文章目录
安装nvm
下载
地址: https://github.com/coreybutler/nvm-windows/releases
可下载以下版本
nvm-noinstall.zip:绿色免安装版,但使用时需要手动配置。
nvm-setup.zip:安装版,免去配置麻烦,推荐使用

安装(nvm-setup)
1、双击解压后的文件nvm-setup.exe

2、选择nvm安装路径(注意安装路径不要出现 中文 和 空格)

3、选择nodejs安装路径(尽量与nvm目录同级)

4、install


5、验证安装成功
执行 nvm -v 查看版本,出现版本号即表示安装成功

执行nvm -v命令后,出现版本号即表示安装成功

如果已经单独安装了node,建议卸载。
用 Windows Control Panel 卸载之前安装的Node.js.
删除文件夹 C:\Users[用户名]\AppData\Roaming\npm 、C:\Users[用户名]\AppData\Roaming\npm-cache
修改nvm安装配置
修改 settings.txt文件(nvm安装路径下)
# nvm路径
root: D:\Program\nvm
# nodejs路径
path: D:\Program\nodejs
# 配置淘宝镜像,用于加速下载
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror:https://npm.taobao.org/mirrors/npm/


配置淘宝镜像后 执行nvm install [version],会启用淘宝镜像自动下载安装对应的node和npm版本
在nvm中安装 Node.js
在线安装
1、使用nvm命令nvm list available,查看可安装的node.js版本,建议选择LTS中的版本进行安装。
 注:若要查看完整的可安装版本列表,可访问官网:https://nodejs.org/en/download/releases。
注:若要查看完整的可安装版本列表,可访问官网:https://nodejs.org/en/download/releases。
2、使用nvm命令nvm install [version],进行对应版本node.js的在线安装

注意:
热点或外网下安装
nodejs版本号前面带*表示切换成功,勾着表示失败
离线安装
1、从官网下载指定版本node.js的免安装版离线安装包,下载地址:https://nodejs.org/en/download/releases/。
 2、下载node-v16.14.2-win-x64.zip
2、下载node-v16.14.2-win-x64.zip
 3、将指定版本的node.js免安装版离线安装包,解压后放入到nvm安装路径的根目录下,即可完成离线安装。
3、将指定版本的node.js免安装版离线安装包,解压后放入到nvm安装路径的根目录下,即可完成离线安装。

版本切换
若已经成功安装了指定版本的node.js,只需要在命令行窗口执行npm use [version]命令,切换对应版本的node.js。
若操作成功,将出现提示:Now using node v16.14.2 (64-bit)

nvm常用命令
# 显示当前所使用的nvm版本号
nvm version
nvm -v
# 查看可在线安装的node.js版本
nvm list available
# 查看已安装的node.js版本
nvm list
nvm ls
# 显示当前正在使用的node.js版本
nvm current
# 安装最新稳定版
nvm install stable
# 在线安装指定版本的node.js,[version]为指定的版本号
nvm install [version]
# 卸载指定版本的node.js
nvm uninstall [version]
# 切换node.js版本
nvm use [version]
# 验证nodejs是否安装成功
node -v
npm -v
# 安装 yarn
npm i yarn tyarn -g
自定义npm 全局安装及缓存路径
使用 nvm 时,默认的 prefix 是当前激活的 Node.js 版本的安装路径。带来一个问题是:切换版本之后,之前安装全局命令模块需要重新安装,非常不方便。
解决方案是配置统一的全局模块安装路径。新建npm_global和npm_cache文件夹,分别用于npm包的全局安装路径和全局cache路径
npm安装方式:全局安装和局部安装
- 全局安装:在任何文件夹都可运行,其原理是写进环境变量,每次在命令行中输入命令时,根据环境变量的设置寻找对应的可执行程序运行。
npm install -g xxx
- 局部安装:在当前项目中安装需要的模块,仅在当前项目中起作用
npm install xxx
npm 默认全局安装及缓存路径
C:\Users\[用户名]\AppData\Roaming\npm
C:\Users\[用户名]\AppData\Roaming\npm_cache
npm查看全局安装及缓存路径
# 查看当前npm包的全局安装路径
npm prefix -g
npm config get prefix
# 查看当前npm包的全局cache路径
npm config get cache
# 查看配置列表
npm config ls
# 查看配置列表的全部信息
npm config ls -l

