HTTP缓存类型
强缓存
什么是强缓存
所谓的强缓存就是不需要通过跟服务端打招呼就可以在浏览器拿来用的缓存策略。强缓存又分Expires 和 Cache-Control还有一个Pragma。
三者的区别
Pragma只有一个值no-cache,也就是不适用强缓存,走协商缓存,这个字段比较少用,该字段只适用于请求头,甚至可以忽略该字段的存在(http1.1之前的字段)。
Expires的值是一个绝对的时间段,类似这样Date Fri Jul 22 2022 16:52:58 GMT+0800,该字段可以适用于请求头和响应头,缺点就是浏览器的时间和服务端的时间可能存在不一致;直接手动调电脑的时间也可以让缓存失效。(http1.1之前的字段)。
Cache-Control的max-age是一个相对时间,单位是秒,该字段可以适用于请求头和响应头,优点刚好补上Expires的坑(http1.1的字段)。
Cache-Control的public和private的区别
Cache-Control:max-age=123212343;public
如果Cache-Control如上,那么该文件在客户端和服务端(准确的说是代理服务端)都会被缓存。
Cache-Control:max-age=123212343;private
如果Cache-Control如上,那么该文件只会在客户端会被缓存。
Cache-Control的max-age和s-maxage的区别
Cache-Control:max-age=123212343;s-maxage=12334
max-age是客户端缓存的时间,s-maxage是代理服务器的缓存时间。
Cache-Control的no-cache和no-store的区别
Cache-Control:no-cache
如果Cache-Control如上,那么不走强缓存,走协商缓存。
Cache-Control:no-store
如果Cache-Control如上,那么不走强缓存,也走走协商缓存,直接跳过缓存。
协商缓存
什么是协商缓存
协商缓存就是客户端能不能用该缓存文件要跟服务端商量过之后才能去使用,不能擅自做决定,协商缓存又分Last-Modified和ETag字段。
Last-Modified和ETag的区别
Last-Modified:该值为一个时间戳,这是一个秒级别的缓存,如果你用单身20年的手速去修改一个文件可以控制在毫秒级别,那么你就可以顺利的不修改这个文件缓存;还有一个问题就是,如果你只是修改了该文件的一个空格那么这个文件的缓存也不会被修改的;该字段配请求头If-Modified-Since使用。
