<view class='more'>更多
<text class='iconfont icon-jiantou'></text>
</view>修改前:

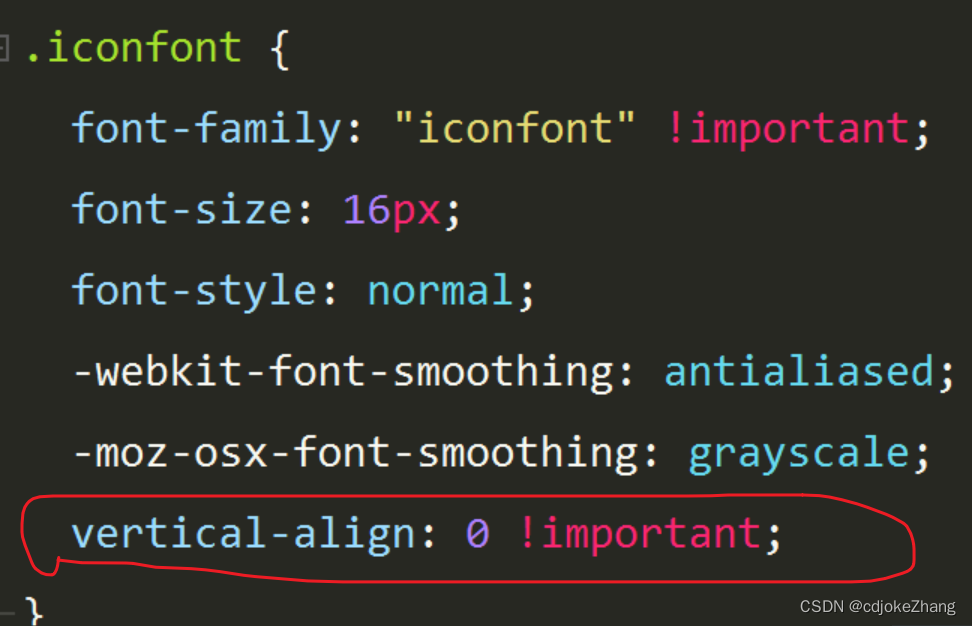
如何修改:直接到iconfont.css文件中修改.iconfont类 
或者修改为vertical-align: baseline !imporant;
修改后:

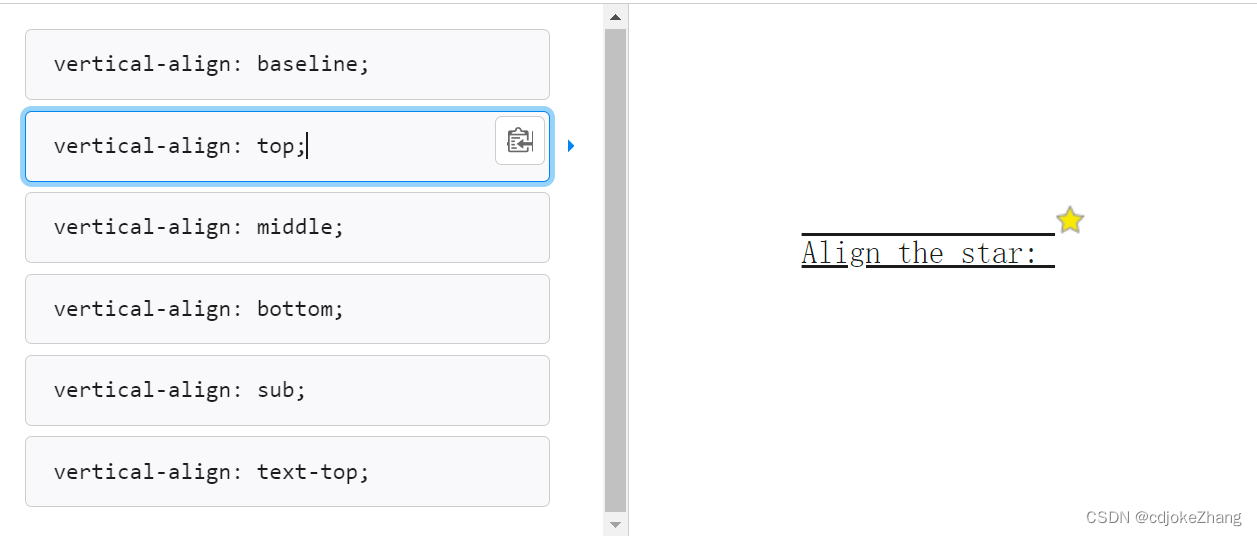
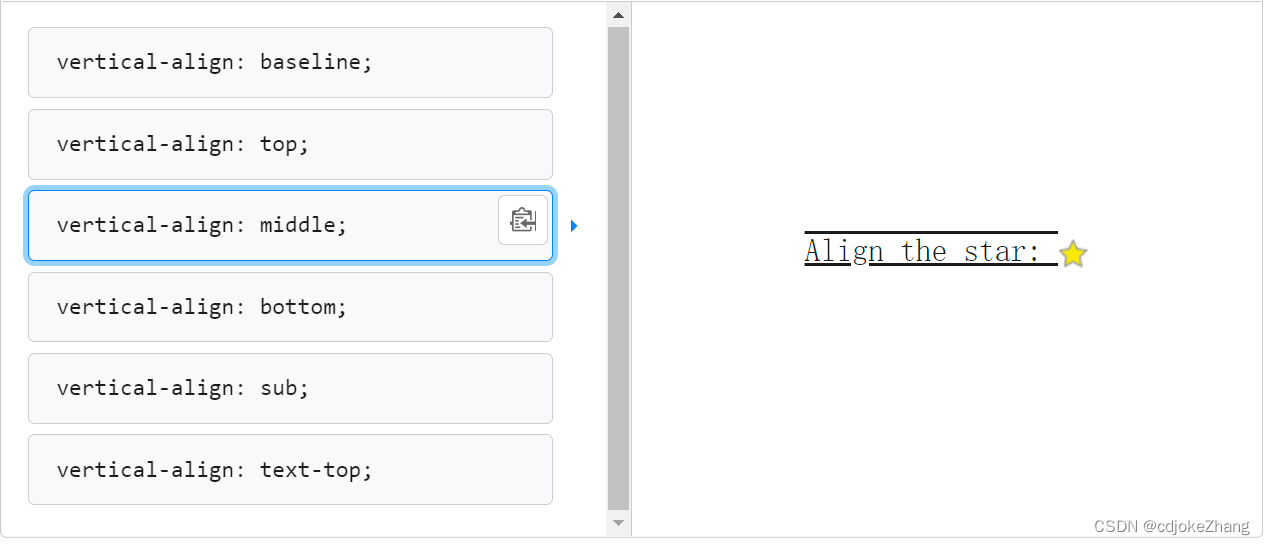
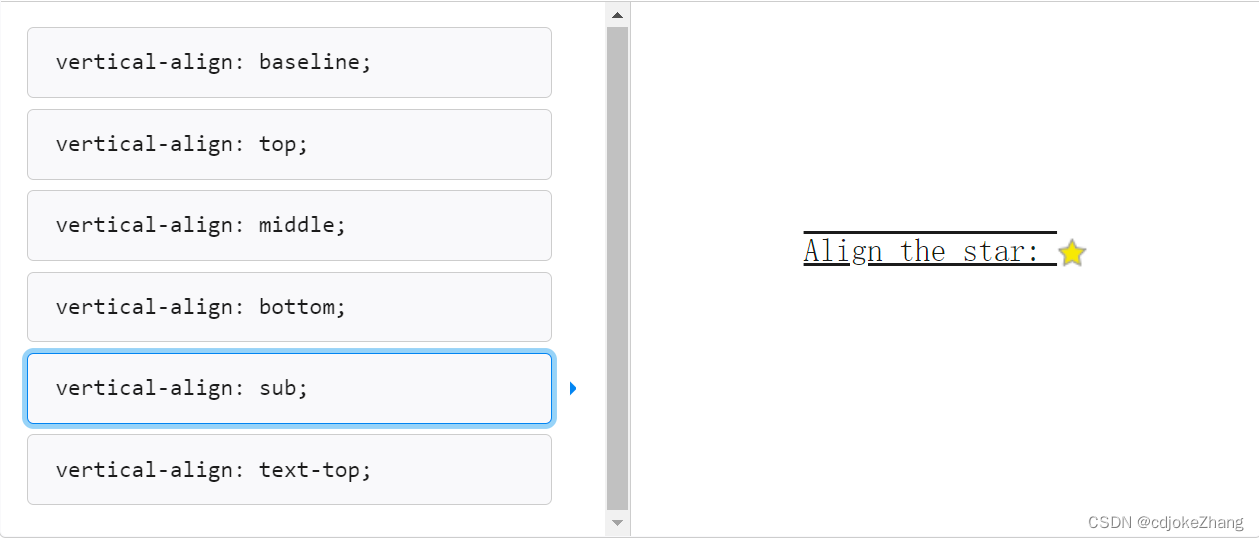
温习下vertical-align属性:它是用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
注意 vertical-align 只对行内元素、行内块元素和表格单元格元素生效:不能用它垂直对齐块级元素。



























 398
398

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