修改全局安装及缓存路径
1、命令修改
# 修改npm的包的全局安装路径
npm config set prefix "D:\Program\node\npm_global"
# 修改npm的包的全局cache位置
npm config set cache "D:\Program\node\npm_cache"
# 查看是否修改成功
npm config ls

2、.npmrc 配置文件修改
使用文本编辑器(不推荐使用记事本打开)打开 C:\Users\[用户名]\.npmrc 用户配置文件(不存在则自行创建),添加以下内容:
prefix=D:\Program\node\npm_global
cache=D:\Program\node\npm_cache
保存退出即可生效。
修改全局安装路径后:安装的全局模块会被放到D:\Program\node\npm_global\node_modules目录下
配置环境变量
- 执行
npm bin -g查看npm的安装位置 - 将安装路径配置在系统变量path中
- 设置完成后,重启命令行窗口,即可全局安装。



删除自定义的npm全局安装及缓存路径
删除C:\Users\[用户名]\.npmrc 文件

配置npm 淘宝镜像源
1、命令修改
# 全局使用 时设置
npm config set registry http://registry.npm.taobao.org/
# 临时使用 时设置
npm i [包名] --registry=https://registry.npm.taobao.org
# 通过cnpm使用
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 升级cnpm淘宝镜像为最新版本
npm install npm@latest -g cnpm --registry=http://registry.npm.taobao.org
# 切回原镜像
npm config set registry https://registry.npmjs.org
2、.npmrc 配置文件修改(同全局使用)
.npmrc 用户配置文件,添加以下内容:
registry=http://registry.npm.taobao.org/
# 使用以下命令查看是否修改成功
npm config get registry
全局安装yarn
1、npm全局安装yarn:npm install -g yarn
2、检查yarn版本:yarn -v
3、查看 yarn 命令目录:yarn global bin
4、将 yarn 命令目录配置到系统变量 Path 上

全局安装pnpm
1、npm全局安装pnpm:npm install -g pnpm
2、检查pnpm版本:pnpm -v
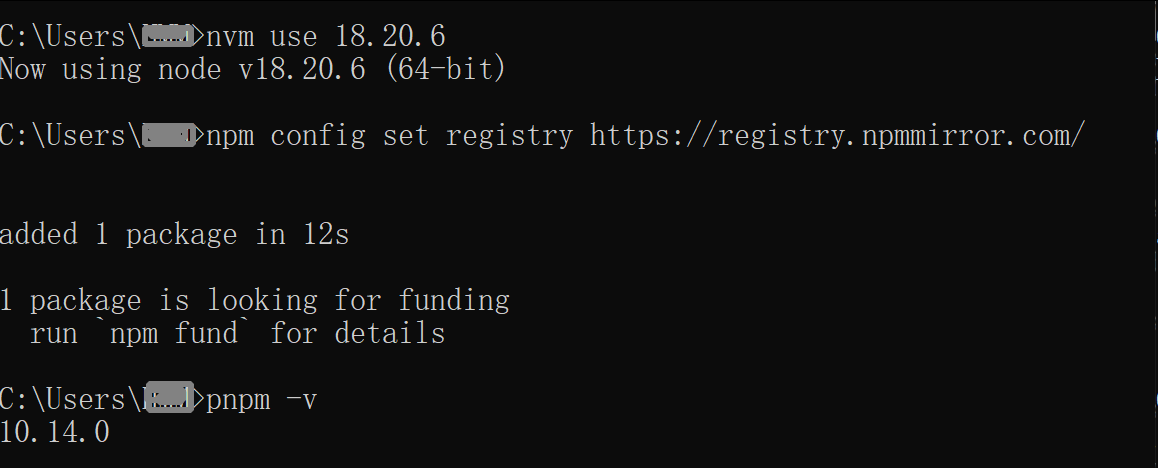
3、配置npm和pnpm使用同一镜像源:
pnpm config set registry https://registry.npmmirror.com/
注:低版本node无法安装pnpm

常见问题
1、node.js安装后输入“node -v”提示’node’ 不是内部或外部命令,也不是可运行的程序的解决方法
- nodejs是否安装成功
- nodejs环境变量是否配置正确


2、node.js安装后输入“nvm -v”提示’node’ 不是内部或外部命令,也不是可运行的程序的解决方法
- nodejs是否安装完整(内网安装可能会缺失nvm,热点/外网完整安装)
- nodejs环境变量是否配置正确
3、node-sass安装失败
使用cnpm安装node-sass