ETag: 该值是一个hash,该值是通过文件的内容去生成,当内容被修改,那么该值就会被更新;该字段配请求头If-None-Match使用。
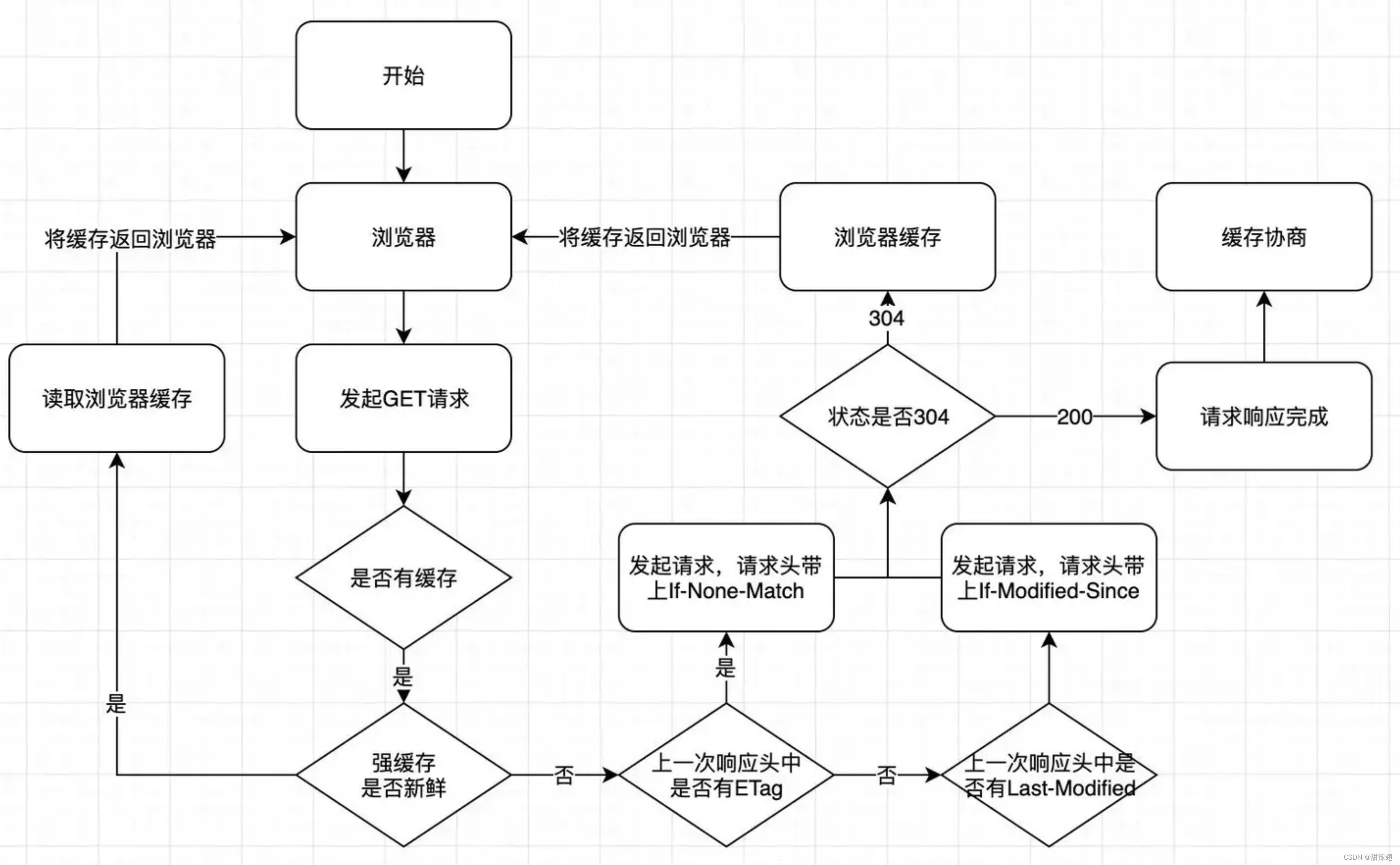
该图来源网络
一图胜千言。
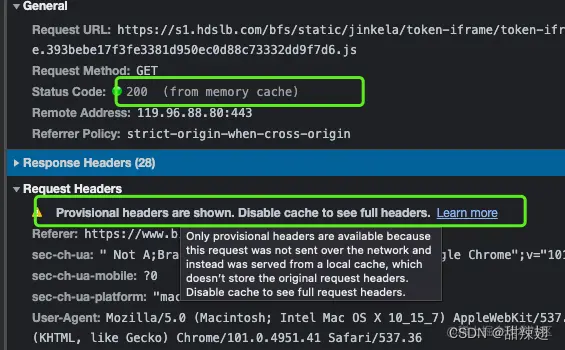
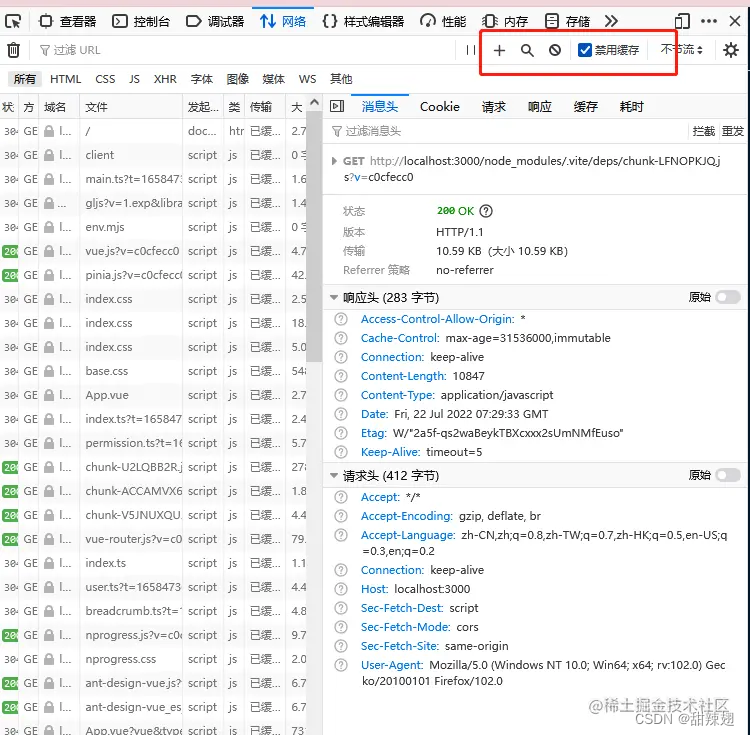
强缓存如果没有过期是不会跟服务端通讯的,直接读取浏览器的缓存数据,状态码也是200,不是304;如下:

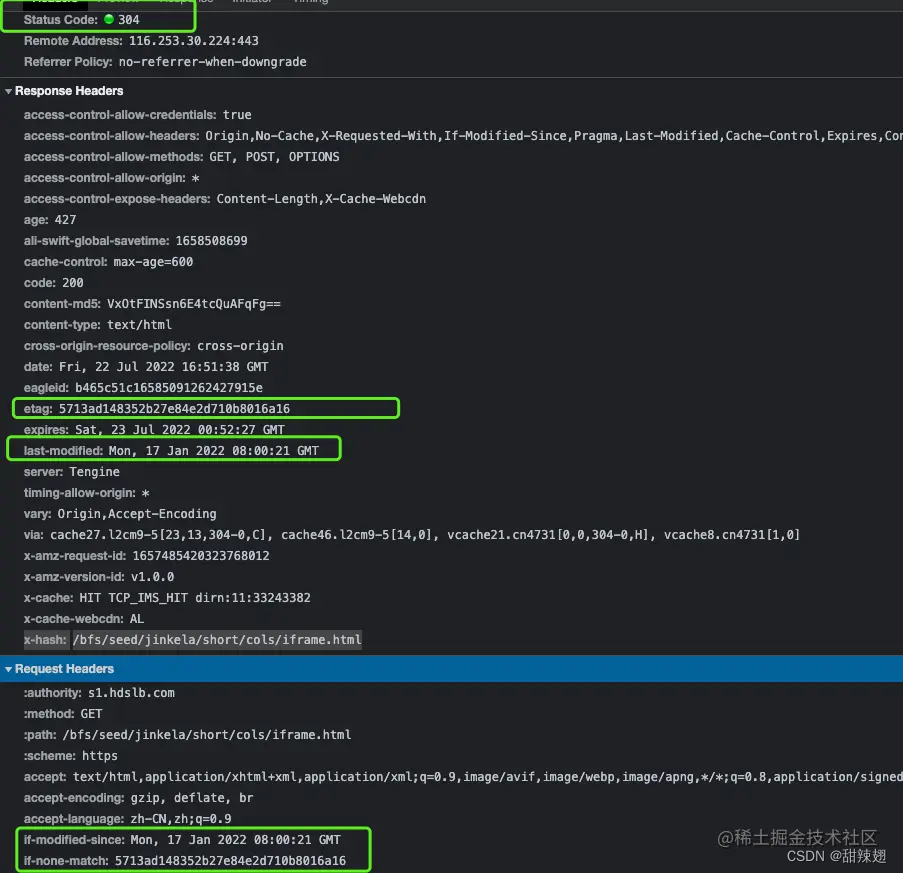
协商缓存的才会是304;如下:

请求头对比
| 请求头 | 值/示例 | 类型 | 作用 |
| Pragma | no-cache | 响应 | 告诉浏览器忽略资源的缓存副本,每次访问都需要去服务器拉取【http1.0中存在的字段,在http1.1已被抛弃,使用Cache-Control替代,但为了做http协议的向下兼容,很多网站依旧会带上这个字段】 |
