交互动效的构成
目标:谁触发交互
事件:什么动作触发
动作:触发后执行什么
情形:触发的条件
大部分情况下,只会涉及目标、事件和动作。比较复杂情况下需要用到情形。
1、目标
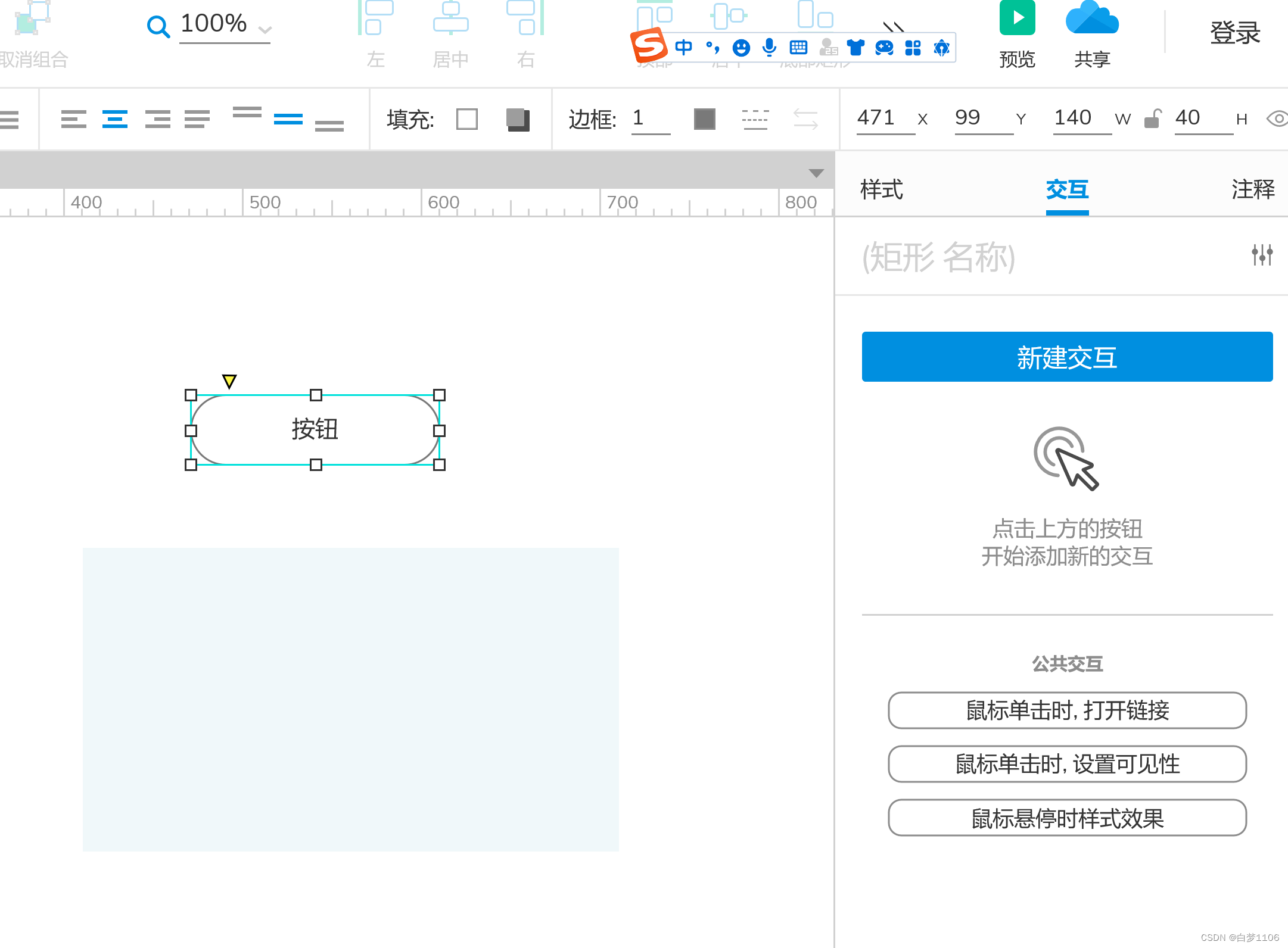
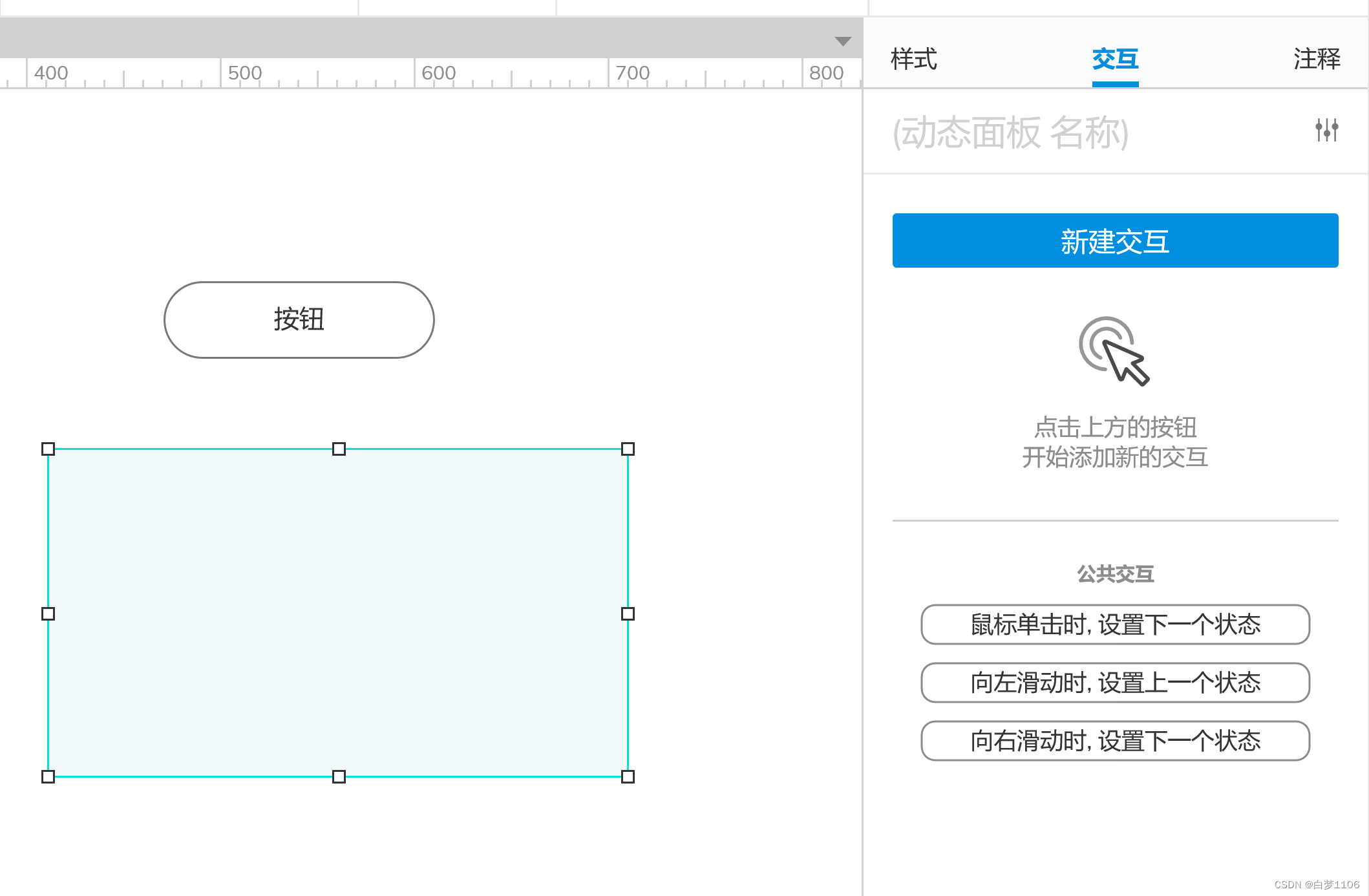