4、nvm use [version]命令使用报 exit status 1:xxxx
一般我的安装路径就是D:\Program Files ,当时这个Program Files,有空格。
切记 nvm的安装路径 :不要有汉字,不要有空格

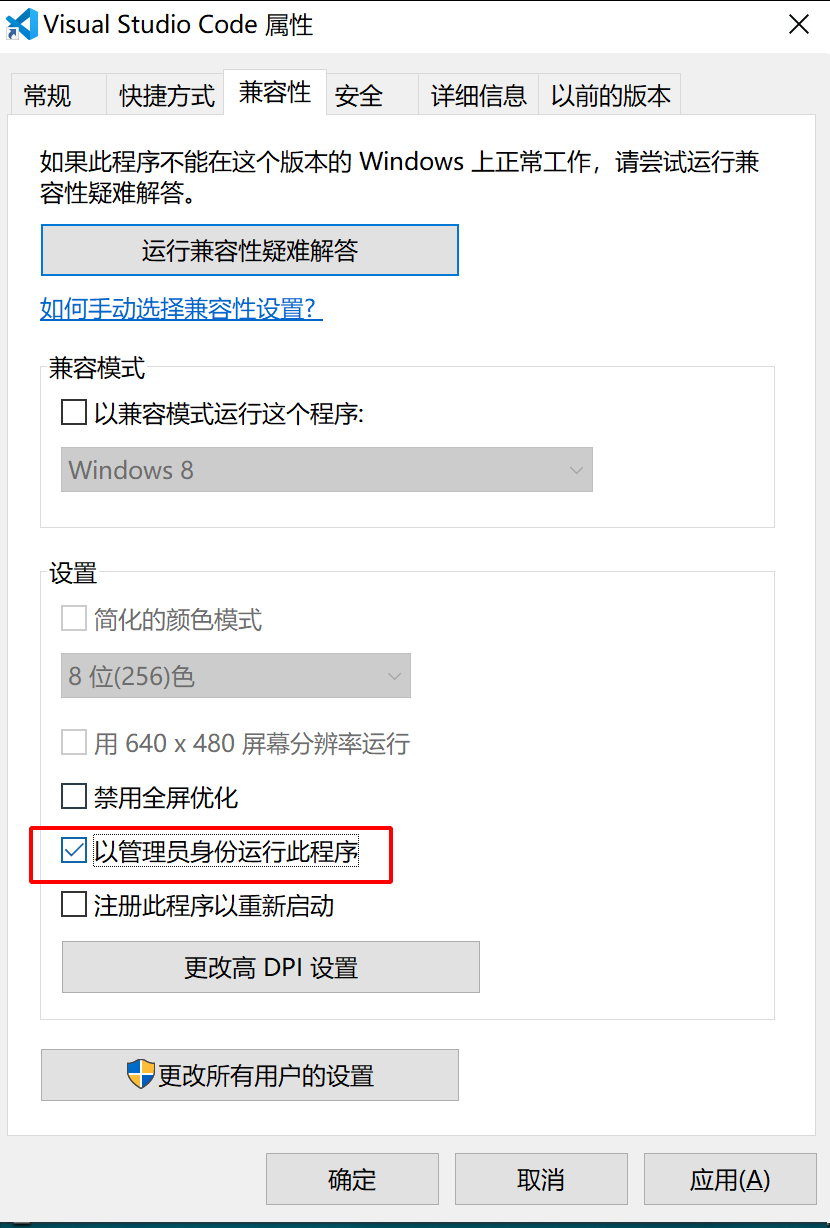
5、VScode - 无法将“pnpm”识别为 cmdlet、函数、脚本文件或可运行程序的名称
右键VScode图标,点击属性,兼容性选择 以管理员身份运行此程序

参考:
使用NVM安装NodeJS
npm 默认全局、缓存路径及国内镜像地址修改
nvm安装以及node配置
windows环境搭建Vue开发环境
Vscode - 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称





 本文介绍如何使用NVM安装Node.js,并详细说明在线安装、离线安装、版本切换等过程。此外还介绍了如何自定义npm全局安装及缓存路径,配置npm淘宝镜像源等实用技巧。
本文介绍如何使用NVM安装Node.js,并详细说明在线安装、离线安装、版本切换等过程。此外还介绍了如何自定义npm全局安装及缓存路径,配置npm淘宝镜像源等实用技巧。
















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








