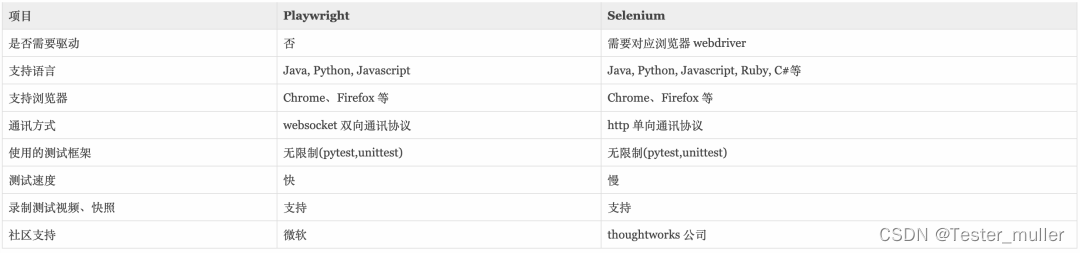
Playwright 是由微软的研发团队所开发的一款 Web 自动化测试框架,这个框架具有多平台、跨语言的特点。除了基本的自动化测试能力之外,同时它还具备非常强大的录制功能、追踪功能。以下是 Playwright 与 Selenium 的对比。

由此可见,Playwright 不仅具备 Selenium 多语言、跨平台、多浏览器的优点。相较于 Selenium,Playwright 还有更加强大的优势。
Playwright 有哪些优点
-
支持所有流行的浏览器。
-
速度更快,更可靠的执行。
-
更强大的自动化测试配置。
-
强大的工具库:
-
Codegen:通过记录你的操作来生成测试。 将它们保存为任何语言。
-
Playwright inspector: 检查页面、生成选择器、逐步执行测试、查看点击点、探索执行日志。
-
Trace Viewer:捕获所有信息以调查测试失败,Playwright 跟踪包含测试执行截屏、实时 DOM 快照、动作资源管理器、测试源等等。
-
环境安装
Python 版本
安装 playwright 插件:pip install pytest-playwright
安装所需的浏览器:playwright install
Java 版本
- 在 pom.xml 中添加依赖。
!-- playwright依赖 -->
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.29.0</version>
</dependency>
<!-- maven编译使用的插件 -->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.10.1</version>
</plugin>
- 创建一个项目
import com.microsoft.playwright.*;
import java.nio.file.Paths;
public class App {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.webkit().launch();
Page page = browser.newPage();
page.navigate("http://whatsmyuseragent.org/");
page.screenshot(new Page.ScreenshotOptions().setPath(Paths.get("example.png")));
}
}
}
- 编译并执行(注意:第一次编译执行的时候需要下载对应的依赖,耗时比较久。)
mvn compile exec:java -Dexec.mainClass="包名.文件名"
Codegen 录制功能
Codegen 在启动录制的时候,可以针对于不同的场景,设定不同的参数。比如设置一个特殊的窗口分辨率、颜色主题、指定手机设备等操作。
设定展示窗口大小
通过命令的–viewport-size参数可以指定录制时窗口展示的尺寸。用来测试当指定一个特殊的窗口展示尺寸时,界面显示是否还正常。

- Python 版本命令:
# 设定展示窗口大小
playwright codegen --viewport-size=800,600 地址
- Java 版本命令:
# 设定展示窗口大小
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="codegen --viewport-size=800,600 地址"
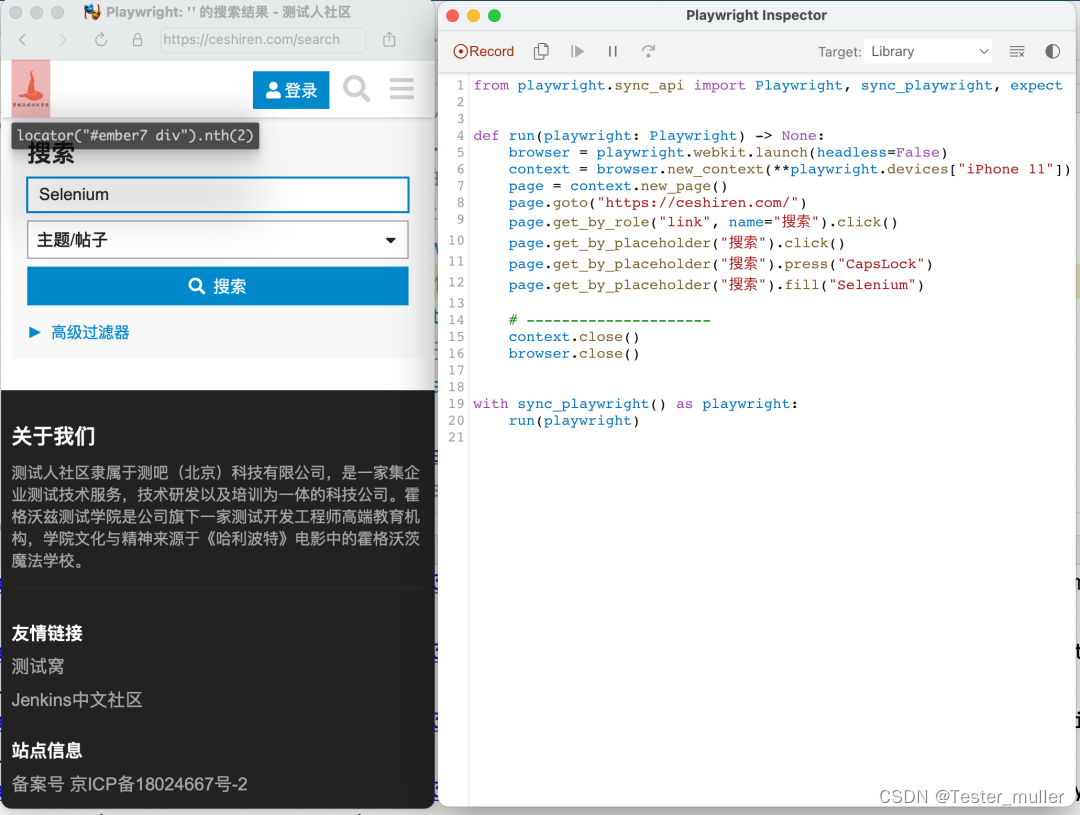
指定设备
通过命令的–device参数可以指定录制时手机的设备型号。用来测试在使用手机浏览时,界面展示是否正常。

- Python 版本命令:
# 指定设备
playwright codegen --device="iPhone 11" 地址
- Java 版本命令:
# 指定设备
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args='codegen --device="iPhone 11" 地址'
