NETBEANS——HTML5(PHP) + SCSS(with RUBY) 环境的配置过程
闲话一堆堆
暑假又到了,要做课题实践了,今年的实践是WEB应用开发,写了那么多年的ASP.NET,突然想换个口味用PHP写,看了一眼电脑上被我用了3年也没有抛弃的Visual Studio,貌似俺对他说你能帮我做PHP么,它在说——臣妾做不到啊。。。
好吧,还是用NETBEANS试试吧。VS.PHP虽然是个好东西,可惜要钱,俺还是个学生啊。。所以还是走免费经济的路线啊,强烈要求VS.PHP弄一个教育版的啊0.0。。。
按照习惯写篇博客记录一下部署过程吧,毕竟按现在在网吧啊,回去还要给自己的笔记本配置一编呢。
正题
俺的环境是用32位的配置的,手头上既有64位和32位的计算机,所以以32位的来描述,64位的配置的话,把ruby-installer和JDK换成64位的就行啦。
准备的材料:(全是超链接,点击可以下载)
- Java环境JDK 8u45
- Ruby环境Ruby-installer(用来编译SCSS/SASS) 2.2.2
- SCSS/SASS编译器(使用RUBY GEM安装)
- NETBEANS IDE 8.0.2
- PHP服务器
安装过程
JDK和RUBY就下一步下一步下一步得安装就行了,装完了之后,我们用下面的步骤来配置一下SCSS/SASS编译器,如果不使用SASS/SCSS的话,Ruby和SCSS安装的过程都可以跳过,用普通的CSS来写样式表就行了。
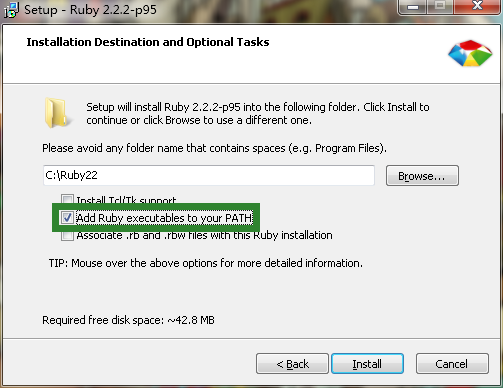
对了,为了方便以后调用RUBY的命令,安装RUBY的时候,可以勾选下面图示的Add Ruby executables to your PATH,这样可以把RUBY的安装目录添加到PATH里面,这比JDK要人性啊。。
SCSS/SASS编译器的安装
Ruby安装完成之后,开始菜单里面会多出一个ruby 2.2.2-pxx的文件夹,里面有一个Start Command Prompt with Ruby。我们打开它,进入到Ruby的命令行,然后使用gem来安装SCSS/SASS编译器。
运行如下命令行:
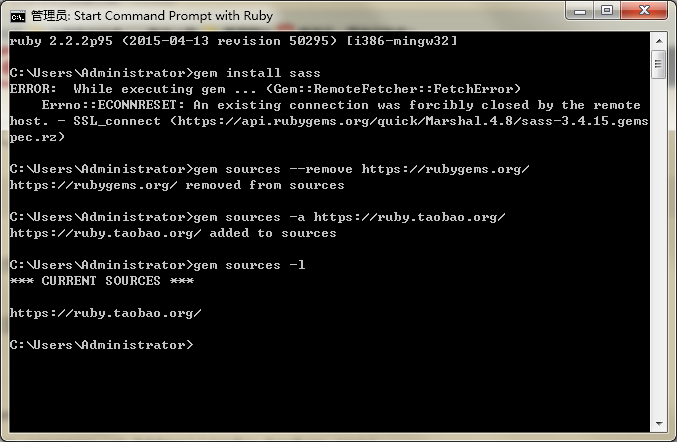
C:\Users\Administrator> gem install sass然后报错:
ERROR: While executing gem … (Gem::RemoteFetcher::FetchError)
Errno::ECONNRESET: An existing connection was forcibly closed by the remote host. - SSL_connect (https://api.rubygems.org/quick/Marshal.4.8/sass-3.4.15.gemspec.rz)
访问居然被禁止了。。当然我大TC的网络。。你们懂的,那我们怎么解决呢?当然也有解决的办法,以下方案来自http://www.w3cplus.com/sassguide/install.html
$ gem sources –remove https://rubygems.org/
$ gem sources -a https://ruby.taobao.org/
$ gem sources -l
*** CURRENT SOURCES ***https://ruby.taobao.org
# 请确保只有 ruby.taobao.org
$ gem install sass