| Expires | Mon,15Aug201603:56:47GMT | 响应 | 启用缓存和定义缓存时间。告诉浏览器资源缓存过期时间,如果还没过该时间点则不发请求【http1.0中存在的字段,该字段所定义的缓存时间是相对服务器上的时间而言的,如果客户端上的时间跟服务器上的时间不一致(特别是用户修改了自己电脑的系统时间),那缓存时间可能就没啥意义了。在HTTP1.1版开始,使用Cache-Control:max-age=秒替代】 |
| Cache-Control | no-cache | 响应 | 告诉浏览器忽略资源的缓存副本,强制每次请求直接发送给服务器,拉取资源,但不是“不缓存” |
| no-store | 响应 | 强制缓存在任何情况下都不要保留任何副本 | |
| max-age=[秒] | 响应 | 指明缓存副本的有效时长,从请求时间开始到过期时间之间的秒数 | |
| public | 响应 | 任何路径的缓存者(本地缓存、代理服务器),可以无条件的缓存改资源 | |
| private | 响应 | 只针对单个用户或者实体(不同用户、窗口)缓存资源 | |
| Last-Modified | Mon,15Aug201603:56:47GMT | 响应 | 告诉浏览器这个资源最后的修改时间。服务器将资源传递给客户端时,会将资源最后更改的时间以“Last-Modified:GMT”的形式加在实体首部上一起返回给客户端【只能精确到秒级,如果某些文件在1秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间】 |