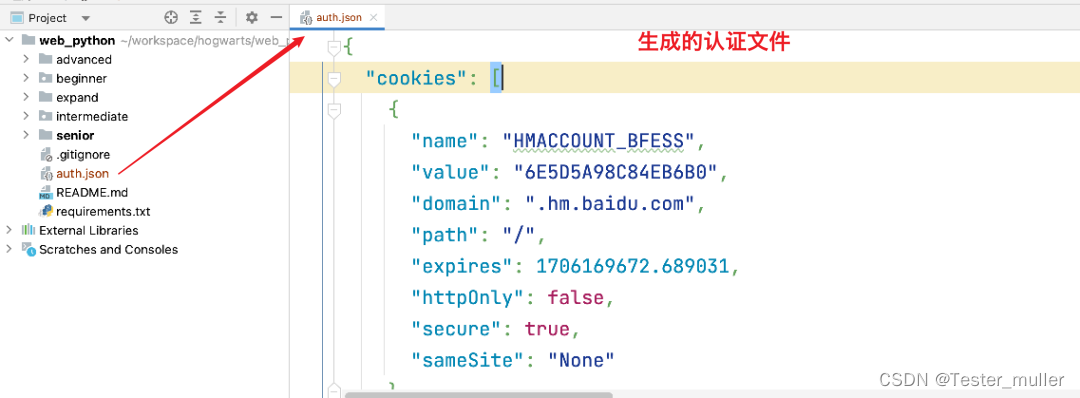
解决登录认证问题
通过参数–save-storage可以将认证信息保存在一个文件中。在执行命令后,会自动启动窗口,登录账号之后,手动关闭窗口。即可将认证信息保存下来:

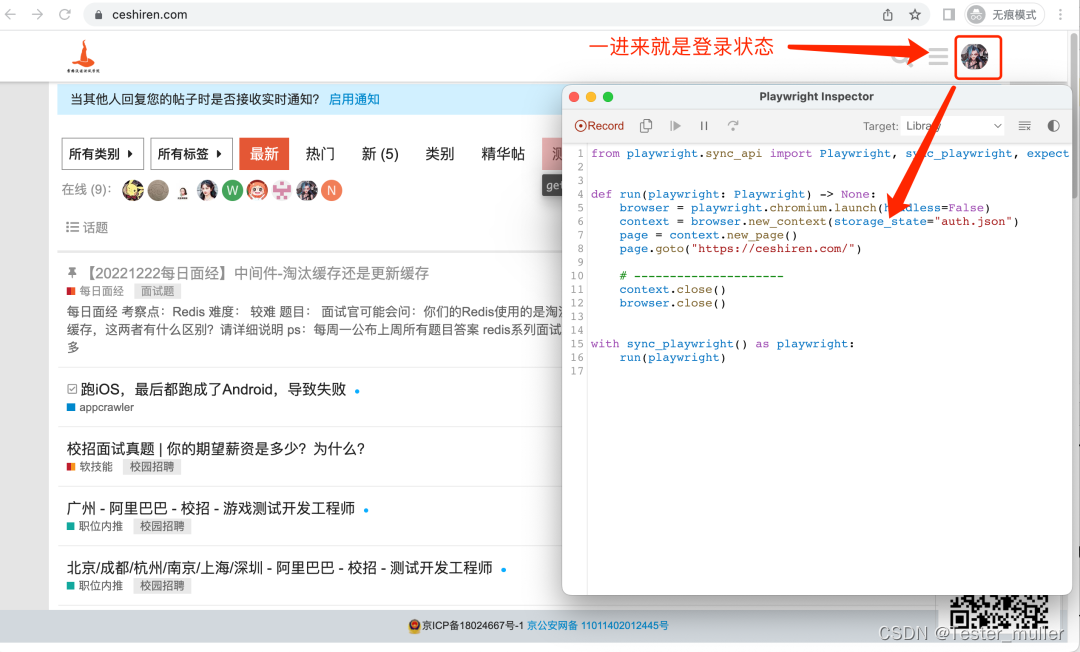
然后通过–load-storage参数,可以再次启动浏览器,进入上次登录后的网站,发现已经登录成功:

- Python 版本完整命令:
# 保存登录状态
playwright codegen --save-storage=auth.json
# 加载认证信息
playwright codegen --load-storage=auth.json 地址
- Java 版本完整命令:
# 保存登录状态
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="codegen --save-storage=auth.json"
# 加载认证信息
mvn exec:java -e -Dexec.mainClass=com.microsoft.playwright.CLI -Dexec.args="codegen --load-storage=auth.json github.com/microsoft/playwright"
编写测试用例
以下为测试人论坛搜索功能的测试步骤,请使用 Playwright 自动化测试代码实现:
-
打开测试人论坛https://ceshiren.com/。
-
点击搜索按钮。
-
输入搜索信息,按下回车键。
-
查看搜索的结果是否包含搜索的信息。
- Python 版本的实现
from playwright.sync_api import sync_playwright, expect
def test_playwright():
# 实例化playwright
playwright = sync_playwright().start()
# 打开chrome浏览器,headless默认是True,无头模式,这里设置为False方便查看效果
browser = playwright.chromium.launch(headless=False)
# 打开一个窗口页面
page = browser.new_page()
# 在当前窗口页面打开测试人网站
page.goto("https://ceshiren.com/")
# 定位搜索按钮并点击
page.locator("#search-button").click()
# 定位搜索框并输入web自动化
page.locator("#search-term").fill("web自动化")
# 使用keyboard.down模拟键盘的enter事件
page.keyboard.down("Enter")
# 断言搜索结果
result = page.locator(".list>li:nth-child(1) .topic-title>span")
expect(result).to_contain_text("自动化测试")
# 截图
page.screenshot(path='screenshot.png')
# 用例完成后先关闭浏览器
browser.close()
# 然后关闭playwright服务
playwright.stop()
- Java 版本的实现
import com.microsoft.playwright.*;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import java.nio.file.Paths;
import static com.microsoft.playwright.Playwright.create;
import static org.junit.jupiter.api.Assertions.assertEquals;
import static org.junit.jupiter.api.Assertions.assertTrue;
public class PlaywrightTest {
public static Playwright playwright;
