Qt样式表是一个可以自定义部件外观的很强大的机制。Qt样式表的概念,术语和语法都受到HTML的层叠样式表(CSS)的启发,不过与CSS不同的是,Qt样式表应用于部件的设置。
1:使用QApplication::setStyleSheet()函数将样式设置到整个应用程序上;
2:使用QWidget::setStyleSheet()函数将样式设置到指定的部件(以及其子部件)上;
3:如果在不同的级别上都设置了样式表,那么Qt会使用所有有效的样式表,这样被称为样式表的层叠。
例如:
1· 在代码中实现:
//设置 pushButton的背景为黄色
pushBtn->setStyleSheet("background:yellow");
//设置horizontalSlider的背景色为蓝色
horSlider->setStyleSheet("background:blue");
2· 在设计模式中使用样式表:
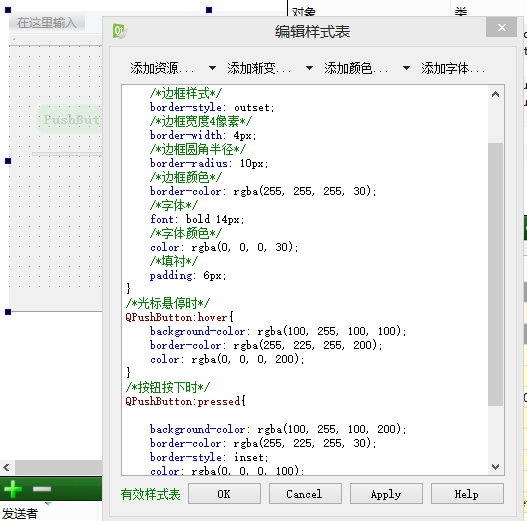
进入Ui界面,右键选择”改变样式表“,打开”编辑样式表“,在其中输入需要的样式:
样式:

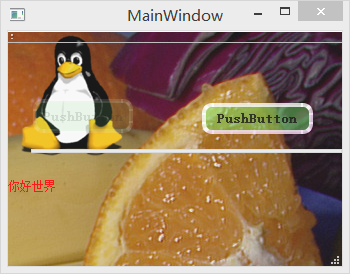
悬停:

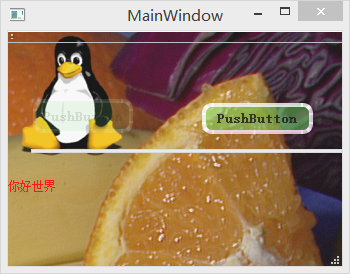
点击:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








