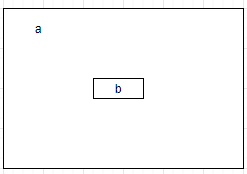
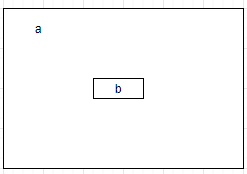
1.如何将div(元素b)在页面中居中

方案:
新建一个最外层的div:
<div class="main">(元素a)(仅在body下)
.main{
position: fixed;
width:100%;/*设定长度高度为100%*/
height:100%;
display: flex;
justify-content:center;/*水平居中*/
align-items:center;/*垂直居中*/
}
flex应用于容器内元素
1.如何将div(元素b)在页面中居中

方案:
新建一个最外层的div:
<div class="main">(元素a)(仅在body下)
.main{
position: fixed;
width:100%;/*设定长度高度为100%*/
height:100%;
display: flex;
justify-content:center;/*水平居中*/
align-items:center;/*垂直居中*/
}
flex应用于容器内元素











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