| If-Modified-Since | Mon,15Aug201603:56:47GMT | 请求 | 其值为上次响应头的Last-Modified值,再次向web服务器请求时带上头If-Modified-Since。web服务器收到请求后发现有头If-Modified-Since则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),包括更新Last-Modified的值,HTTP200;若最后修改时间较旧,说明资源无新修改,则响应HTTP304(无需包体,节省浏览),告知浏览器继续使用所保存的cache |
| ETag | "fd56273325a2114818df4f29a628226d" | 响应 | 告诉浏览器当前资源在服务器的唯一标识符(生成规则又服务器决定) |
| If-None-Match | "fd56273325a2114818df4f29a628226d" | 请求 | 当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match(Etag的值)。web服务器收到请求后发现有头If-None-Match则与被请求资源的相应校验串进行比对,决定返回200或304 |
缓存存贮的位置
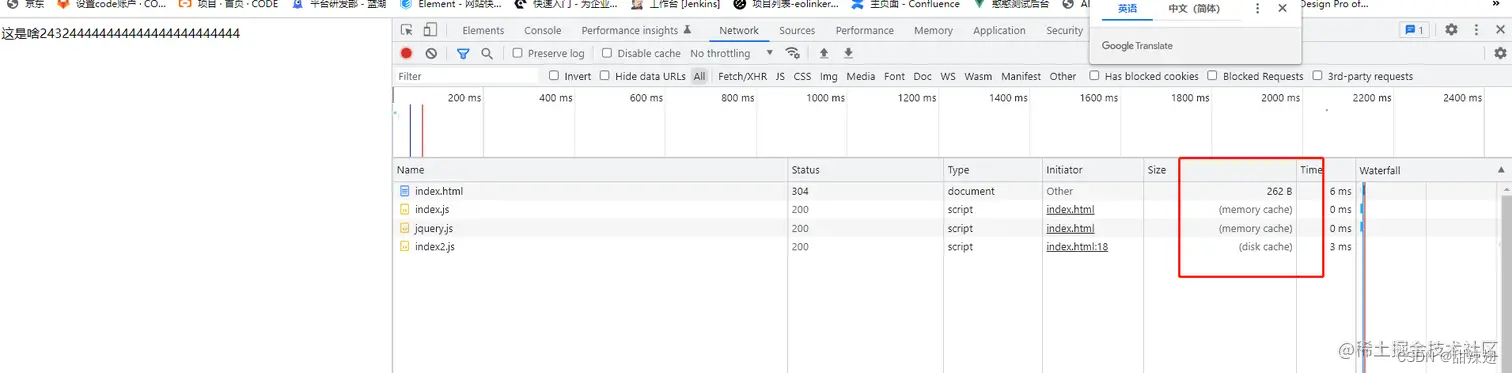
缓存位置分为memory cache(内存缓存) 和 disk cache(磁盘缓存)。
有人说,大的文件存在disk,小的文件存在memory,经过测试,这种说法也可能是正确,也可能不正确(可能我测的文件不够大?)。

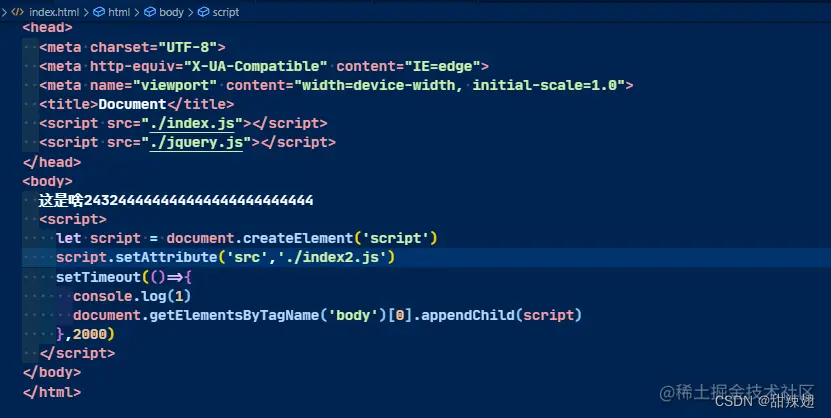
这个文件引入了一个异步的script(一个只有一句console.log()的文件),两个同步的script(一个jquery算比较大的文件了200多kb,一个只有一句console.log()的文件)。

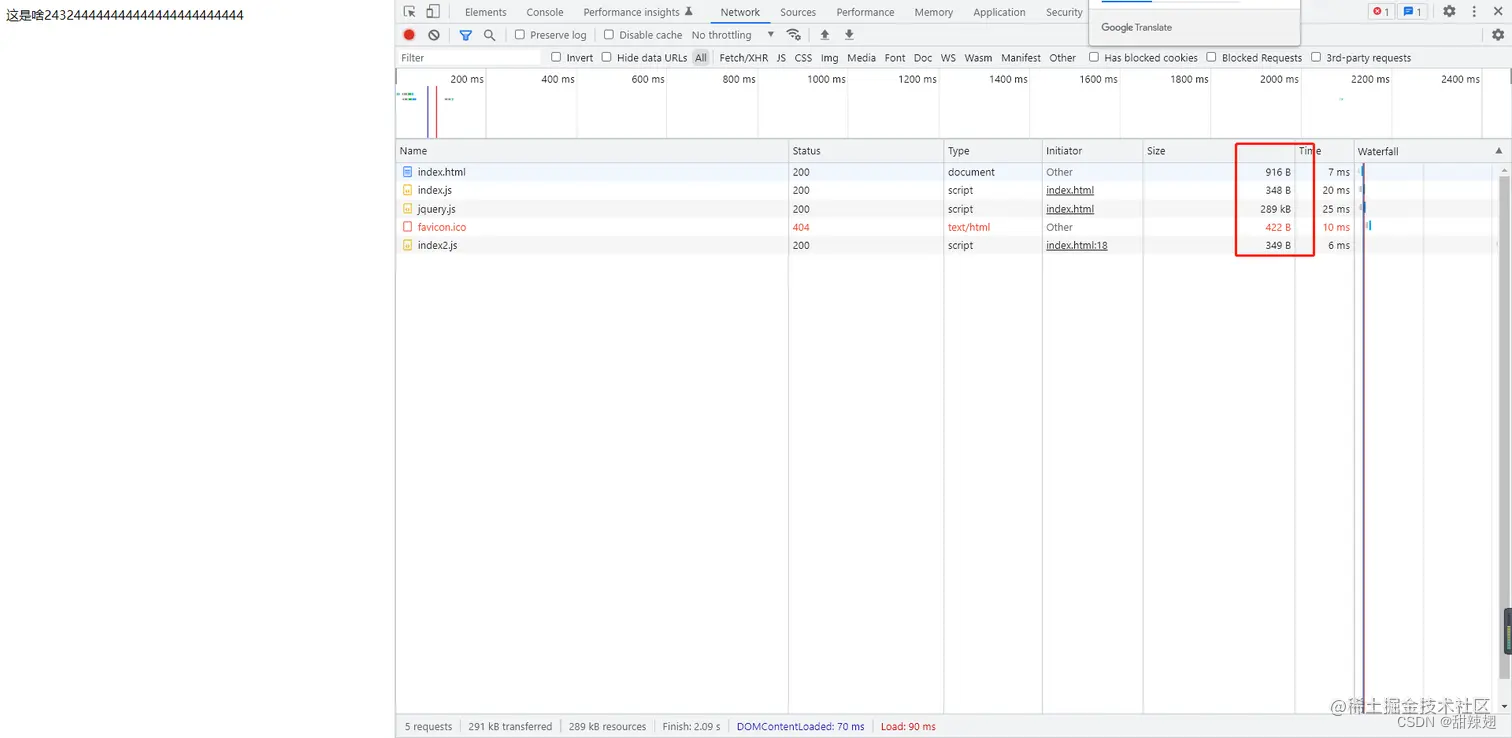
连续刷新100次

那两个同步引入的script都是存在内存中的,但是那个异步引入的有时在内存有时会在磁盘。
可以得出一个结论就是:如果在文档渲染过程中的引入的文件都会存在内存中,哪些异步的如果加载快而且文档还在宣传的过程中那也会存在内存中,不然就是存在磁盘中。(个人得出的结论,勿喷,拿示例推翻)
