layui自定义表单验证无效
官方文档链接:https://layui.gitee.io/v2/docs/modules/form.html#verify
-
自定义表单验证,需要form模块,需要引入layui.all.js文件(注意:该引入要放在自定义js文件前面),如:
<script src="./lib/layui/layui.all.js"></script> <script src="./js/login.js"></script> -
需验证的input标签,需要在
<form></form>标签内,并且,父元素中具有layui-form,如:<form class="layui-form"> -
需要使用layui中的提交属性,确保提交按钮具有:
lay-submit(可直接从官方文档复制),例:<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="formDemo">注册</button> -
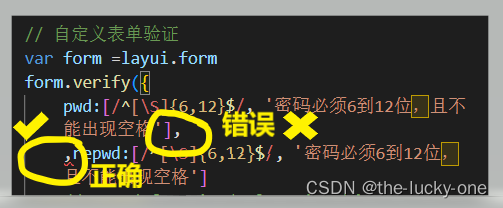
注意多个自定义验证时,换行逗号的位置,逗号不能在末尾,会导致:验证无效,并且浏览器不报错

-
如下代码中:
lay-verify="required | pwd"中required与pwd之间是管道符号|,
(1)pwd是自定义验证,
(2)不是空格,如错误代码lay-verify="required pwd,会导致:自定义验证无效,并且浏览器不报错
<input
type="text"
name="password"
required
lay-verify="required|pwd"
placeholder="请输入密码"
autocomplete="off"
class="layui-input">
完整代码参考:
例:注册页面,输入密码自定义验证为6至12个数字
html文件中
<form class="layui-form" action="">
<div class="layui-form-item">
<i class="layui-icon layui-icon-username"></i>
<input type="text" name="username" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-item">
<i class="layui-icon layui-icon-password"></i>
<input type="text" name="password" required lay-verify="required|pwd" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-item">
<i class="layui-icon layui-icon-password"></i>
<input type="text" name="repassword" required lay-verify=" required pwd" placeholder="再次确认密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-item">
<button class="layui-btn layui-btn-fluid" lay-submit lay-filter="formDemo">注册</button>
</div>
<a href="javascript:;" id="login">去登录</a>
</form>
js文件中(使用了jqurey)
$(function{
// 自定义表单验证
var form =layui.form
form.verify({
pwd:[/^[\S]{6,12}$/, '密码必须6到12位,且不能出现空格']
})
})






















 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








