目录
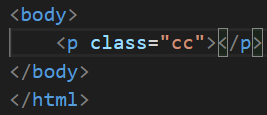
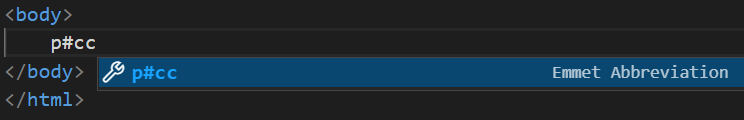
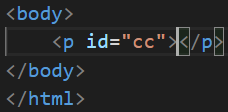
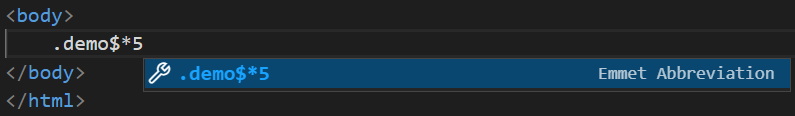
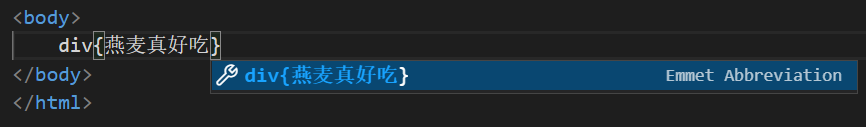
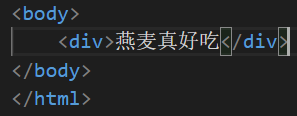
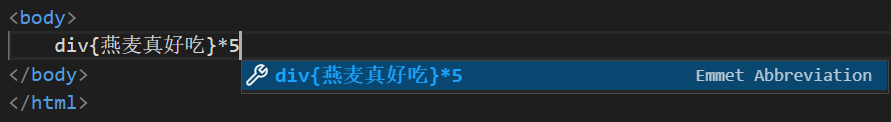
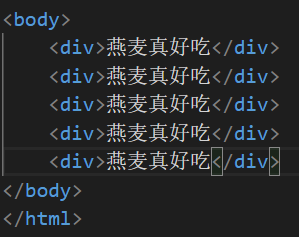
一、快速生成HTML结构语法

2.
3.

4.

5.







6.

7.



8.

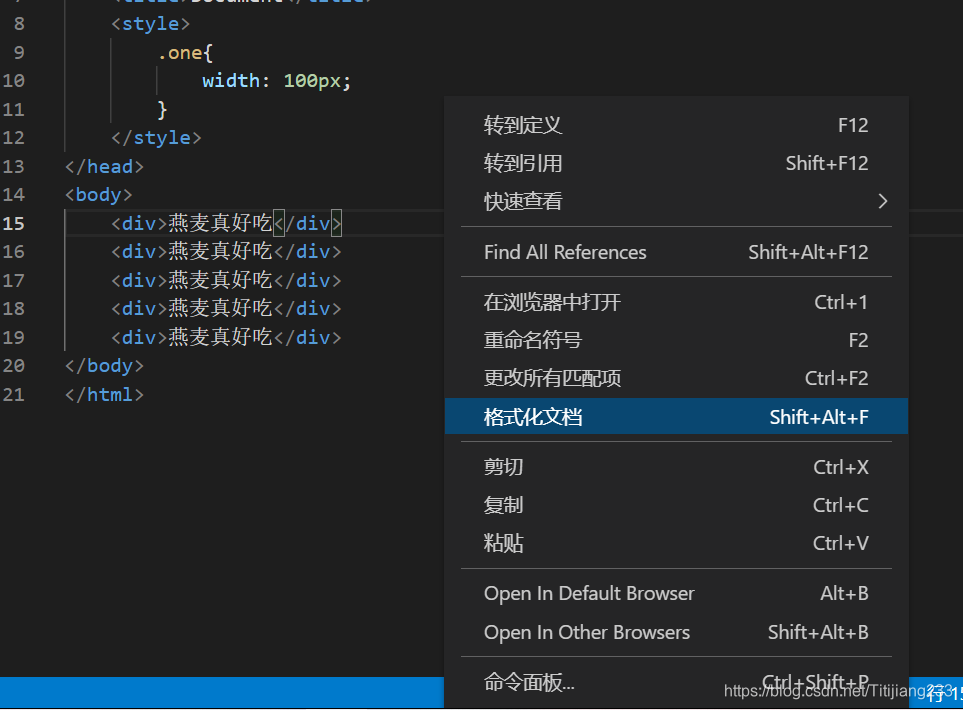
二、快速格式化文档
快速格式化代码


新版本直接搜索format

给On Sava打勾
三、css复合选择器
1.后代选择器

选择ul里面的li
<style>
ul li {
color: pink;
}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li {
color: pink;
}
</style>
</head>
<body>
<ul>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
</ul>
<ol>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
</ol>
</body>
</html>只要是ul里面的,都可以使用后代选择器
ul li a {
color: plum;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li {
color: pink;
}
ul li a {
color: plum;
}
</style>
</head>
<body>
<ul>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
<li><a href="#">qiqikeke</a></li>
</ul>
<ol>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
</ol>
</body>
</html>两个相同的ul,把想要选择的ul,写上标签
<style>
ul li {
color: pink;
}
ul li a {
color: plum;
}
.nav li a {
color: yellow;
}
</style><body>
<ul>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
<li><a href="#">qiqikeke</a></li>
</ul>
<ul class="nav">
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
<li><a href="#">qiqikeke</a></li>
</ul>
<ol>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
</ol>
</body>2.子选择器

<style>
.nav>a {
color: yellow;
}
</style>body>
<ul>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
<li><a href="#">qiqikeke</a></li>
</ul>
<ul class="nav">
<a href="#">miumiumiu</a>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
<li><a href="#">qiqikeke</a></li>
</ul>
<ol>
<li>pikapika</li>
<li>pikapika</li>
<li>pikapika</li>
</ol>
</body>3.并集选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 要求1:将熊大 熊二 改为红色 */
div,
p {
color: red;
}
/* 要求2:将熊大 熊二改为粉色 小猪一家改为粉色 */
div,
p,
.nav {
color: pink;
}
/* 约定语法规范,并集选择器喜欢竖着写 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="nav">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
</html>4.链接伪类选择器
Ctrl + Shift + Delete 清除浏览器缓存

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.未访问的链接 a:link 把没有点击过的(没有访问过的)链接选择出来*/
a:link {
color: gray;
text-decoration: none;
}
/* 2.访问过的链接 a:visited 把点击过的(访问过的)链接选择出来*/
a:visited {
color: orange;
}
/* 3.鼠标经过的链接 a:hover 把鼠标经过的链接选择出来 */
a:hover {
color: skyblue;
}
/* 4.正在点击的链接 a:active 选择的是鼠标正在按下还没有弹起的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">小猪佩奇</a>
</body>
</html>伪链接选择器实际开发中的写法

5.-focus伪类选择器

input:focus {
background-color: pink;
color: skyblue;
}
复合选择器总结
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