点击不同元件,交互动作会有差异。如图所示,分别点击按钮和动态面板,右侧交互显示有所不同。


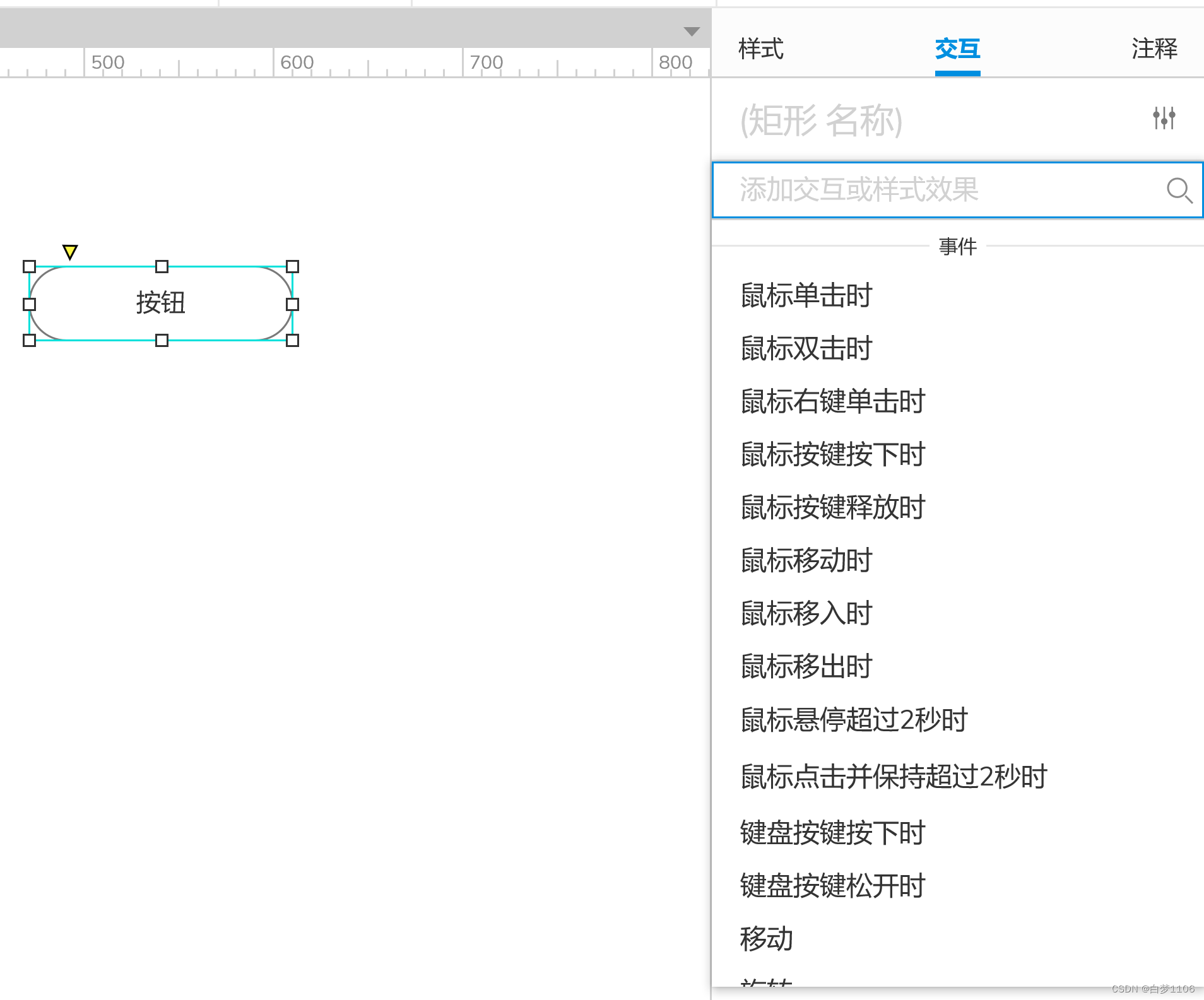
2、事件
选择按钮,点击新建交互后,就会显示出各种事件

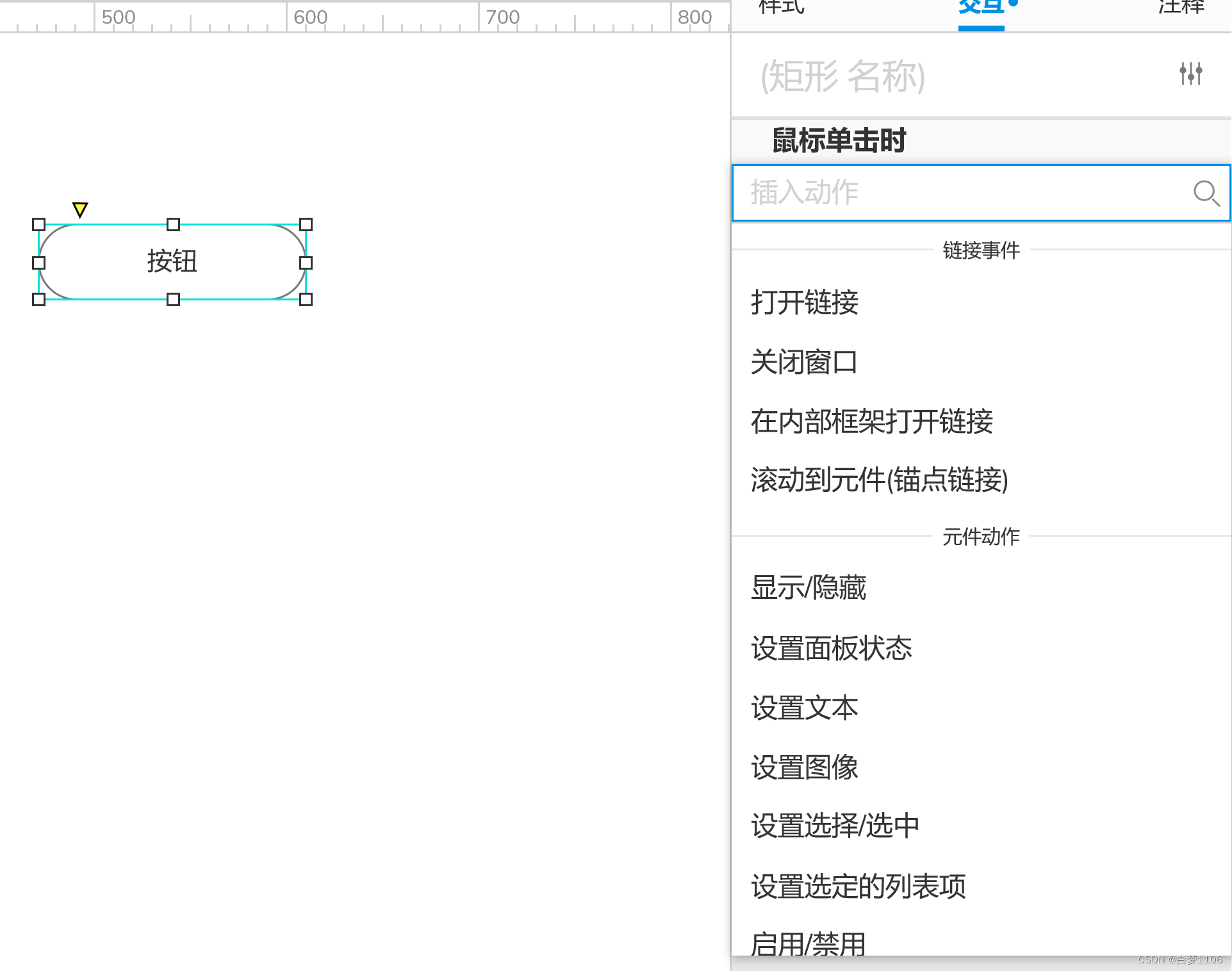
3、动作
任意选择一个事件后,就会出现动作选择

