关键词:Flex,Bitmap,BitmapData,画面快照,截图
在软件开发过程中经常会有对画面进行快照截图的需求,例如把画面当前显示的状态捕捉下来保存成图片。接下来讨论如何在flex中对画面进行截图,画面截图完成后怎样再显示到画面上。
一、对指定画面进行快照、截图。
在Flex SDK中flash.display包下面有两个类Bitmap和BitmapData。在flex中可以通过两个类对图片进行操作。BitmapData类中有一个draw方法这个方法的第一个参数是进行画面截图的源对象,这个对象必须实现IBitmapDrawable接口。而DisplayObject类实现了这个接口,DisplayObject是所有可见控件的先祖类,也就意味着所有在flex可以看到的画面、控件都可以用draw方法来进行快照截图。
具体的代码如下:
BitmapData对象不能直接显示到画面上,所以需要把BitmapData对象封装到Bitmap中,按下截图按钮后,Panel的快照就生成了,保存到了Bitmap对象中。
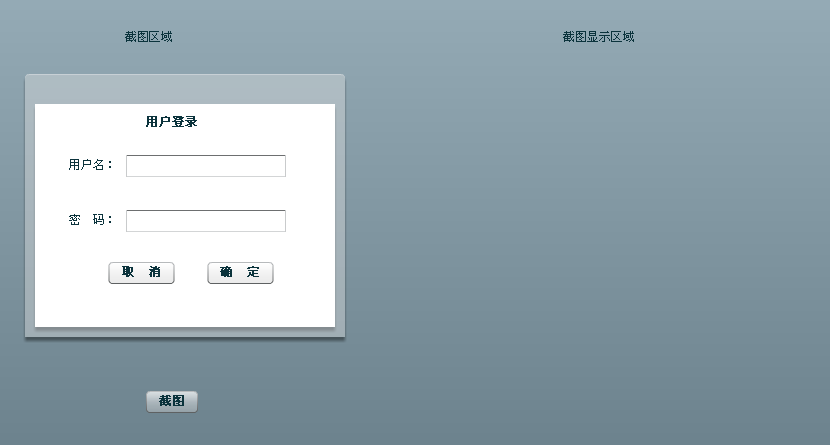
效果图片:
https://p-blog.csdn.net/images/p_blog_csdn_net/To9m/EntryImages/20091026/1.PNG
二、将捕获到的截屏图片显示到画面上。
接下来就是把Bitmap对象显示到画面上,这里需要借助UIComponent类。由于直接把Bitmap对象加到Canvas等容器中,运行时会出错,因为容器中添加的子对象必须是UIComponent的子类,而Bitmap不是,所以需要UIComponent类来封装一层。然后把UIComponent对象加入到Canvas容器中,这样图片就显示出来了。
代码如下所示:
先按下截图按钮进行截图操作,然后按下显示按钮把截图显示到Canvas中。效果如图所示。
https://p-blog.csdn.net/images/p_blog_csdn_net/To9m/EntryImages/20091026/2.PNG
三、以下是这个程序的完整代码:
四、总结。
虽然可以用Bitmap和BitmapData类进行截图和现实,但是flex不能直接读写文件。图片的保存还需要后台程序的配合来完成。























 3658
3658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








