#三维可视化# #3D开发#
ECharts是 Enterprise Charts缩写,表示商业级数据表图,它是一个基于html5 Canvas的图标库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器 (E6/7/8/9/10/1, chrome, firefox, Sarari等),底层依赖轻量级的 Canvas类库 ZRender,创建了坐标系、图例、提示、工具箱等基础组件,能够提供直观、生动、可交互、可高度个性化定制的数据可视化图表。创新的拖拽计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

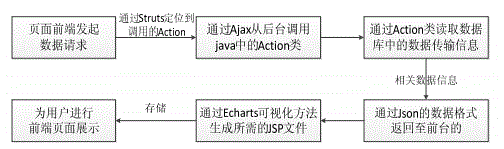
基于数据流设计
用户获取数据信息生成系统所需的页面,需要通过登陆前台界面触发与后台的交互,读取数据传输信息,因此需要设计一个数据流模型图,这里就不展开来讲。接下来,基于数据流设计,利用Echarts可视化技术实现可视化界面展现给用户。

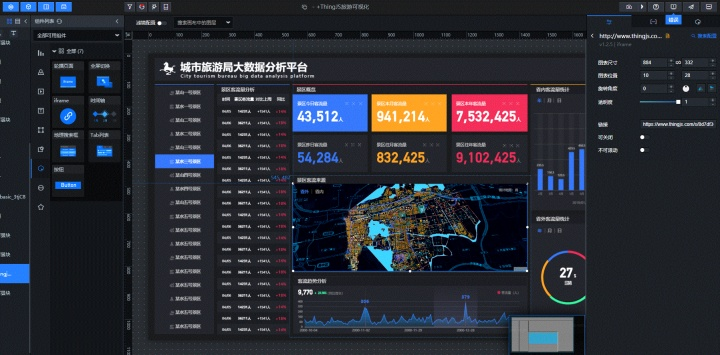
可视化大屏应用案例解析
Echarts开发接入ThingJS的3D场景,打造三维可视化大屏应用,可实现空间数据分析可视化,即展示逼真的三维场景,并且提供2D图表盘与3D场景的高度耦合,帮助人们基于手动选择场景,查看实时数据信息,更加迅速有效的认知、掌握并理解信息。
在ThingJS的前端页面开发基础上,导入城市级3D场








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 928
928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








