OpenHarmony中ArkUI开发框架之eTS实现组件的旋转效果
刚接触eTS,记录一下,此时的我非常崩溃,弄了好久,没想到原来是这样。
事情是这样的:假设需要实现一个圆形Image组件以自身为中心进行旋转
我是这样弄的:旋转嘛,当然是用rotate()方法哇,传个角度进去,就转起来了。
image()
.rotate(45)
但是很明显屁用没有。然后ctrl+左键点进去看了下方法说明:
/**
* Sets the rotation effect during assembly transition.
* The values are the start point during insertion and the end point during deletion.
* @since 7
*/
rotate(value: RotateOptions): T;
翻译了一下:

显然,我怎会知道讲的是什么。然后开始去gitee社区找其他人写的旋转是怎么实现的(此时网上压根搜索不到相关的内容),然后社区看到一个大牛,使用cavans将需要旋转的图片或者形状画上去,在调用特定的rotate方法传入角度值直接就能旋转,天哇,当时就以为自己找到宝贝了,对着那一堆代码,一通乱试,还是没能实现。
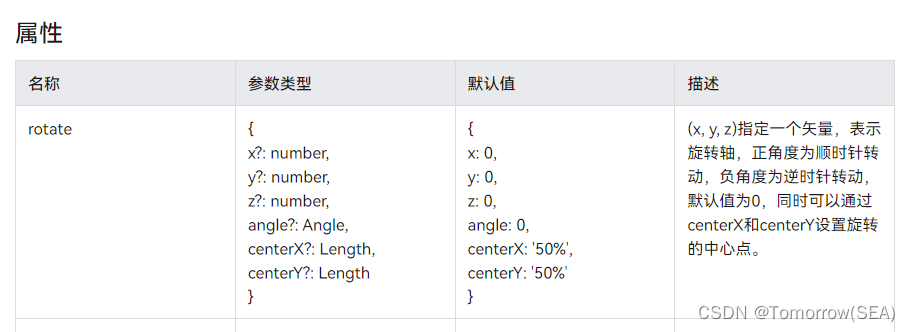
过了好久,现在已经是第二天了。我抱着当一条咸鱼的心态翻了翻OpenHarmony官方开发文档。我丢,你猜我发现了什么:

这样讲我就会了嘛,然后一通操作,已经能够实现旋转效果了
























 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










