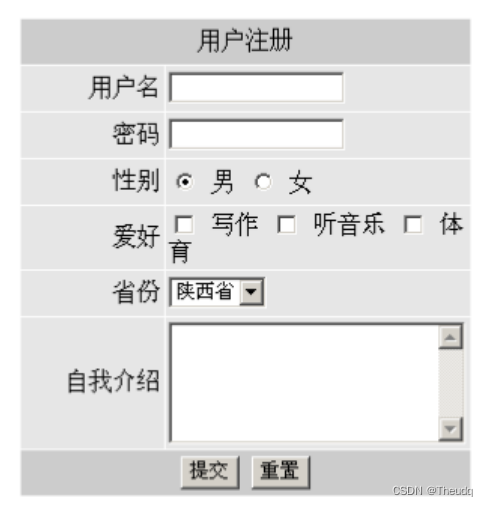
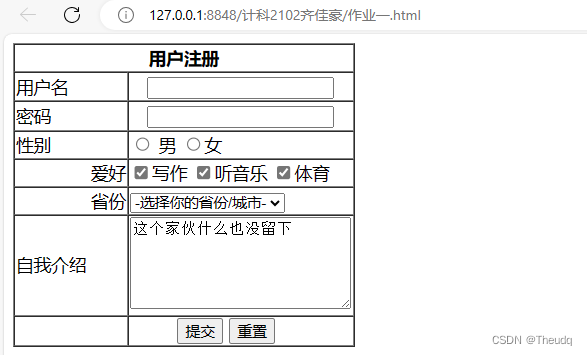
题目一

要求: 1. 用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。
2. 密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。
3. 性别为两个单选按钮,名称为 sex,值分别为男和女,男默认选中。
4. 爱好是三个多选按钮,名称为 like,值分别为写作、听音乐、体育。
5. 省份为下拉框,名称为 province,选项的键-值对为 Key:陕西省,value:shaanxi ;Key:山西省, value:shanx;陕西省默认选中。
6. 自我介绍为多行文本框,名称为 intro,宽 25,高 5,默认值为“这个家伙什么也没留下”。
7. 提交按钮,名称为“send”,标签为“提交”。
8. 重置按钮,名称为“reset”,标签为“重置”。
9. 参照图使用表格定位表单。
代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th colspan="2">用户注册</th>
</tr>
<tr>
<td>用户名</td>
<th><input type="text" name="UserName" width="15"/></th>
</tr>
<tr>
<td>密码</td>
<th><input type="password" name="UserPass" width="15"></th>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="sex" value="男"> 男 <input type="radio" name="sex" value="女"/>女</td>
</tr>
<tr>
<td width="100" align="right">爱好</td>
<td>
<input type="checkbox" name="like" value="写作" checked>写作
<input type="checkbox" name="like" value="听音乐" checked>听音乐
<input type="checkbox" name="like" value="体育" checked>体育
</td>
</tr>
<tr>
<td width="100" align="right">省份</td>
<td>
<select name="city">
<option>-选择你的省份/城市-</option>
<option value="北京">北京</option>
<option value="四川">四川</option>
<option value="陕西">陕西</option>
<option value="湖北">湖北</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<form action="" method="post">
<textarea name="intor" cols="25" rows="5">这个家伙什么也没留下</textarea>
</form>
</td>
</tr>
<tr>
<td></td>
<td> <input type="submit" name="send" value="提交"/> <input type="reset" name="reset" value="重置"/></td>
</tr>
</table>
</body>
</html>实现结果:

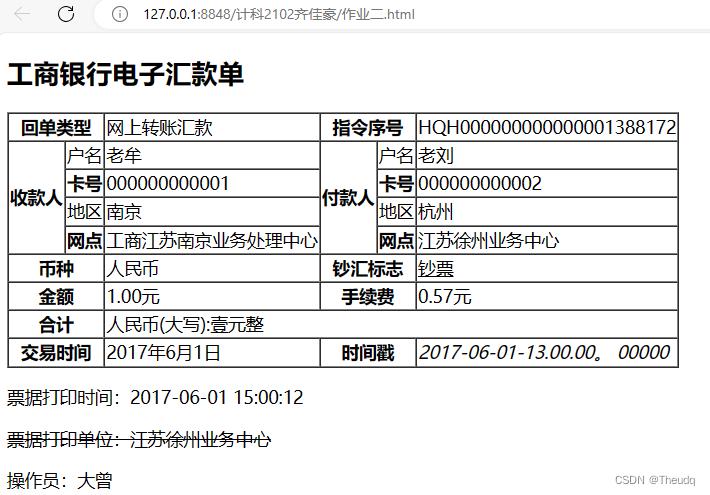
题目二
完成如下转转页面

代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>工商银行电子汇款单</title>
</head>
<table border="1" cellspacing="0">
<body>
<thead>
<h2>工商银行电子汇款单</h2>
</thead>
<tbody>
<tr>
<th colspan="2">回单类型</th>
<td>网上转账汇款</td>
<th colspan="2">指令序号</th>
<td>HQH000000000000001388172</td>
</tr>
<tr>
<th rowspan="4">收款人</th>
<td>户名</td>
<td>老牟</td>
<th rowspan="4">付款人</th>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<th>卡号</th>
<td>000000000001</td>
<th>卡号</th>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<th>网点</th>
<td>工商江苏南京业务处理中心</td>
<th>网点</th>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<th colspan="2">币种</th>
<td>人民币</td>
<th colspan="2">钞汇标志</th>
<td><u>钞票</u></td>
</tr>
<tr>
<th colspan="2">金额</th>
<td>1.00元</td>
<th colspan="2">手续费</th>
<td>0.57元</td>
</tr>
<tr>
<th colspan="2">合计</th>
<td colspan="4">人民币(大写):壹元整</td>
</tr>
<tr>
<th colspan="2">交易时间</th>
<td>2017年6月1日</td>
<th colspan="2">时间戳</th>
<td><i>2017-06-01-13.00.00。 00000</i> </td>
</tr>
</tbody>
</table>
<p>票据打印时间:2017-06-01 15:00:12</p>
<p><del>票据打印单位:江苏徐州业务中心</del><br></p>
<p>操作员:大曾</p>
</body>
</html>实现结果:

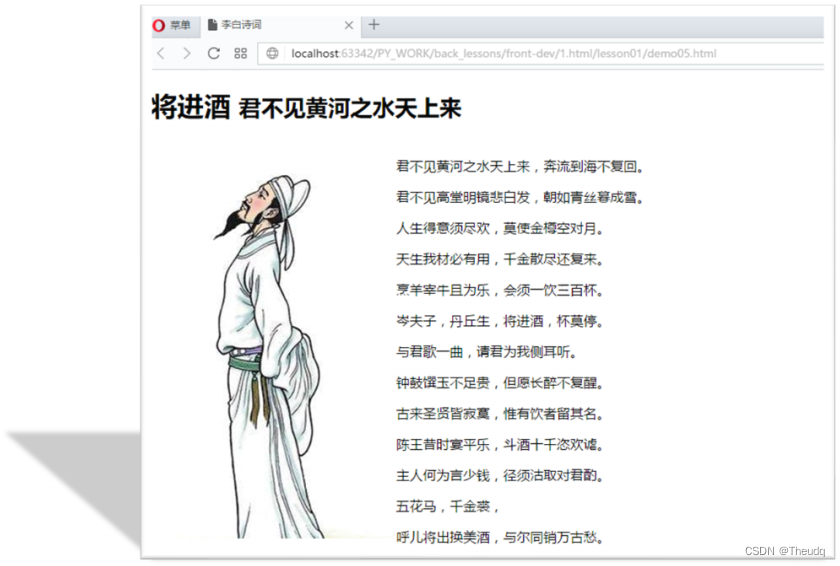
题目三
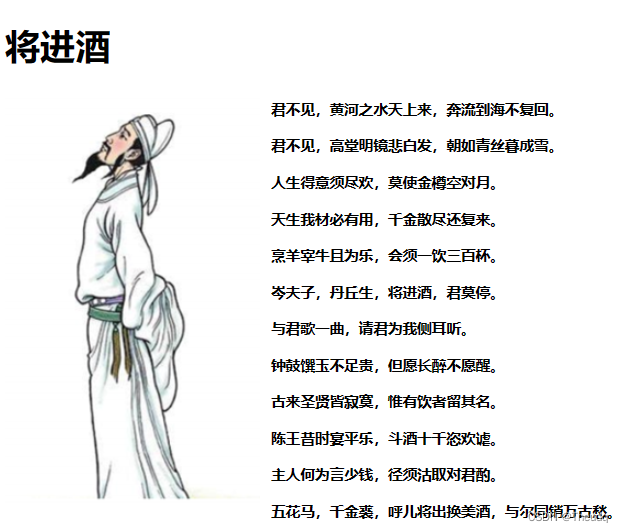
李白诗词

代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>将进酒</title>
<style>
h1{
font-weight: bold;
}
h5{
font-family: Arial, Helvetica, sans-serif;
line-height: 2.5;
}
img{
float: left;
margin-right: 10px;
vertical-align: top;
}
.container{
display: inline-block;
}
</style>
</head>
<body>
<h1>将进酒</h1>
<img src="libai.png" alt="李白图片"/>
<h5>
君不见,黄河之水天上来,奔流到海不复回。<br>
君不见,高堂明镜悲白发,朝如青丝暮成雪。<br>
人生得意须尽欢,莫使金樽空对月。<br>
天生我材必有用,千金散尽还复来。<br>
烹羊宰牛且为乐,会须一饮三百杯。<br>
岑夫子,丹丘生,将进酒,君莫停。<br>
与君歌一曲,请君为我侧耳听。<br>
钟鼓馔玉不足贵,但愿长醉不愿醒。<br>
古来圣贤皆寂寞,惟有饮者留其名。<br>
陈王昔时宴平乐,斗酒十千恣欢谑。<br>
主人何为言少钱,径须沽取对君酌。<br>
五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。<br>
</h5>
</body>
</html>实现结果:

题目四
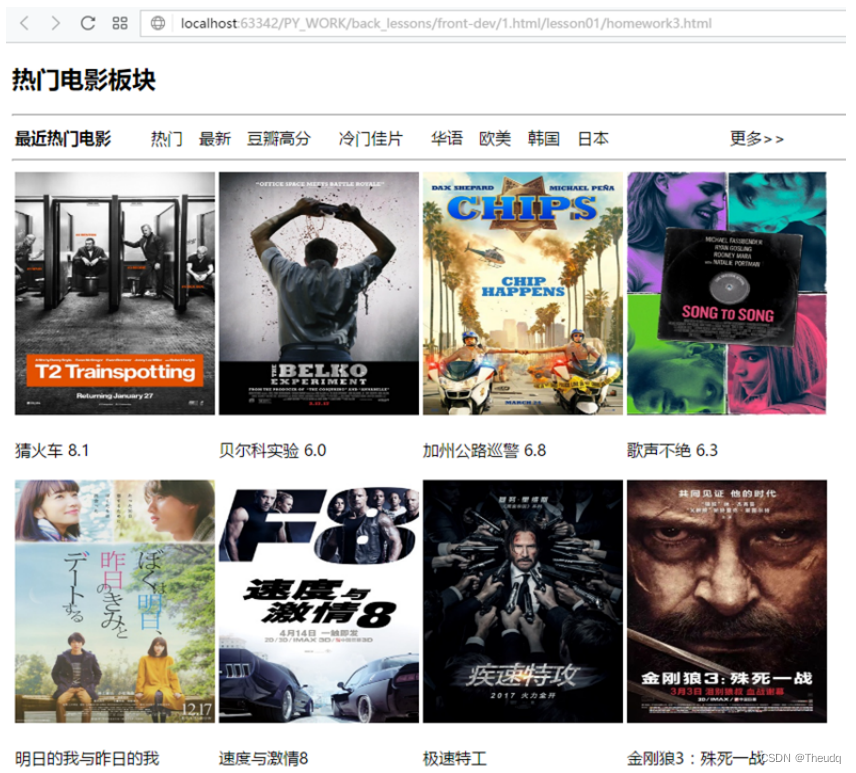
豆瓣电影

代码编写:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>热门电影板块</title>
<style>
.movies-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.movie {
width: 200px;
margin: 10px;
text-align: center;
}
.movie img {
width: 100%;
height: auto;
text-align: center;
}
.movie-name {
margin-top: 5px;
}
hr {
margin-top: 20px;
margin-bottom: 20px;
border: none;
height: 1px;
background-color: black;
}
p:nth-of-type(2n) {
margin-top: 30px;
}
</style>
</head>
<h1>热门电影板块</h1>
<hr>
<p>
<span class="underline">最近电影</span>
<span class="underline">热门</span>
<span class="underline">最新</span>
<span class="underline">豆瓣高分</span>
<span class="underline">冷门佳片</span>
<span class="underline">华语</span>
<span class="underline">欧美</span>
<span class="underline">韩国</span>
<span class="underline">日本</span>
<span class="underline">更多>></span>
</p >
<hr>
<div class="movies-container">
<div class="movie">
<img src="movie1.png" alt="电影1">
<div class="movie-name">猜火车 8.1</div>
</div>
<div class="movie">
<img src="movie2.png" alt="电影2">
<div class="movie-name">贝尔科实验 6.0</div>
</div>
<div class="movie">
<img src="movie3.png" alt="电影3">
<div class="movie-name">加州公路巡警 6.8</div>
</div>
<div class="movie">
<img src="movie4.png" alt="电影4">
<div class="movie-name">歌声不绝 6.3</div>
</div>
<div class="movie">
<img src="movie5.png" alt="电影5">
<div class="movie-name">明日的我与昨日的我</div>
</div>
<div class="movie">
<img src="movie6.png" alt="电影6">
<div class="movie-name">速度与激情8</div>
</div>
<div class="movie">
<img src="movie7.png" alt="电影7">
<div class="movie-name">极速特工</div>
</div>
<div class="movie">
<img src="movie8.png" alt="电影8">
<div class="movie-name">金刚狼3:殊死一搏</div>
</div>
</div>
</body>
</html>实现结果:






















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