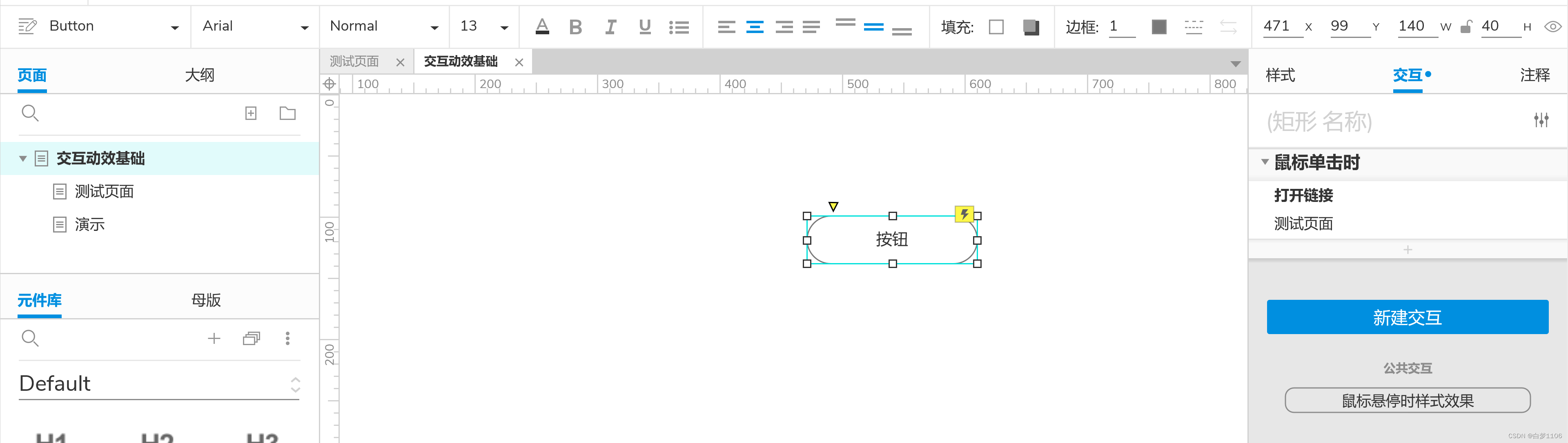
设置完成,鼠标单击,打开测试页面,下面进行预览。

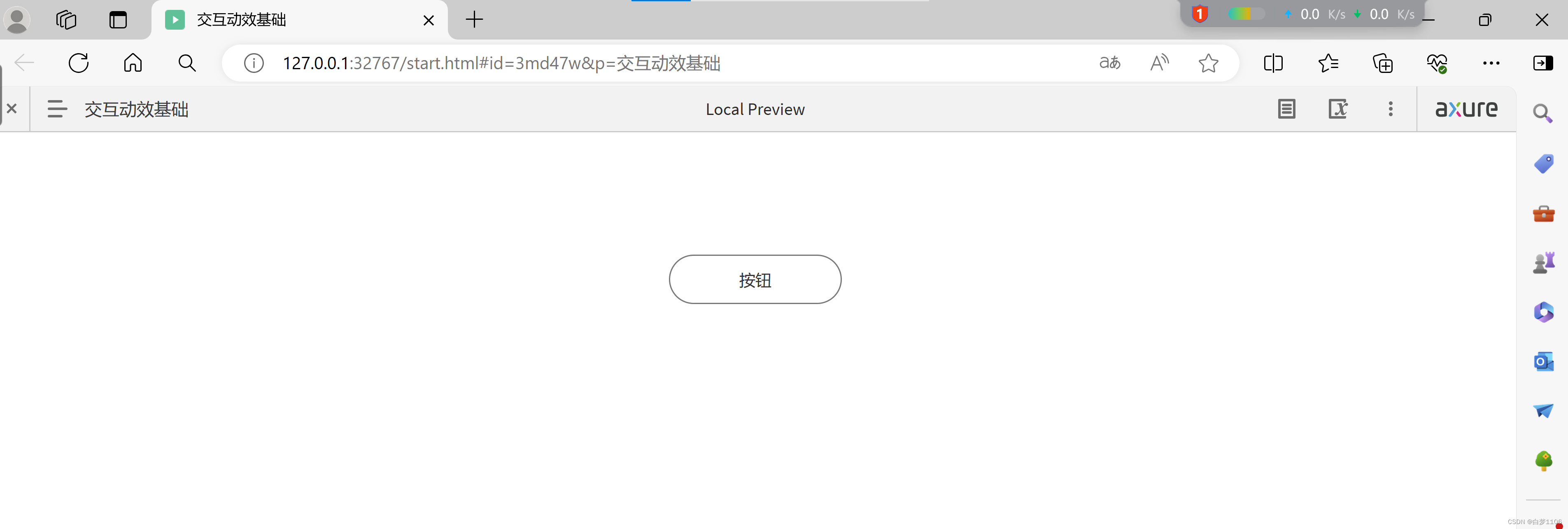
点击预览后,自动跳到浏览器,进入web页面 。点击按钮

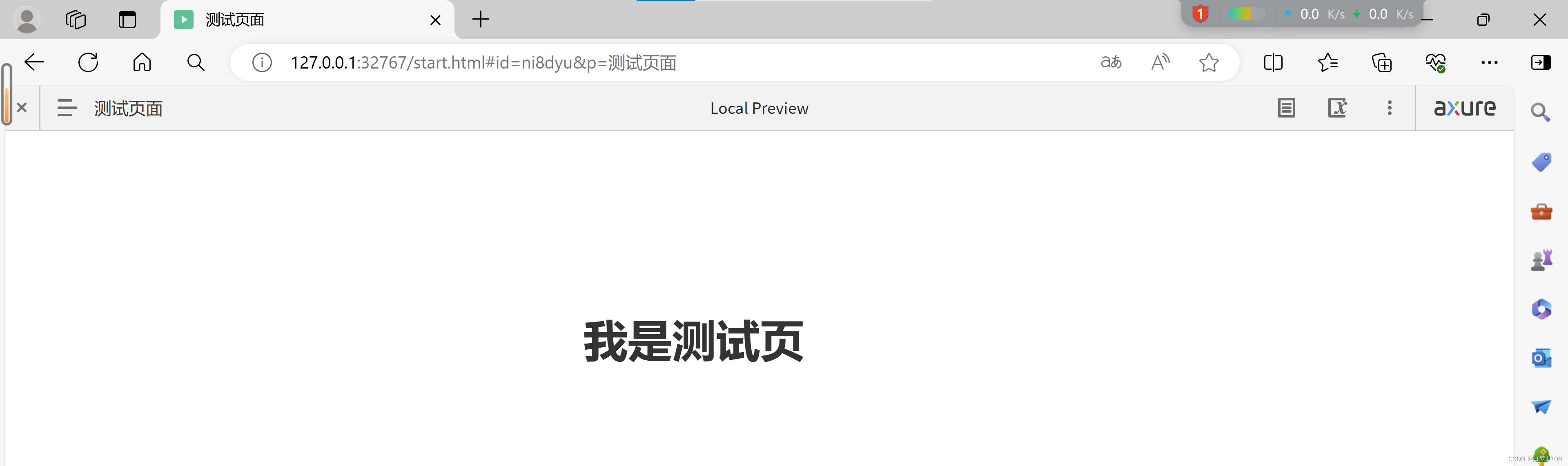
