使用contenteditable属性自定义一个输入框
说明
来看MDN的说明:全局属性contenteditable是一个枚举属性,表示元素是否可被用户编辑。如果可以,浏览器会修改元素的组件以允许编辑。
该属性必须是下面的值之一:
- true 或空字符串,表示元素是可编辑的。
- false 表示元素不是可编辑的。
- plaintext-only 表示元素的原始文本是可编辑的,但富文本格式会被禁用。
使用
<style>
.input {
width: 240px;
border-radius: 4px;
border: 1px solid #ddd;
padding: 4px;
}
</style>
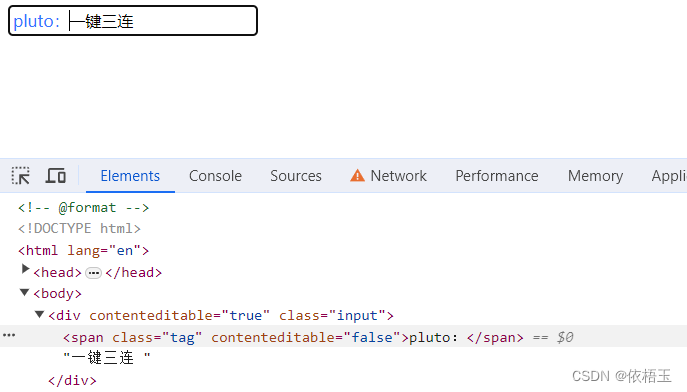
<div contenteditable="true" class="input"></div>
效果:

让部分内容作为一个整体存在
如果一个元素没有明确设置contenteditable属性,那么这个元素会检查其祖先元素是否有设置该属性,并从中继承这个特性。这意味着如果一个元素的父元素设置了contenteditable="true",那么即使子元素本身没有设置这个属性,它的内容也是可编辑的。
反之,如果子元素设置contenteditable="false"那么他就会作为一个整体存在
…等我学学怎么录gif

此时按退格就可以将”pluto“一起删除
注意:不同浏览器和框架的效果并不相同
当内容里只有contenteditable="false"的子元素时,前面不存在空格和换行时,chrome浏览器可以正常删除
<div contenteditable="true" class="input"><span contenteditable="false" class="tag">pluto:</span>一键三连</div>
如果前面存在换行,chrome浏览器则无法删除。火狐浏览器可以正常删除
<div contenteditable="true" class="input">
<span contenteditable="false" class="tag">pluto:</span>一键三连
</div>
react和vue也是可以正常删除。
这会不会是同一个原因呢?
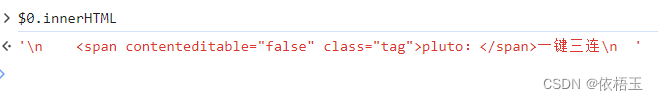
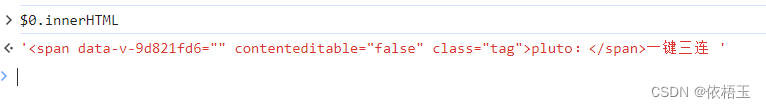
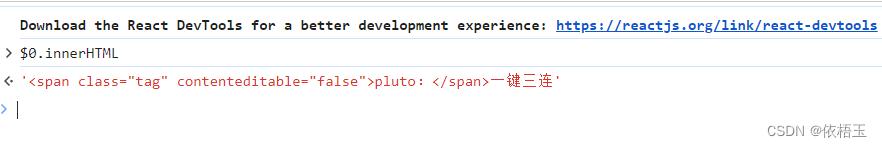
针对第二种写法,分别看下innerHtml的输入效果
- 原生:

- vue:

- react

在Vue中,模板编译的过程涉及到将模板中的DOM结构转换为渲染函数,这个过程中会生成抽象语法树(AST),并且对其中的静态节点进行优化处理。在这个过程中,原始模板中的空格、换行符和缩进通常不会被保留,因为它们对于最终的渲染结果没有影响。
JSX会移除首尾行以及空行,与标签相邻的空行都会被删除,文本字符串之间的新航都会被压缩一个空格
要注意的是,当我们使用模板字符串添加元素的时候,字符串内的空格和换行并不会被处理掉。
为什么空格会产生这种影响呢?看下大模型的回答









 本文介绍了如何使用contenteditable属性创建可编辑区域,探讨了元素的继承性和浏览器间的差异,特别提到Vue和React的行为以及模板字符串中空格的影响。
本文介绍了如何使用contenteditable属性创建可编辑区域,探讨了元素的继承性和浏览器间的差异,特别提到Vue和React的行为以及模板字符串中空格的影响。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








