#前端开发##3D可视化##物联网#
- 明确虚拟场景的位置
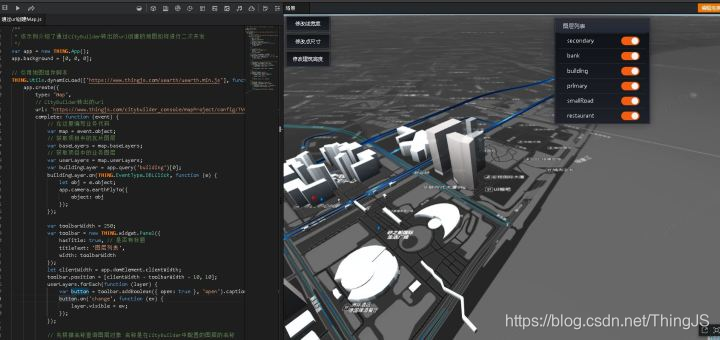
- Citybuilder导出二次开发
- 基础参数配置与修改

CityBuilder(城市级场景搭建工具)使用起来足够简单,非常符合设计人员的使用习惯,那么,辛辛苦苦做好的城市级场景,如何交付给开发,在后续的环节中灵活使用?
ThingJS平台早就考虑到了这个问题,统一了平台数据,支持CityBuilder转出url;平台加载地图组件之后,即可轻松二次开发。下面我们就来解析使用步骤,有任何问题请留言。
明确虚拟场景的位置
三维地球立足于世界坐标系,城市级或园区级场景会选中实际地点进行加载,这里需要开发人员修改app.background的三点坐标,提供精准的地图定位。
var app = new THING.App();
app.background = [0, 0, 0];
Citybuilder导出二次开发
动态加载地图组件脚本之后,可以通过Citybuilder转出的url创建地图后进行二次开发,包括添加业务图层、后台修改对象参数,示例的说明简单易懂,让开发人员更加清楚了解功能的价值。更多demo查看进入官网注册哟!

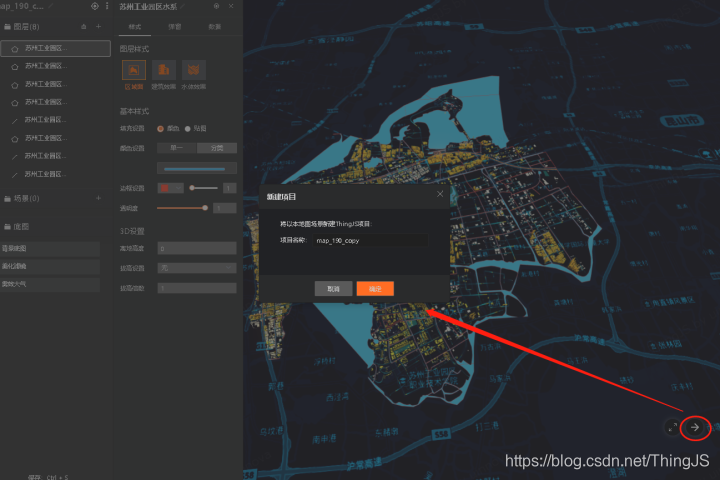
注意结合CityBuilder地图工具来使用更方便,设计人员可以利用可视化组件进行图层样式设置,支持导入3D建筑场景,之后生成项目url导入ThingJS( 物联网3D可视化PaaS平台 - 数字孪生可视化平台),如下图所示。

// 引用地图组件脚本
THING.Utils







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