即可跳转到测试页

上面依靠目标、事件和动作即可完成一个简单交互动效。
4、情形
下面加入情形
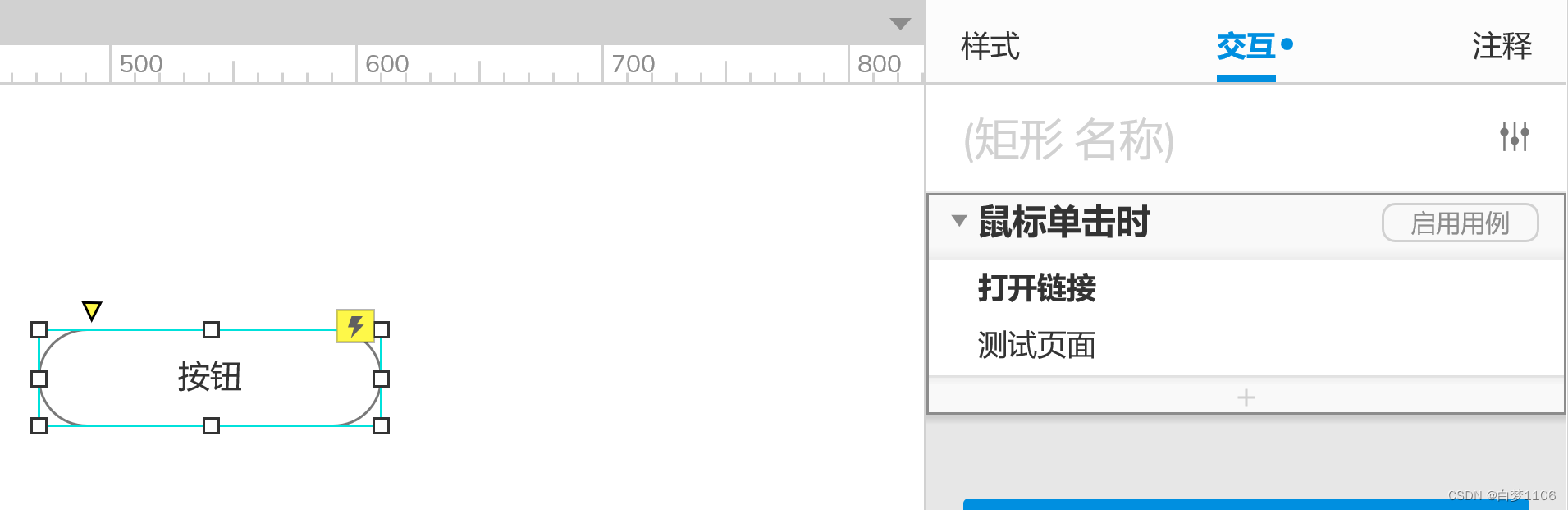
将鼠标放置在“鼠标单击时”旁边,就会出现“启用用例”选项,点击“启用用例”

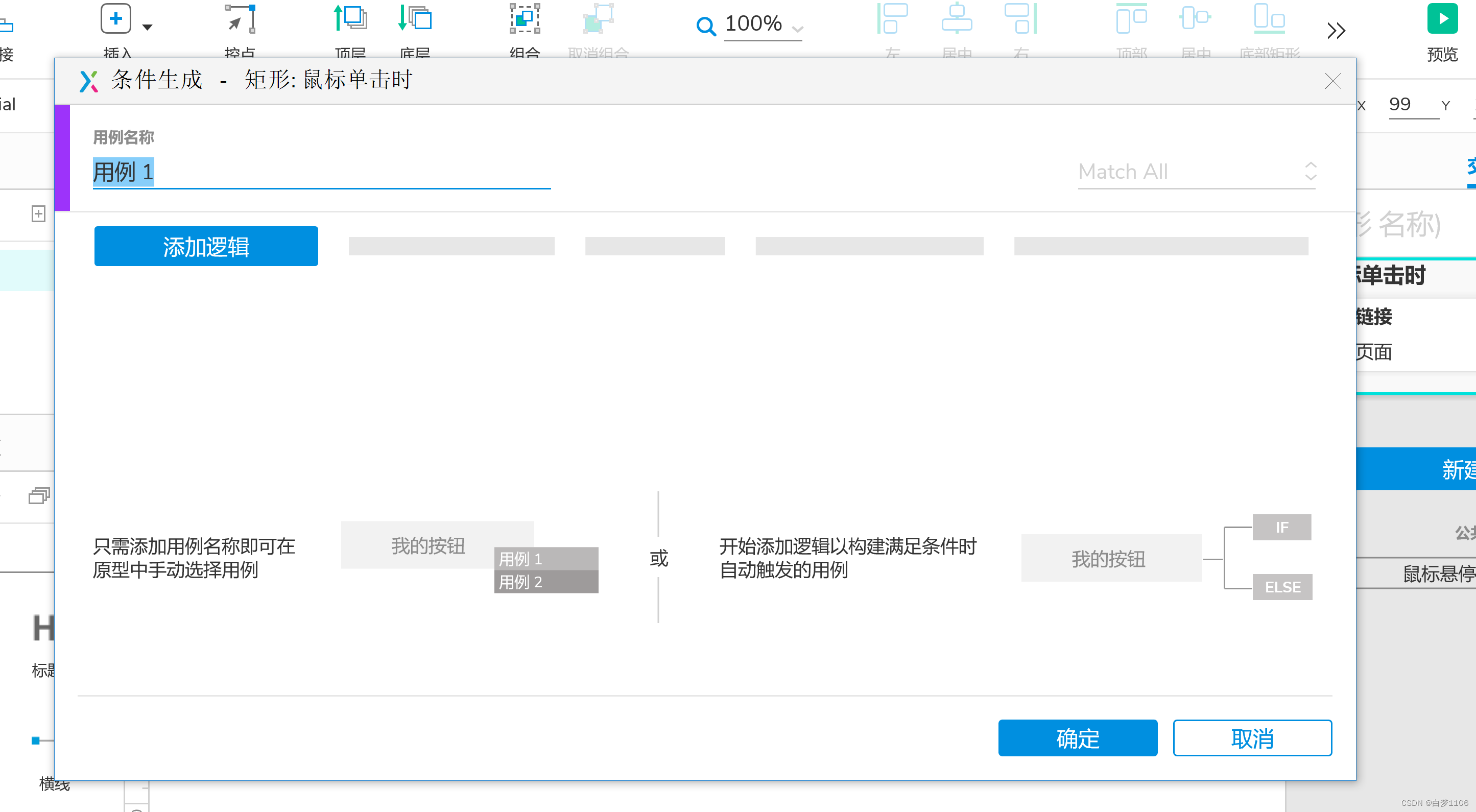
 点击添加逻辑