如果 link 加上 preload的也会存在磁盘中,因为预渲染也不会在文档渲染当中。如<link rel="preload" href="./index.js" as="script" />。
缓存怎么设置
方式一 Nginx
location ~ .*.(css|js|swf|php|htm|html )$ {
add_header Cache-Control no-store;
}
// 或者
location ~ .*.(css|js|swf|php|htm|html )$ {
expires 30d(d天,h时,m分,s秒)
}
方式二 服务端配置
express为例:
app.use(express.static(path.resolve(__dirname,'./public'),{
lastModified:true,
etag:true,
setHeaders(res){
res.set('Cache-Control','max-age=50')
// 或者
res.set({
'Cache-Control':'max-age=40'
})
}
}))Spring为例:
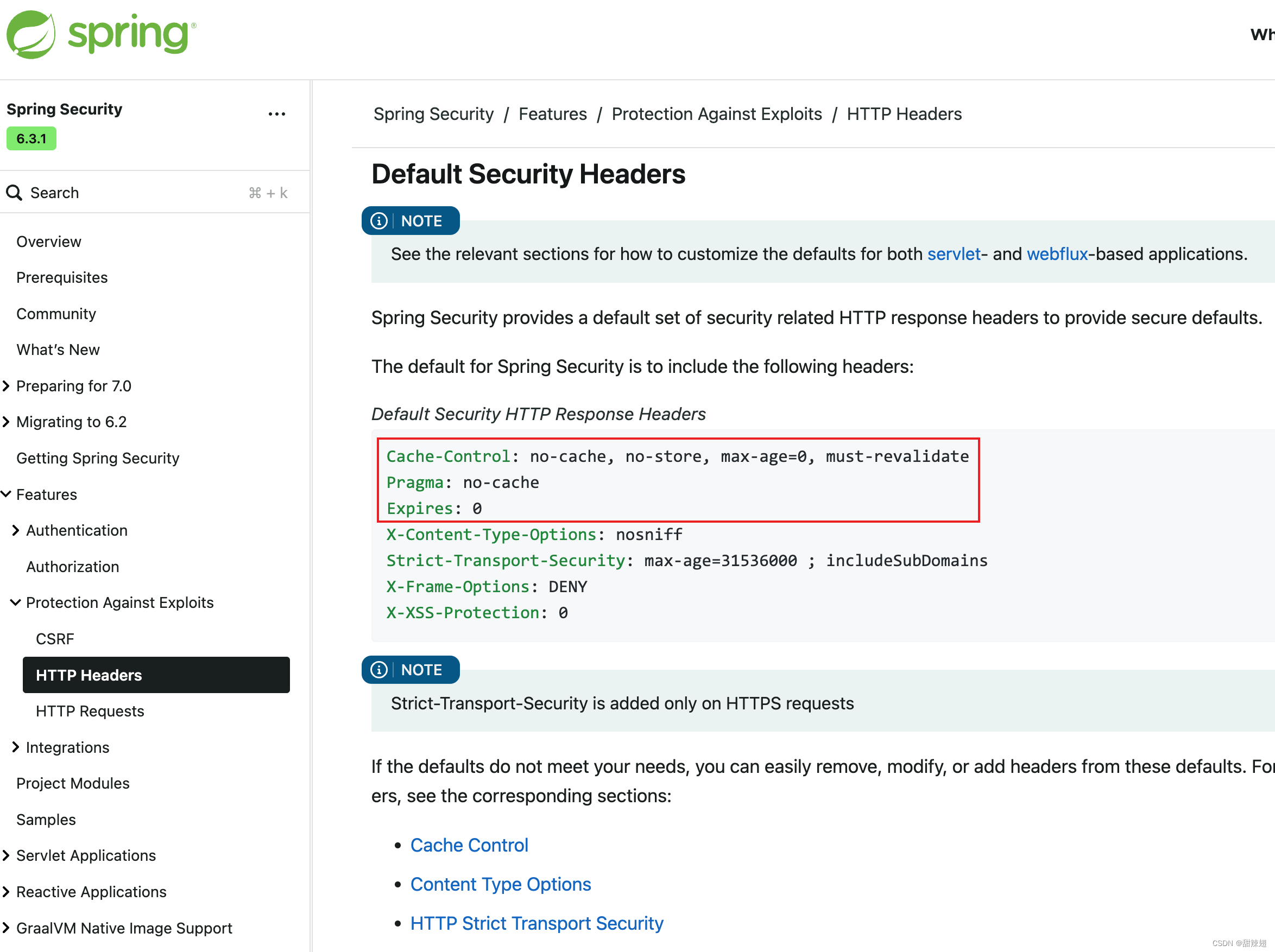
SpringSecurity默认请求头,默认不设置HTTP缓存

