注:本设计由赤石俊哉原创设计,您可以随意使用本设计,但是请在注释中标注来源。
如果您需要转载本文,请先和作者取得联系。
概述
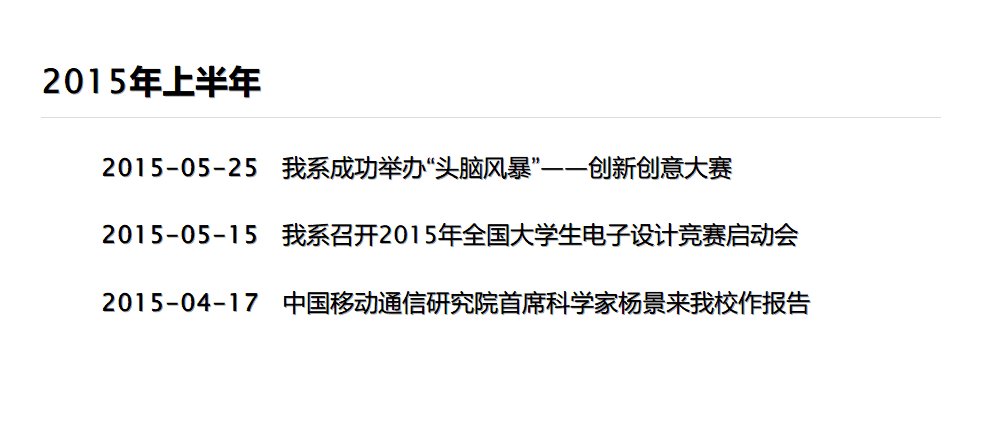
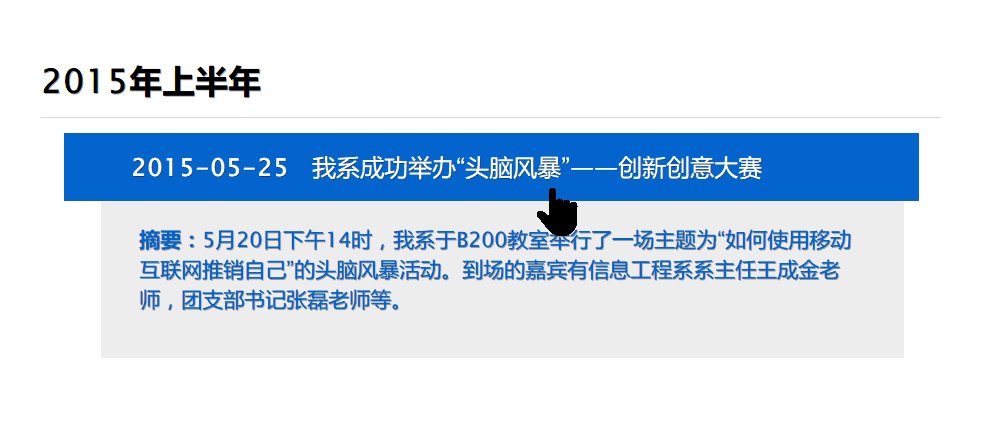
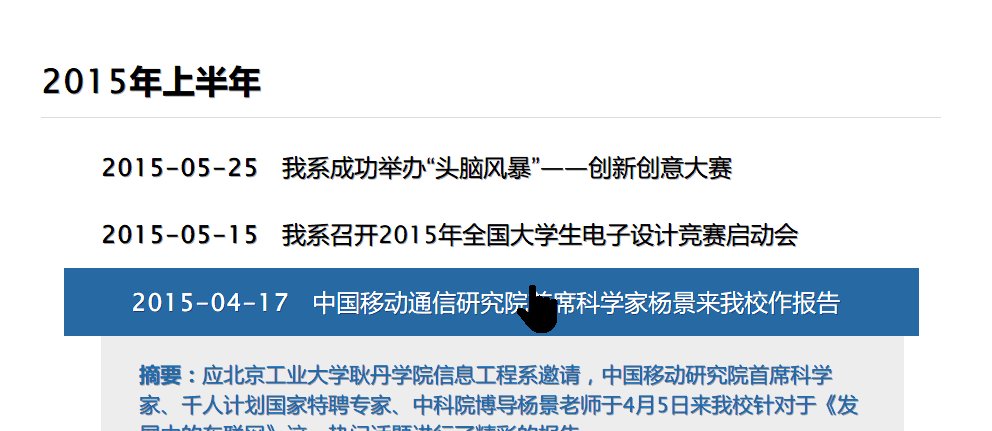
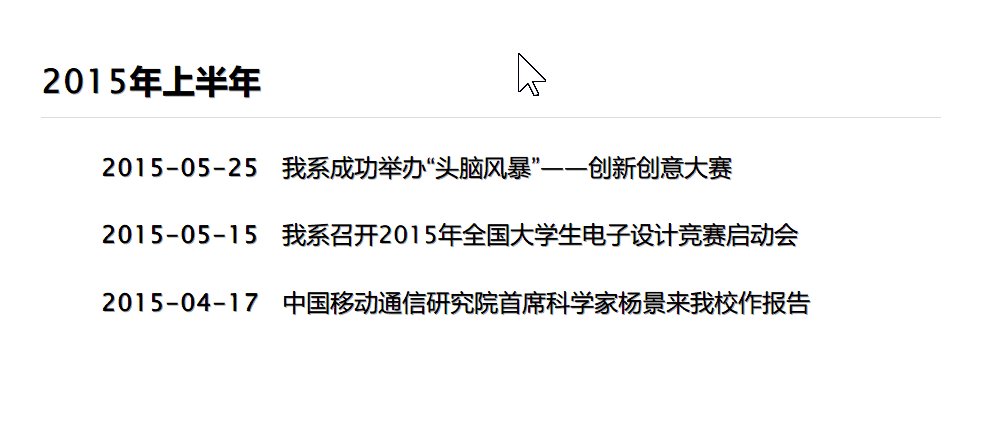
这个设计是之前给我们系里做网页的时候想到的,外表看似列表,实际上在鼠标移动到列表条目上的时候,显示一个摘要卡片,效果就像这样:

虽然可以纯CSS实现,但是在IE9以下等对CSS3动画支持不好的浏览器就悲剧了。于是动画还是使用JQuery来实现比较好。
缺陷
- 暂时还没有办法让摘要随着显示内容自适应高度,我不知道怎么去实现,如果看到文章的你有什么好的建议,可以回帖或者私信。
- 触屏不友好,因为每个条目均是一个连接,然而触屏出发focus和hover的方法均是点击。。。
DOM结构(HTML代码)
<div class="block">
<h1 id="First2015">2015年上半年</h1>
<!--下面是列表项目的主体-->
<!--第一条-->
<a class="cardlistitem">
<div class="title">
<span class="time">2015-05-25</span>
演示列表样例
</div>
<div class="abstract">
<strong>摘要:</strong>摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例摘要样例
</div>
</a>
<!--第二条-->
<a class="cardlistitem">
<div class="title">
<span class="time">2015-05-25</span>








 这是一个前端设计,通过CSS3和jQuery实现卡片式列表效果。当鼠标悬停在列表项上时,显示摘要卡片。虽然纯CSS可实现,但针对旧版浏览器的动画效果推荐使用jQuery。目前存在摘要高度自适应和触屏友好性的问题。文章提供了HTML结构、CSS样式和jQuery脚本代码。
这是一个前端设计,通过CSS3和jQuery实现卡片式列表效果。当鼠标悬停在列表项上时,显示摘要卡片。虽然纯CSS可实现,但针对旧版浏览器的动画效果推荐使用jQuery。目前存在摘要高度自适应和触屏友好性的问题。文章提供了HTML结构、CSS样式和jQuery脚本代码。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