点击添加逻辑

在这个页面中,即可设置交互动效发生情形。此时页面的意思为,只有当前元件文字显示为“按钮”时,才可以完成交互动效,如果改成其他文字,则无法完成动效
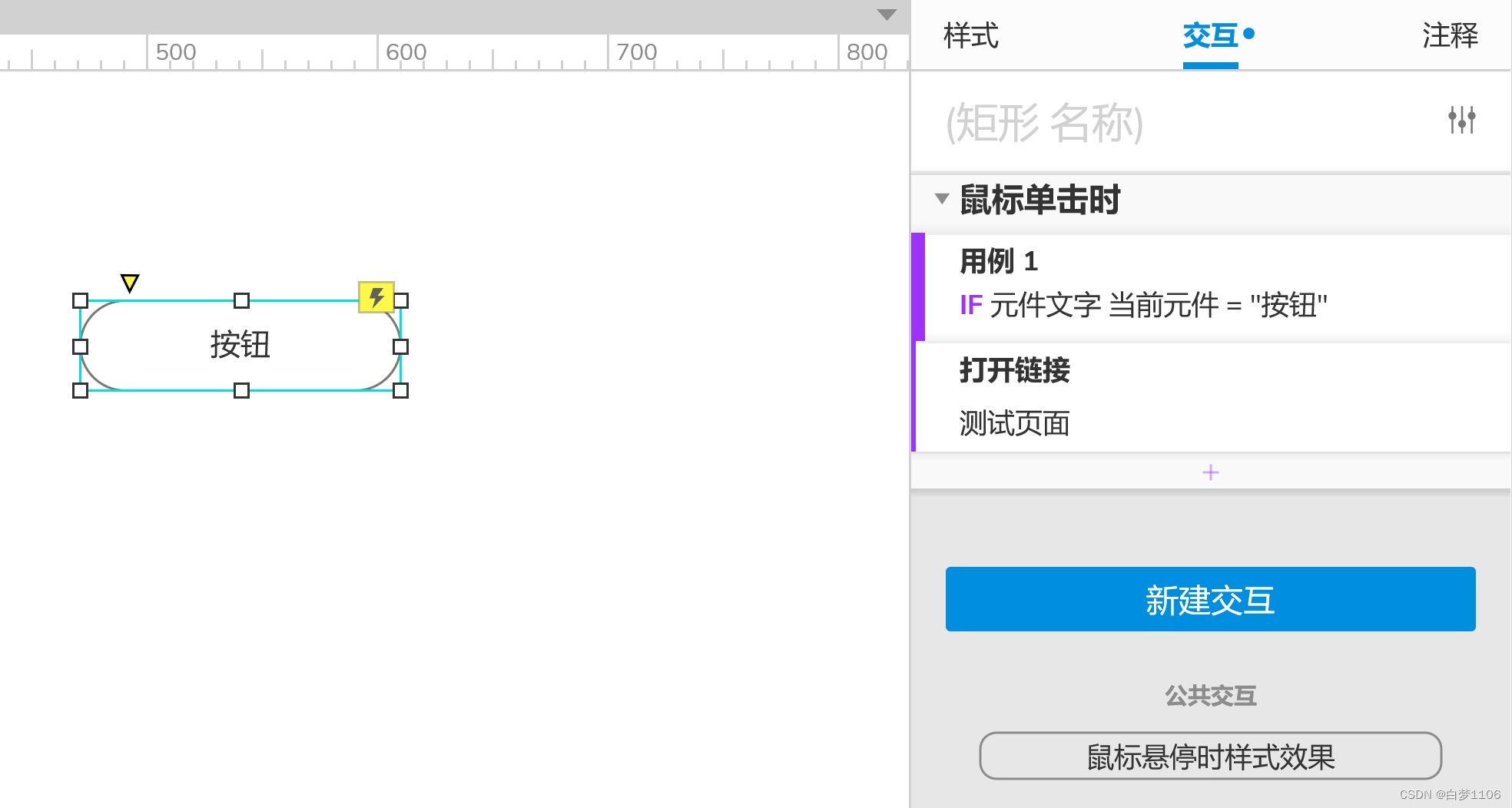
设置完成后,交互状态显示如下

简单交互动效
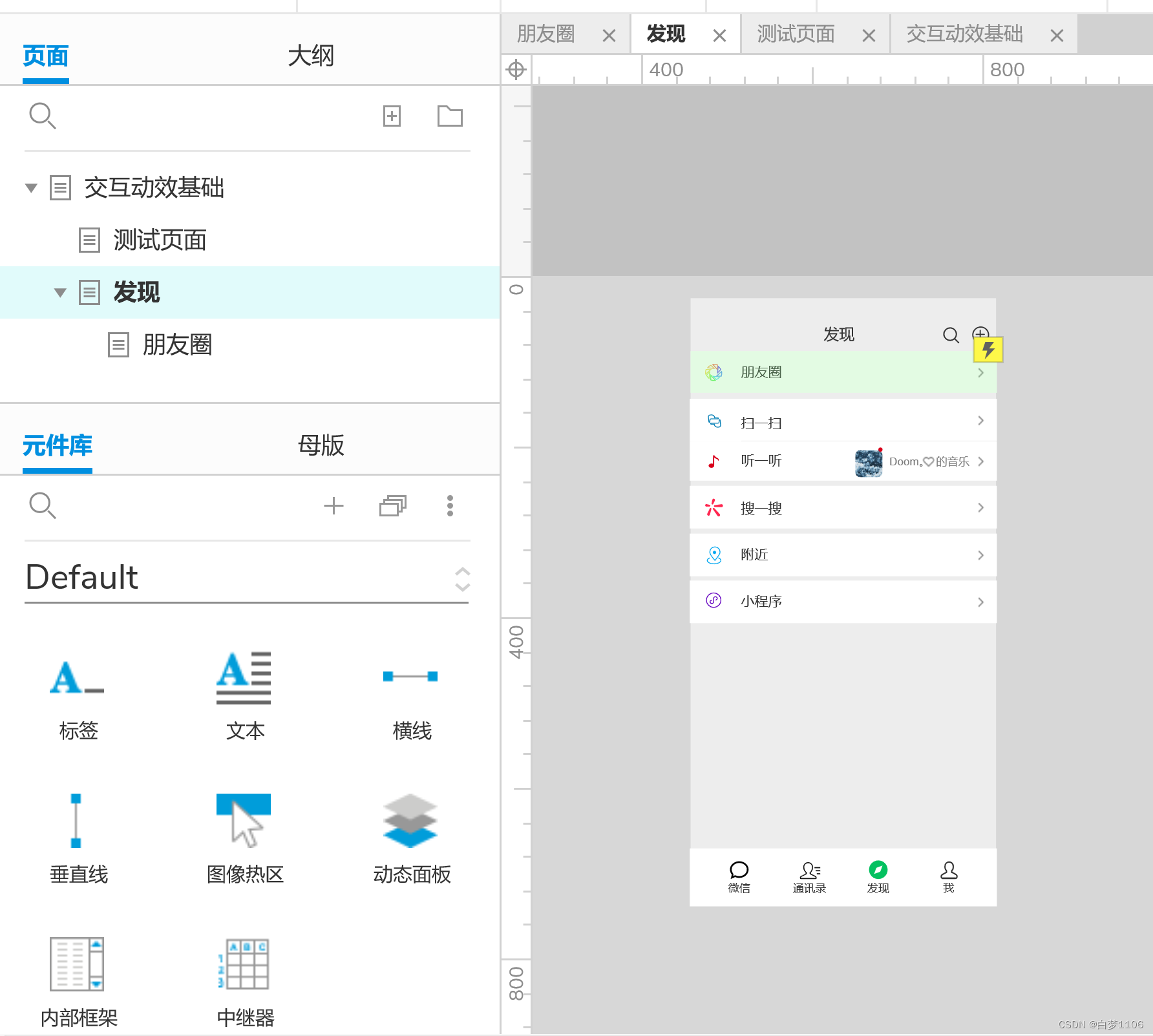
