index.jsx
import React, { useState } from 'react';
import './index.css';
function Calendar() {
const [date, setDate] = useState(new Date());
const handlePrevMonth = () => {
setDate(new Date(date.getFullYear(), date.getMonth() - 1, 1));
};
const handleNextMonth = () => {
setDate(new Date(date.getFullYear(), date.getMonth() + 1, 1));
};
const monthNames = [
'一月',
'二月',
'三月',
'四月',
'五月',
'六月',
'七月',
'八月',
'九月',
'十月',
'十一月',
'十二月',
];
const daysInMonth = (year, month) => {
return new Date(year, month + 1, 0).getDate();
};
const firstDayOfMonth = (year, month) => {
return new Date(year, month, 1).getDay();
};
const renderDays = () => {
const days = [];
const daysCount = daysInMonth(date.getFullYear(), date.getMonth());
const firstDay = firstDayOfMonth(date.getFullYear(), date.getMonth());
for (let i = 0; i < firstDay; i++) {
days.push(<div key={`empty-${i}`} className="empty"></div>);
}
for (let i = 1; i <= daysCount; i++) {
days.push(<div key={i} className="day">{i}</div>);
}
return days;
};
return (
<div className="calendar">
<div className="header">
<button onClick={handlePrevMonth}>Prev</button>
<div>{date.getFullYear()}年{monthNames[date.getMonth()]}</div>
<button onClick={handleNextMonth}>Next</button>
</div>
<div className="days">
<div className="day">日</div>
<div className="day">一</div>
<div className="day">二</div>
<div className="day">三</div>
<div className="day">四</div>
<div className="day">五</div>
<div className="day">六</div>
{renderDays()}
</div>
</div>
);
}
export default Calendar;
index.css
.calendar {
width: 100vw;
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
font-family: sans-serif;
box-sizing: border-box;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 10px;
}
.days {
display: grid;
grid-template-columns: repeat(7, 1fr);
gap: 5px;
}
.day {
display: flex;
justify-content: center;
align-items: center;
height: 30px;
border-radius: 5px;
cursor: pointer;
}
.day:hover {
background-color: #eee;
}
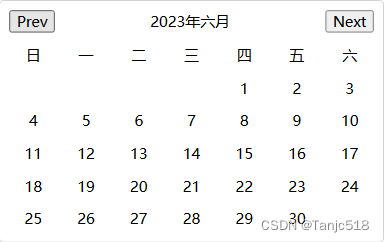
效果如下






















 1532
1532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








