在上一篇博客中《Android UI设计——ListView控件和自定义Adapter(四) 》(链接)中我们通过一个实例来了解和练习了如何去自定义Adapter,本节我们将会继续以《Android UI设计——ListView控件和自定义Adapter(四) 》中的例子来学习ListView在使用中是如何优化的,如果本节看着吃力的话,建议先查看上篇哦……
convertView优化
有时候我们在ListView中显示的数据非常多,虽然我们手机的屏幕有限,数据可以通过滚动的方式为我们显示。在上一节中我们在自定义的Adapter的getView方法中使用的是将数据一次性全部加载完成,以至于当我们打开我们应用程序时速度非常慢,因为大量的数据是一次性加载完成的,降低了数据的读取速度,增加占用的内存。那么这个时候我们就可以通过convertView来解决这个问题。
解决原理
convertView是采用一种”缓存“的方式。数据加载时首先加载在手机屏幕上出现的View,当滑动手机屏幕时,会有View被划出屏幕,同时也会有新的View进入屏幕。此时convertView就将出屏的View保存下来作为下一个进入屏幕的新的View使用。
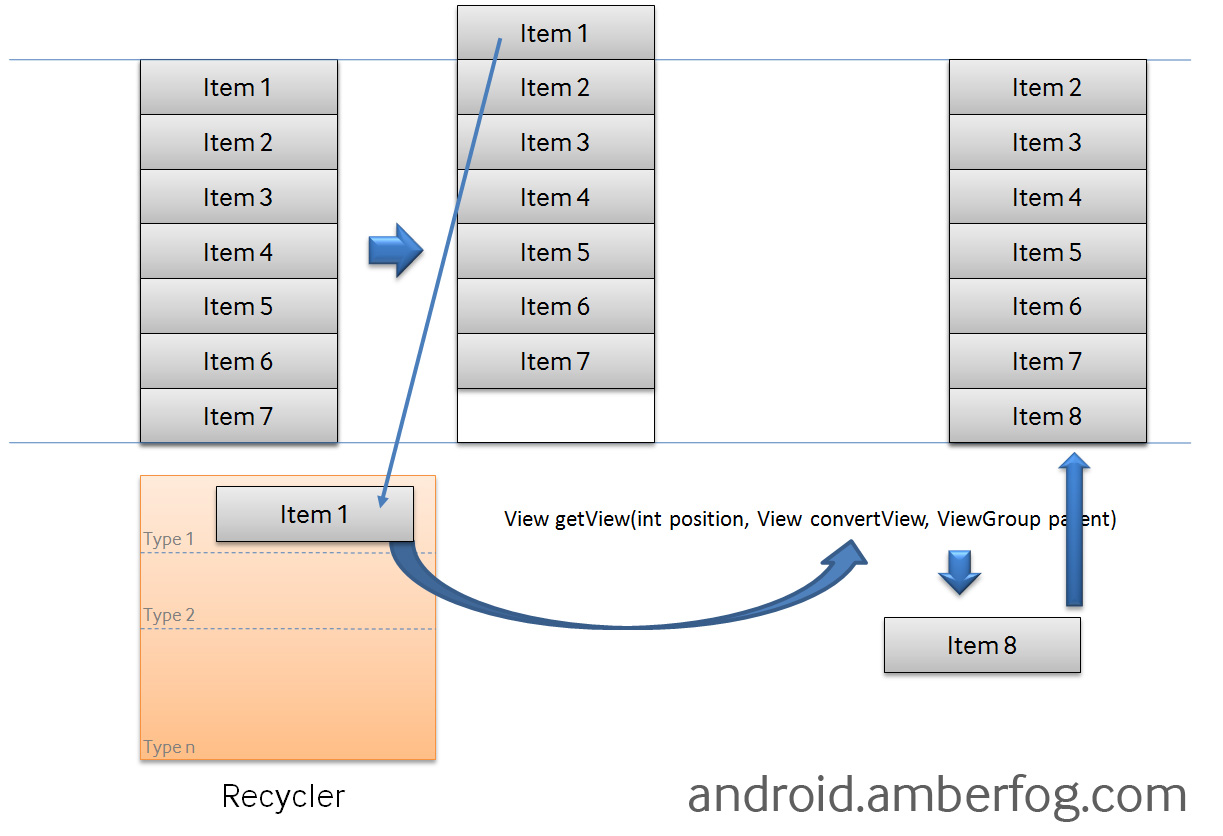
Android中有个叫做Recycler的构件,下图是他的工作原理:
1. ListView先请求一个type1视图(getView)然后请求其他可见的项目。convertView在getView中是空(null)的。
2. 当item1滚出屏幕,并且一个新的项目从屏幕低端上来时,ListView再请求一个type1视图。convertView此时不是空值了,它的值是item1。你只需设定新的数据然后返回convertView,不必重新创建一个视图。
(此处引用于 博客园 链接)
下面我们对我们上节的示例进行优化:
public class StudentAdapter extends BaseAdapter{
private List<Student> mData;//定义数据。
private LayoutInflater mInflater;//定义Inflater,加载我们自定义的布局。
/*
定义构造器,在Activity创建对象Adapter的时候将数据data和Inflater传入自定义的Adapter中进行处理。
*/
public StudentAdapter(LayoutInflater inflater,List<Student> data){
mInflater = inflater;
mData = data;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertview, ViewGroup viewGroup) {
/*
这是上节中的代码,将全部数据加载到ListView中
*/
//获得ListView中的view
// View viewStudent = mInflater.inflate(R.layout.item_simpleadapter,null);
//获得学生对象
// Student student = mData.get(position);
//
// ImageView imagePhoto = (ImageView) viewStudent.findViewById(R.id.image_photo);
// TextView name = (TextView) viewStudent.findViewById(R.id.textview_name);
// TextView age = (TextView) viewStudent.findViewById(R.id.textview_age);
// TextView sex = (TextView) viewStudent.findViewById(R.id.textview_sex);
// TextView hobby = (TextView) viewStudent.findViewById(R.id.textview_hobby);
// imagePhoto.setImageResource(student.getImag());
// name.setText(student.getName());
// age.setText(student.getAge());
// sex.setText(student.getSex());
// hobby.setText(student.getHobby());
/*
convertview 优化
*/
//判断convertview 是否为空,如果为空需要对其进行布局。
if(convertview == null){
convertview = mInflater.inflate(R.layout.item_simpleadapter,null);
}
//不管是否为空,都需要加载数据。
Student student = mData.get(position);
ImageView imagePhoto = (ImageView) convertview.findViewById(R.id.image_photo);
TextView name = (TextView) convertview.findViewById(R.id.textview_name);
TextView age = (TextView) convertview.findViewById(R.id.textview_age);
TextView sex = (TextView) convertview.findViewById(R.id.textview_sex);