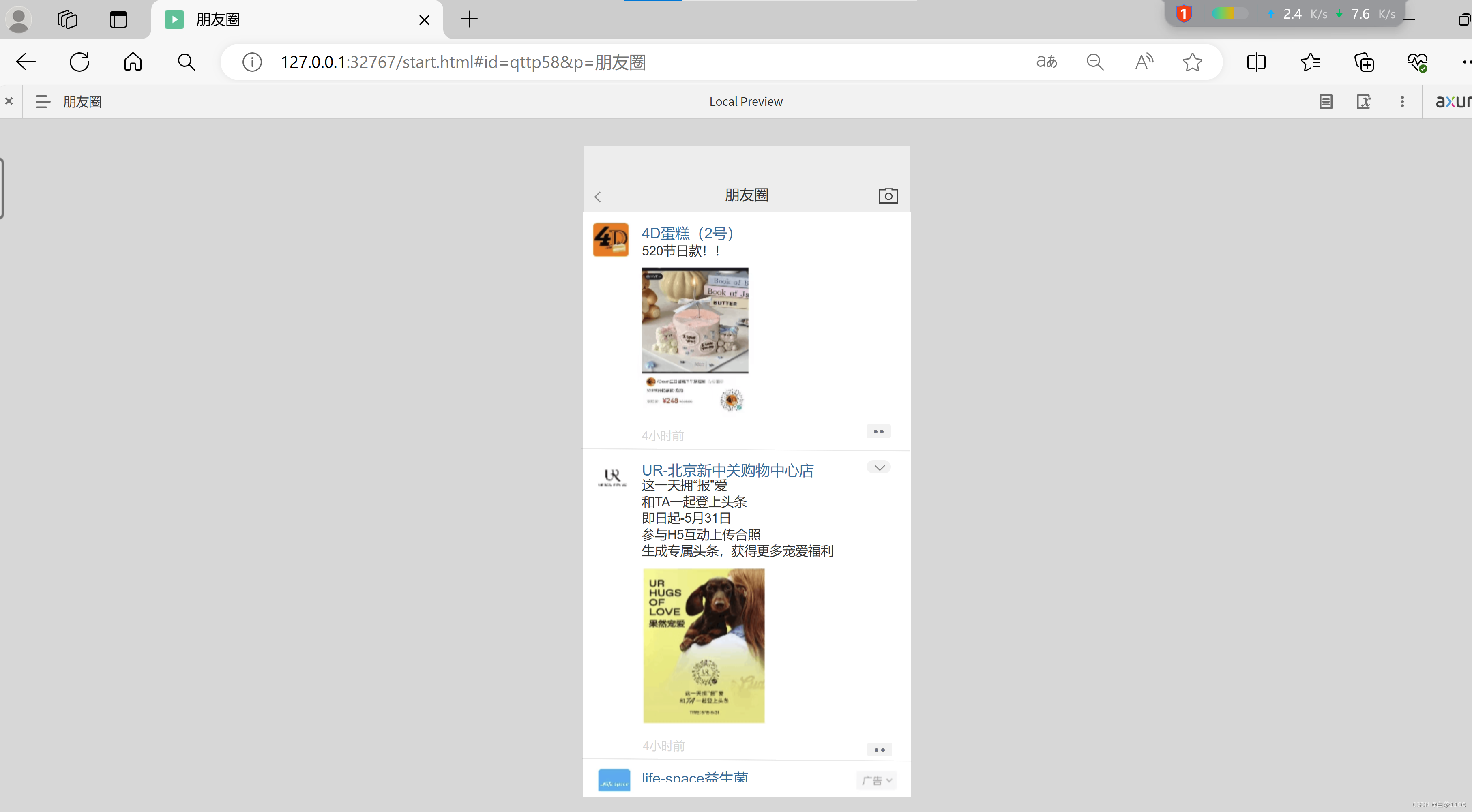
以微信朋友圈为例完成交互动效
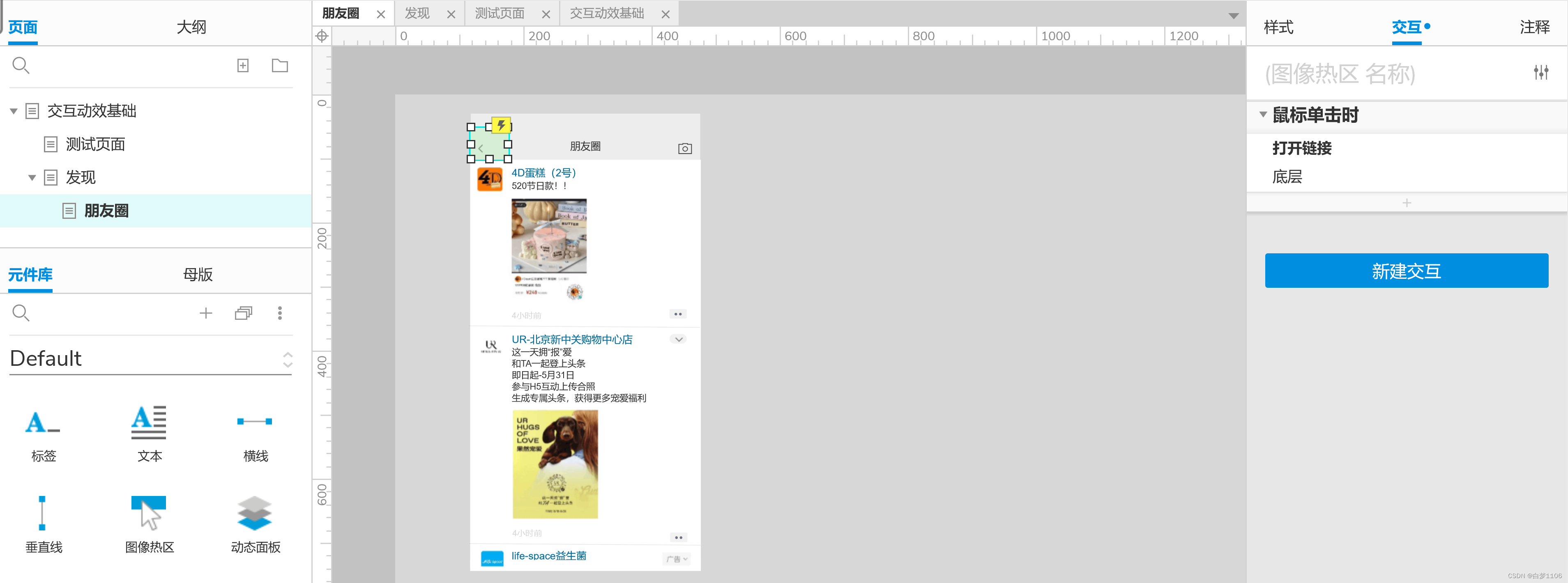
要点1:在页面处给“发现”和“朋友圈”分好层级。在设置交互动效时,既可以直接设置从朋友圈返回发现页,也可以设置从朋友圈返回上一级。