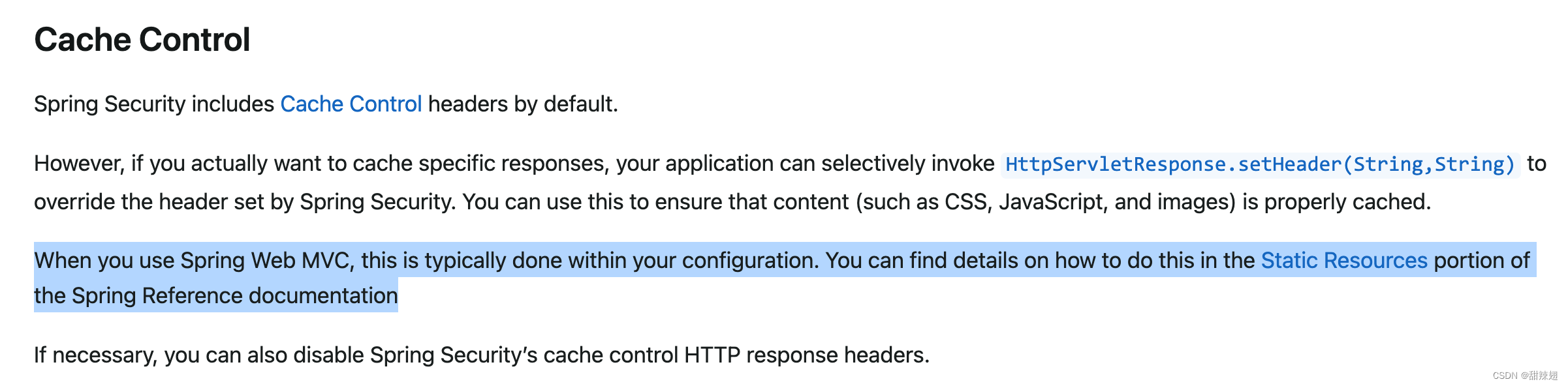
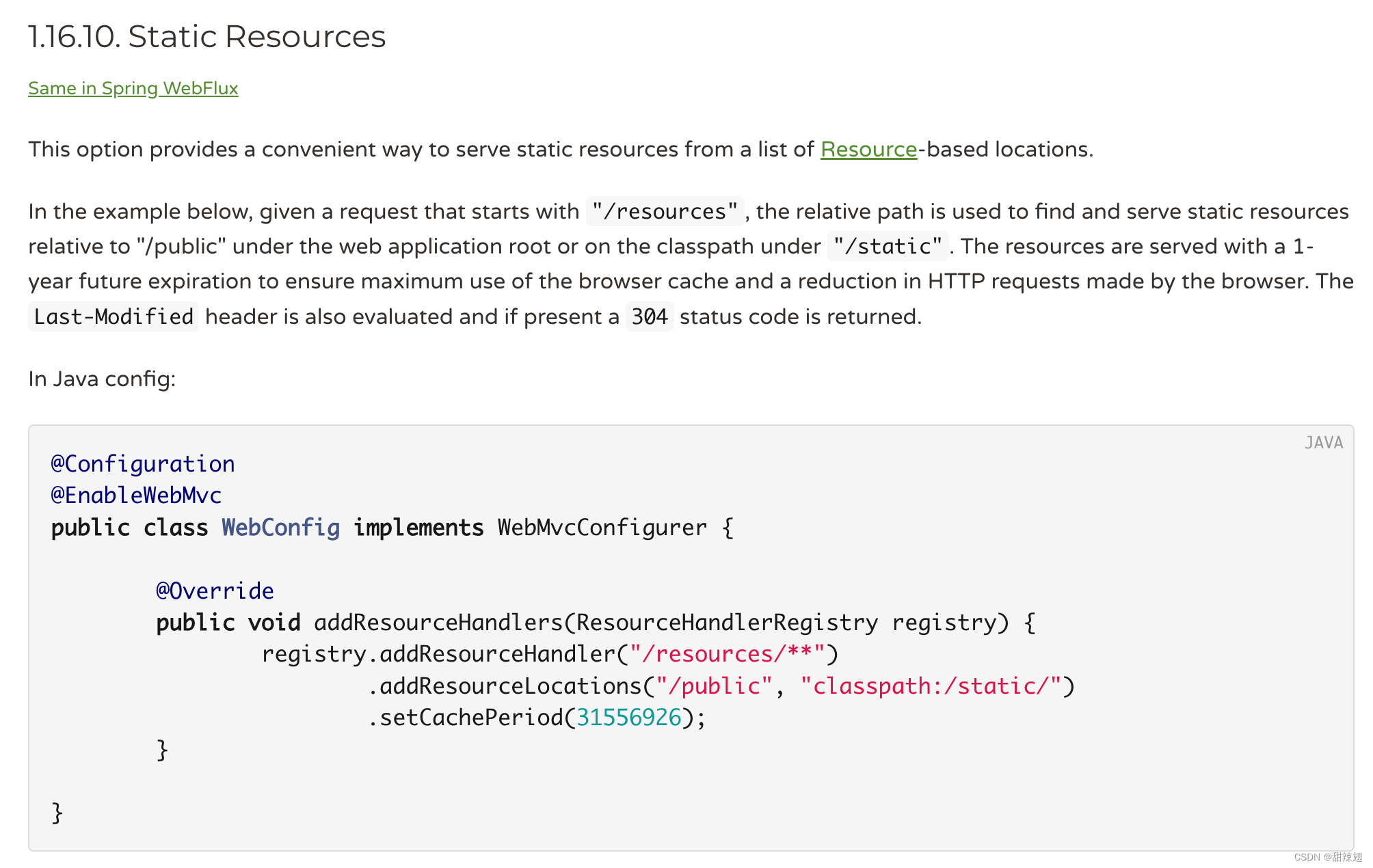
Spring MVC可以对静态资源单独设置缓存策略(Security HTTP Response Headers :: Spring Security)


方式三 meta标签
<meta http-equiv="pragma" content="no-cache"/>
<meta http-equiv="Cache-Control" content="no-cache"/>
<meta http-equiv="expires" content="0"/>缓存怎么清除
方式一
控制台,直接禁用缓存。

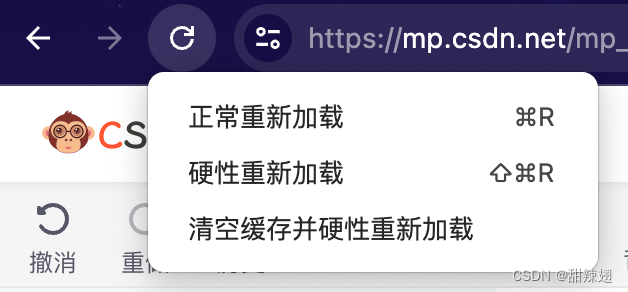
方式二
打开控制台,鼠标右键刷新logo,点清空缓存并硬性重新加载。

参考链接
前端日常一问:说说你对浏览器缓存的理解,什么是强缓存和弱缓存,项目部署的时候需要注意的对缓存的处理























 1379
1379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