@BeforeAll
static void setupClass(){
playwright = create();
}
@Test
void playwrightDemo() {
// 初始化一个浏览器实例
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false));
// 初始化一个page实例
Page page = browser.newPage();
// 打开 ceshiren 页面
page.navigate("https://ceshiren.com/");
// 点击搜索按钮
page.locator("#search-button").click();
// 输入搜索信息
page.locator("#search-term").fill("Appium");
// 按下回车按钮
page.keyboard().down("Enter");
// 获取搜索结果的第一条
Locator result = page.locator(".results .item:nth-child(1) .topic-title");
// 断言搜索结果是否包含关键字
assertTrue(result.innerText().contains("Appium"));
}
}
Trace Viewer 追踪功能
在做自动化测试过程中,常常会碰到的一个痛点问题:自动化测试明明发现了代码的 BUG,但是复现比较困难,研发又不认账。
碰到这种场景,Playwright 的 Trace 功能可以完美的解决。因为一旦设定了 Trace,代码执行过程中的每一个步骤,都有详细的截图,日志,时长的信息,比起功能测试的过程记录信息还要更加全面。
而且 Trace 的使用也非常简单,整体来说只需要两个步骤:
-
在代码中添加 Trace 配置。
-
打开 trace 记录文件,查看 trace 记录。
在代码中添加配置主要注意以下几点:
-
通过 browser 实例生成一个 context 实例
-
通过 context 实例的 tracing 配置启动参数
-
通过 context 实例生成 page 实例对象。并且想要 trace 的操作,必须都使用这个 page 实例对象
-
在想要结束追踪的地方,添加 tracing 的结束配置。
- Python 版本实现
from playwright.sync_api import sync_playwright, expect
def test_ceshiren():
# 实例化一个playwright对象
playwright = sync_playwright().start()
# 启动谷歌浏览器,模式使用无头模式
browser = playwright.chromium.launch(headless=False)
# =========== trace 的配置
# 1. 生成 一个 context 实例
context = browser.new_context()
# 2. 添加 trace 的配置信息
context.tracing.start(screenshots=True, snapshots=True, sources=True)
# 3. 使用填加了trace 配置的 context 实例,去实例化一个page对象
page = context.new_page()
# 跳转到ceshiren页面
page.goto("https://ceshiren.com/")
# 点击搜索按钮, 输入css定位
page.locator("#search-button").click()
# 输入搜索的内容, 输入css定位
page.locator("#search-term").fill("Appium")
# 按下回车键
page.keyboard.down("Enter")
# time.sleep(3)
result = page.locator(".results .item:nth-child(1) .topic-title")
expect(result).to_contain_text("Appium")
