖下面的文字及盒子
但浮动的盒子只会覆盖盒子,并不会覆盖文字






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








