简介
记这篇笔记是我接触originPro的第五天(大概)?学习过程中接触到Markdown,也不知道是啥,咋写,顺着教程写了还报错,很是烦躁。恰巧打开博客创作中心,瞄到左上角的Markdown编辑器,突然就想问:Markdown到底是个啥?然后就去搜索了一下,又去找了一下教程。多学点东西总是好的嘛。本文主要关注于怎么用,毕竟我可能只会在写博客以及使用origin时才会用Markdown。
Markdown是个啥
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。因此你不需要使用鼠标点击各种格式更改按钮,菜单选项栏……只需要一个键盘就能做出你想要的格式。
Markdown用在哪
如你所见,你现在读的博客就是Markdown所写的(用了好几天博客写文章,到写这篇文章我才知道自己原来一直在用Markdown),主要就是用于写文章。
Markdown如何使用
普通文本直接正常输入即可。
标题
一级标题: #
二级标题:##
以此类推,几级标题几个# + 空格 即可,一共有六级标题。(好记得要开头写,空格可不写,为了标准就写。网页博客编写好像不写空格不可以。)
一阶标题:在第一行写内容,回车第二行写等号就是这个样子。

二级标题:在第一行写内容,回车第二行写减号就是这个样子。

斜体
文本两端加一个*,就是这个样子。

输入效果:斜体
粗体
文本两端加一个*,就是这个样子。

输入效果:粗体
粗斜体
完本两端加三个*,就是这个样子

输入效果:粗斜体
插入链接
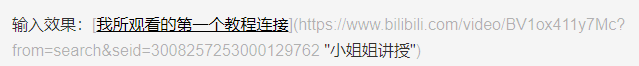
英文中括号里写你想显示的内容+英文小括号写链接网址(小括号尾部可以使用 空格+“输入内容” 会在鼠标悬停在链接上时显示这段内容 )

输入效果:我所观看的第一个教程连接
我一说小姐姐你们都得跳过去看视频,呵,男人。
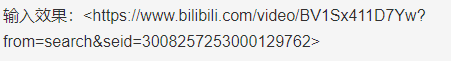
另一种链接加入方式:在<>中加入链接
这是我参考的第二个视频(也是小姐姐)

输入效果:https://www.bilibili.com/video/BV1Sx411D7Yw?from=search&seid=3008257253000129762
另外,链接还有一种统一写法:
[要显示的网址名称]+[网址代号] 然后在文章最后统一对网址代号进行编写 [网址代号]:网址
这样便于对网址的管理,易于长文章内网址的二次编写。
格式如下,然而网页博客好像不支持这样的写法。
[送你们个种子网站][种子网站地址]
[种子网站地址]:http://www.seedinfo.cn/
插入图片
感叹号 +[名称]+(图片链接“显示的内容”)

=同样的图片也可以使用链接那种统一管理写法
如果导入本地文件该怎么导入呢?
导入本地文件需要提供本地文件的绝对位置或相对位置。对于绝对位置(c盘***),如果数据上传,这个绝对位置就会失效。所以使用相对位置较好(以你保存的Markdown文件为中心,相对看),例如在你保存Markdown文件的文件夹下一张图片,就直接写图片名称就可以了(如:image.jpg),如果包含在这个文件夹的子文件夹下,就像我的电脑路径那么写(例如包含在此文件夹下00的文件夹内,那就写00/image.jpg)
脚注
英文中括号里面加上 ^ 再随便写个符号。脚注会自动排序,而且无论你写什么符号,显示只会是1 2 3……
就像这个样子

脚注11脚注22
引用段落
不多说,直接这样写,叠叠猫

效果就是这样
我发现一个特别的问题
脚注这个东西的注释,必须放在文章的尾部
本来引用段落是在脚注的解释后面的
然后我写上段落引用,这一大段在预览窗口显示的时候全跑到脚注解释的前面去了。
代码块

打三个符号也可以
代码块
代码区块(UP说的,反正看懂是什么样式就可以了)
连排4次空格(或者TAB)再写内容,博客网页上好像不好使。
当然博客上最常用的还是这种

#python的代码块,别问我为什么抬手写这个,我的草稿箱里还有python笔记没发。
#突然从算法控制转到光工,挺秃然的。
下划线三种表示
三个 *
三个 -
三个_
_
HTML的下划线表示

**删除线** 内容前后加两个~ 就是这个样子  ~~我不是,我没有,不要乱说~~ **有序列表、无序列表** 无序列表,内容前面加*-+任意一个然后加一个 空格 * 无序 - 无序 + 无序 多级 + 无序1 - 无序2 有序列表,数字加点加空格 1. 有序 **表格** 对应的作用是: 第一行——表头(默认加粗) 第二行——列对齐,:--是左对齐;:--:居中;--:右对齐 第三行——内容 |用于分隔列 
| A | B | C |
|---|---|---|
| 0 | 1 | 2 |
排版
换行与空格
博客网页是ENTER直接换行,但在有的编辑器中SPACE TAB ENTER=一个空格,换行需要先打两个空格在打ENTER
两个TAB+ENTER=换行(这里并不可以,这个操作变成了生成前面的代码块)
代码块,可能每个编辑器不一样吧
缩进
这样写,会缩进一个字符。

缩进
这样写,会缩进半个字符

缩进
这样写,会缩进四分之一个字符

缩进
居中、左对齐、右对齐
这样写























 5902
5902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