果然是万能的淘宝啊,怎么你还有RUBY的GEM源呢0.0。。。
依据上面的解决方案,我们依次在RUBY命令行里面执行:
gem sources --remove https://rubygems.org/
gem sources -a https://ruby.taobao.org/待以上操作都完成之后,我们再来看gem的源是不是只有淘宝一个:
gem sources -l看来我们只有淘宝的gem源了,然后再执行一次
gem install sass来试试看。
诶?卡住了?嘛嘛嘛,不要着急,已经开始安装了。
最后不再报错,而是出现了下面的文字:
C:\Users\Administrator>gem install sass
Fetching: sass-3.4.15.gem (100%)
Successfully installed sass-3.4.15
Parsing documentation for sass-3.4.15
Installing ri documentation for sass-3.4.15
Done installing documentation for sass after 10 seconds
1 gem installed
看来我们终于安装成功了啊~ 真是辛苦。
这个时候我们去我们的RUBY安装目录下面的bin文件夹里面。
比如我的ruby安装文件夹是: C:\ruby22
所以我们转到: C:\ruby22\bin
就能看到sass.bat scss.bat了,这个先留着,一会儿用。
NETBEANS的安装以及新建工程
NETBEANS在安装开始的时候,可以定制安装那些东西,我不需要JAVA,所以只安装了HTML5和PHP两个部分。大家可以根据自己的需要去修改,或者直接就完全安装了。
安装完成之后,打开NETBEANS把,先新建一个PHP工程(PHP应用程序)。
名称和位置看需求,PHP版本越高越好吧,编码的话,现在的主流是UTF-8,如果你不希望其他语言的人访问你的网站出现乱码的话,就保持UTF-8不变。
运行配置里面是选择PHP的运行方式的,如果是本地调试的话,就选择本地web站点,而如果你有一个PHP的服务器,而且有FTP的话,可以选择第二项远程web站点,其他项目我就没有用过也没有了解过了,大神们需要的就自取吧。(P.S.大神也不回来看我的博文吧233333)
之后的PHP框架和编写器就看需求配置吧。
完成之后,我们先右键点击源文件,新建Sass文件,进而配置Sass的编译。
文件名根据需求曲一个,然后勾选 保存时编译SASS文件。
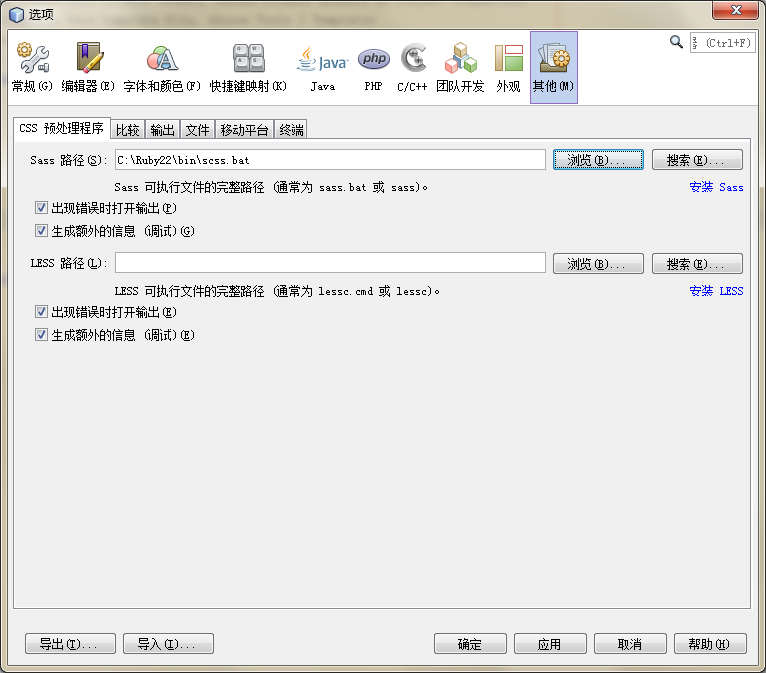
这个时候下面会出现一个红框,显示必须选择sass可执行文件。这里就要用到我们刚刚安装的SCSS/SASS编译器了,点击一下 保存时编译SASS文件 复选框右边的那个 配置可执行文件 按钮。
在Sass路径里面点击浏览,制定到scss.bat的位置,或者说自己手动输入。

点击确定生效。
然后再点击完成,就新建了一个SCSS,并且配置好了SCSS的编译器。
看到这里你是不是长叹了一口气?骚年,革命尚未成功,同志仍需努力啊。这才刚完成一半,你运行一下你会发现,该页无法访问,那不是废话,现在IDE有了,但是解释PHP的服务器还没配置好呢~下次在更新啦,先睡觉了。























 1271
1271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