TextView hobby = (TextView) convertview.findViewById(R.id.textview_hobby);
imagePhoto.setImageResource(student.getImag());
name.setText(student.getName());
age.setText(student.getAge());
sex.setText(student.getSex());
hobby.setText(student.getHobby());
return convertview;
}
}ViewHolder优化
由于fingViewById是一个耗时间的操作,在convertView优化中,虽然将View进行了缓存,但还是判断convertView是否为空后还是需要对其布局和数据的映射,以至于消耗了时间和内存。此时我们可以通过ViewHolder来解决这个问题。
在自定义的Adapter中定义一个内部类ViewHolder,通过ViewHolder将显示在ListView中的数据通过findViewById获取到然后在接下来不为空的convertView直接获取ViewHolder的Tag即可。
看代码:
public class StudentAdapter extends BaseAdapter{
private List<Student> mData;//定义数据。
private LayoutInflater mInflater;//定义Inflater,加载我们自定义的布局。
/*
定义构造器,在Activity创建对象Adapter的时候将数据data和Inflater传入自定义的Adapter中进行处理。
*/
public StudentAdapter(LayoutInflater inflater,List<Student> data){
mInflater = inflater;
mData = data;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertview, ViewGroup viewGroup) {
//创建ViewHolder的对象。
ViewHolder viewHolder = null;
//获得Item位置上的数据。
Student student = mData.get(position);
//convertview 优化
if(convertview == null){
convertview = mInflater.inflate(R.layout.item_simpleadapter,null);
viewHolder = new ViewHolder();
viewHolder.imagePhoto = (ImageView) convertview.findViewById(R.id.image_photo);
viewHolder.name = (TextView) convertview.findViewById(R.id.textview_name);
viewHolder.age = (TextView) convertview.findViewById(R.id.textview_age);
viewHolder.sex = (TextView) convertview.findViewById(R.id.textview_sex);
viewHolder.hobby = (TextView) convertview.findViewById(R.id.textview_hobby);
//convertview为空时,ViewHolder将显示在ListView中的数据通过findViewById获取到。
convertview.setTag(viewHolder);
}else{
//convertview不为空时,直接获取ViewHolder的Tag即可。
viewHolder = (ViewHolder) convertview.getTag();
}
viewHolder.imagePhoto.setImageResource(student.getImag());
viewHolder.name.setText(student.getName());
viewHolder.age.setText(student.getAge());
viewHolder.sex.setText(student.getSex());
viewHolder.hobby.setText(student.getHobby());
return convertview;
}
/*
ViewHolder内部类
*/
class ViewHolder{
TextView name;
TextView age;
TextView sex;
TextView hobby;
ImageView imagePhoto;
}
}滚动变黑问题优化
有时候会出现滚动变黑问题,解决方法是设置:cacheColorHint属性,将值设置为透明色。在ListView控件布局中设置:
android:cacheColorHint="#00000000"设置分隔线
如图所示的箭头指向的分隔线是可以设置的哦:
通过在ListView中添加如下语句:
android:divider="#f00000"
android:dividerHeight="2dp"























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










