动态面板是Axure中使用频率最高的元件之一,动态面板专门用于设计原型中的动态功能,它可以包含一个或多个状态,
每个状态就是一个页面,在这里可以任意编辑,通过控制状态的切换或显示/隐藏来实现一些我们常见的交互效果。
1.建立动态面板
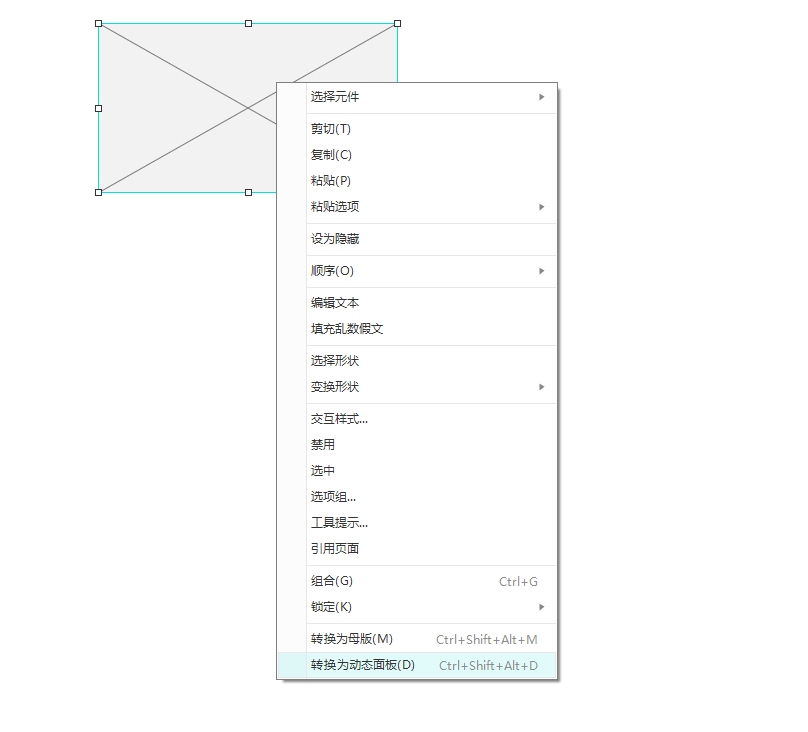
在 Axure RP中,我们可以通过两种方式获取动态面板:

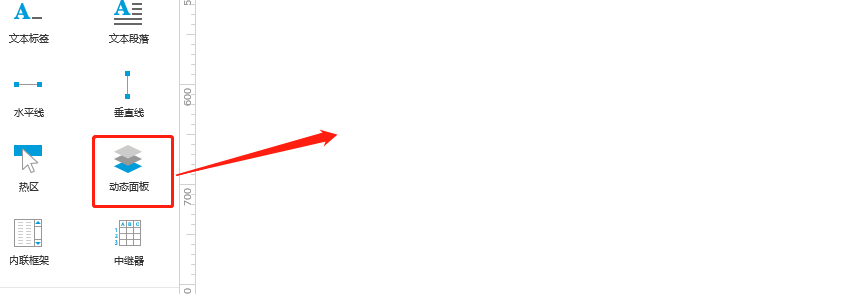
在元件库位置,找到动态面板元件,鼠标选中拖拽到操作面板即可

2.认识动态面板状态
动态面板的状态,与办公软件 PPT(PowerPoint)中的每个页面,比较相似。都属于独立的页面,并且都可以在页面能进行信息编辑、放置各类元件。
本文由樊兔教育小志整理发布,樊兔教育是一个泛互联网职业教育平台,官网地址:http://ftuedu.com/





















 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








