目录
表单标签
表单组成:表单域、表单控件(也称为表单元素)、提示信息
<form action=""></form>
表单控件
<1>input输入表单元素
<input type="text"> input是单标签
type属性的属性值及其描述如下:
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框。 |
| file | 定义输入字段和“浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单故据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。 |
例如:
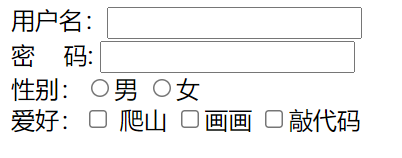
<form action="">
<!-- text是文本格式 -->
用户名:<input type="text"><br>
<!-- password是密码框,用户看不见的密码 -->
密 码: <input type="password"><br>
<!-- radio单选框,可以实现多选 -->
性别:<input type="radio">男 <input type="radio">女<br>
<!-- checkbox复选框,可以实现多选 -->
爱好:<input type="checkbox"> 爬山 <input type="checkbox">画画 <input type="checkbox">敲代码
</form>

除type属性外,<input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称。 |
| value | 由用户自定义 | 规定input元素的值。 |
| checked | checked | 规定此input元素首次加载时应当被选中。 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度。 |
<form action="xxx.php" method="GET">
<!-- text是文本格式 -->
用户名:<input type="text" value="请输入用户名" maxlength="16" name="用户名"><br>
<!-- password是密码框,用户看不见的密码 -->
密 码: <input type="password" name="pwd"><br>
<!-- radio单选框,可以实现多选 -->
<!-- name是表单元素名字,只有name一样才可以实现多选一 -->
<!-- 单选按钮和复选框可以设置checked属性,打开页面的时候默认选中 -->
性别:<input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女" checked="checked">女<br>
<!-- checkbox复选框,可以实现多选 -->
爱好:<input type="checkbox" value="爬山" name="hobby"> 爬山 <input type="checkbox" value="画画" name="hobby">画画 <input type="checkbox" value="敲代码" name="hobby">敲代码
<br>
<!-- 点击了提交按钮,可以把表单域form里的值提交给后台服务器 -->
<input type="submit" value="免费注册">
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js使用 -->
<input type="button" value="获取短信验证码"><br>
<!-- 文件域 使用场景 上传文件使用 -->
上传头像:<input type="file">
</form>

lable标签
鼠标点击文字也能点击选择框
<label for="text">用户名:</label><input type="text" id="text"><br>
<input type="radio" id="nan" name="sex"> <label for="nan">男</label>
<input type="radio" id="nv" name="sex"> <label for="nv">女</label>
<2>select下拉表单元素
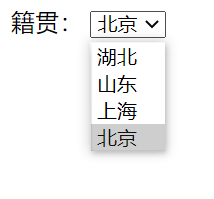
<form action="">
籍贯:
<select name="" id="">
<option value="">湖北</option>
<option value="">山东</option>
<option value="">上海</option>
<!-- selected默认选择 -->
<option value="" selected="selected">北京</option>
</select>
</form>

<3>textarea 文本域元素
cols="每行中的字符数" rows="显示的行数"
<textarea name="" id="" cols="30" rows="10">
</textarea>
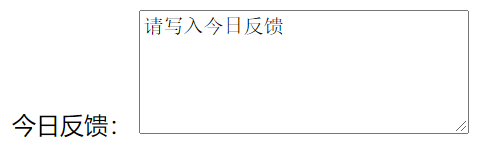
<form action="">
<label for="反馈">今日反馈:</label>
<textarea name="" id="反馈" cols="30" rows="5"> 请写入今日反馈</textarea>
</form>























 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










