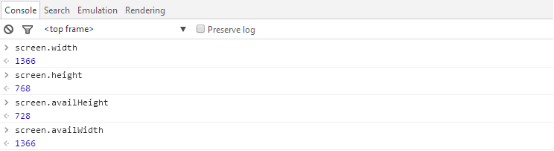
screen.width--------------返回屏幕的总宽度
screen.height-------------返回屏幕的总高度
screen.availHeight-------返回屏幕的可用高度
screen.availWidth-------返回屏幕的可用宽度
屏幕的可用宽度通常与屏幕的宽度一致
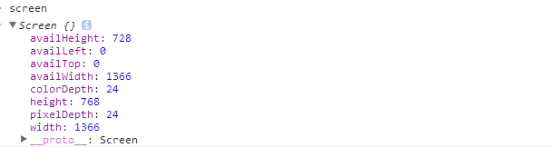
在控制台输入screen会返回一个Screen对象,从而得到屏幕宽高以及本机色彩位深度,在这里screen.availHeight:728px;屏幕高度中的40px被分配给半永久特性(如屏幕底部的任务栏)的垂直空间。

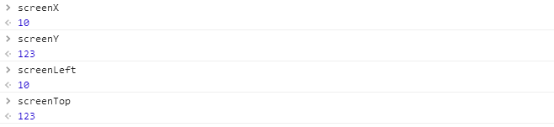
在控制台输入screen X,screen Y会得到此时页面的起始位置坐标,(以左上角为起始原点)screen Left与screen Top是一样的效果。

下图是示例:此图总长总宽即屏幕的长宽,即为768 pixel与1366 pixel
上面黑框的长表示页面距离屏幕顶端的像素值为123 pixel
左边黑框的宽表示页面距离屏幕左边的像素值为10 pixel
























 917
917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