# 4. 在关闭浏览器之前,一定要结束trace
context.tracing.stop(path="ceshiren.zip")
browser.close()
- Java 版本实现
注意:Java 版本需要配置临时环境变量PLAYWRIGHT_JAVA_SRC=src/test/java
import com.microsoft.playwright.*;
import org.junit.jupiter.api.BeforeAll;
import org.junit.jupiter.api.Test;
import java.nio.file.Paths;
import static org.junit.jupiter.api.Assertions.assertTrue;
// 直接调用 trace 报错,报错原因是 trace 需要设置 PLAYWRIGHT_JAVA_SRC 一个环境变量
// com.microsoft.playwright.PlaywrightException: Source root directory must be specified via PLAYWRIGHT_JAVA_SRC environment variable when source collection is enabled
// 解决方案: 设置 PLAYWRIGHT_JAVA_SRC=src/test/java
public class PlaywrightTraceTest {
public static Playwright playwright;
@BeforeAll
static void setupClass(){
playwright = Playwright.create();
}
@Test
void ceshiren(){
// 默认是使用无头模式,添加 false 的配置
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions().setHeadless(false));
BrowserContext context = browser.newContext();
// 添加trace 的配置
// 添加trace配置
context.tracing().start(new Tracing.StartOptions()
.setScreenshots(true)
.setSnapshots(true)
.setSources(true));
Page page = context.newPage();
// Page page = browser.newPage();
page.navigate("https://ceshiren.com/");
// 使用css定位
// 点击搜索框
page.locator("#search-button").click();
// 输入搜索内容
page.locator("#search-term").fill("Appium");
// 按下回车键
page.keyboard().down("Enter");
// 找到第一个标题
String res = page.locator(".results .item:nth-child(1) .topic-title").innerText();
// System.out.println(res);
page.screenshot(new Page.ScreenshotOptions()
.setPath(Paths.get("ceshiren.png")));
// 在测试用例执行完成之后,结束追踪
context.tracing().stop(new Tracing.StopOptions()
.setPath(Paths.get("ceshiren.zip")));
// 断言找到的标题里面包含Appium关键字
assertTrue(res.contains("Appium"));
}
}
在执行完成之后,查看项目根目录是否有生成对应的追踪文件夹。如果正常生成,即可使用以下命令查看 trace 的结果。






















 2722
2722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