要点2:元件库中“图像热区”的使用。图像热区在预览时不会出现,但可以在制作时,帮助覆盖更多区域,在覆盖区域内进行事件都可以完成动作。


效果预览


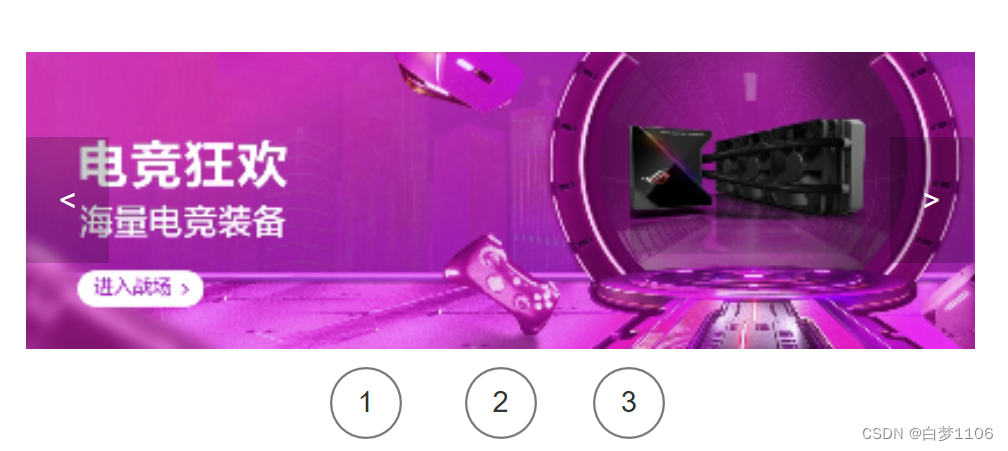
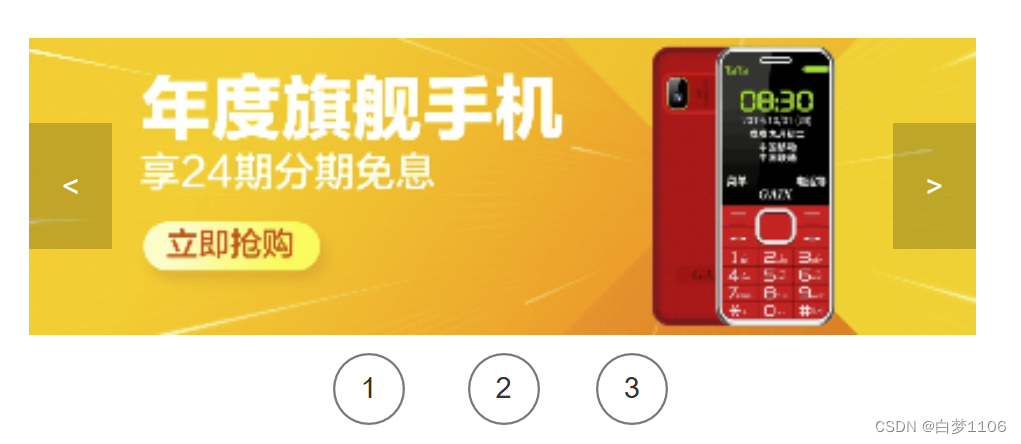
动态面板
动态面板是用来存放多个元件的容器,其中包含多个状态,多个状态可以通过交互动作控制切换
三个页面,设置三种切换效果:点击左右按钮切换、点击123切换,向左向右滑动切换。



效果预览
























 1114
1114











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








