跟b站武沛齐老师的视频学习
对学习过程进行一些记录以便复习 同时自我督促 :D冲鸭视频链接: 15天django入门到放弃-哔哩哔哩.
内容回顾
- SQLHelper
- Ajax发送数据
$.ajax({
…
data: {‘k1’: [1, 2, 3, 4]},
traditional:true,
}
加上 traditional:true 可以支持列表,但不支持字典。
字典序列化: data: {‘k2’: JSON.stringfy({k1: v1, …})},
Bootstrap安装
官网下载并解压:

在 static 目录下新建 plugins,将 bootstrap 文件夹复制到该目录下:

在 html 文件中引入:
<head>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"/>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.min.css"/>
</head>
根据网站中 Bootstrap 组件,添加对应的样式即可。
Fontawesome
<script src="https://kit.fontawesome.com/c9fd766a29.js" crossorigin="anonymous"></script>
响应式
导航条
在不同宽度情况下显示不同颜色:
<style>
.pg-header {
background-color: #1b6d85;
height: 48px;
}
@media (max-width: 900px) {
.pg-header {
background-color: darksalmon;
height: 48px;
}
}
@media (max-width: 700px) {
.pg-header {
background-color: black;
height: 48px;
}
}
</style>
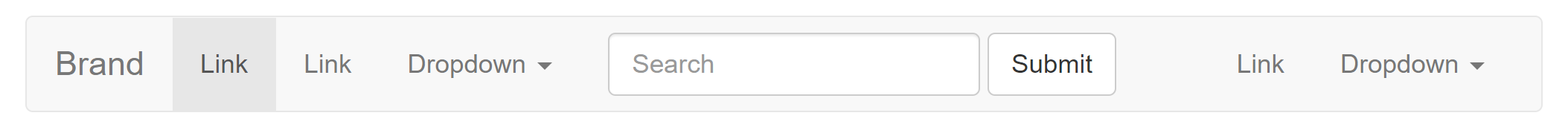
直接应用 Bootstrap 里的导航条:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>

栅格

后台管理布局
- 使得右下部分内容超出屏幕时,滚动条只滚动该部分内容:
overflow: scroll; - 鼠标浮动时样式:
.pg-header .rmenus a:hover{ background-color: #999999; } - 边距:
padding: 0 15px; - 头像显示圆形:
border-radius: 50%; - 鼠标浮动在头像上时出现
user-info,则hover应该设在avartar里:.pg-header .avatar:hover .user-info{ display: block; }
不能设在
user-info上,因为初始时为隐藏状态;
不能设在img上,因为那样只能对img的子元素做出改变。
- 将写好的样式打包放入 CSS 文件中:
<link rel="stylesheet" href="/static/css/commons.css"> - 为了方便继承,一般写 3 个block:css、content、js
母版与子版
母版:所有页面公用
子版:继承母版 + 自定义当前页面私有
layout.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1-dist/css/bootstrap.css"/>
<script src="https://kit.fontawesome.com/c9fd766a29.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="/static/css/commons.css">
{% block css %}{% endblock %}
</head>
<body>
<div class="pg-header">
<div class="logo left">教务后台管理</div>
<div class="avatar right" style="position: relative;">
<img style="width: 40px; height: 40px;" src="/static/images/沙一汀1.jpg">
<div class="user-info">
<a>个人资料</a>
<a>注销</a>
</div>
</div>
<div class="rmenus right">
<a><i class="far fa-comment-dots"></i> 消息</a>
<a><i class="far fa-envelope"></i> 邮件</a>
</div>
</div>
<div class="pg-body">
<div class="menu">
<a><i class="fas fa-school"></i> 班级管理</a>
<a><i class="fas fa-user-graduate"></i> 学生管理</a>
<a><i class="fas fa-chalkboard-teacher"></i> 教师管理</a>
</div>
<div class="content">
{% block content %}{% endblock %}
</div>
</div>
{% block js %}{% endblock %}
</body>
</html>
commons.css:
.pg-header {
background-color: #2e6da4;
height: 48px;
min-width: 960px;
position: absolute;
top: 0;
left: 0;
right: 0;
line-height: 48px;
}
.pg-header .logo {
color: white;
font-size: 18px;
width: 200px;
text-align: center;
}
.pg-header .rmenus a {
display: inline-block;
padding: 0 10px;
color: white;
}
.pg-header .rmenus a:hover {
background-color: #999999;
}
.pg-header .avatar {
padding: 0 15px;
}
.pg-header .avatar img {
border-radius: 50%;
}
.pg-header .avatar:hover .user-info {
display: block;
}
.pg-header .avatar .user-info {
position: absolute;
width: 100px;
top: 50px;
right: 2px;
background-color: #2e6da4;
color: white;
border: 1px solid #dddddd;
z-index: 100;
display: none;
}
.pg-header .avatar .user-info a {
display: block;
padding: 0 5px;
color: #c4e3f3;
}
.menu {
background-color: #dddddd;
width: 200px;
position: absolute;
left: 0;
bottom: 0;
top: 48px;
border-right: 1px solid white;
}
.content {
background-color: white;
position: absolute;
left: 200px;
right: 0;
bottom: 0;
top: 48px;
min-width: 760px;
overflow: scroll;
z-index: 99;
}
.pg-body .menu a {
display: block;
padding: 10px 15px;
border-bottom: solid white;
}
.left {
float: left;
}
.right {
float: right;
}
.hide {
display: none;
}
继承:
{% extends 'layout.html' %}
{% block css %}
...
{% endblock %}
{% block content %}
...
{% endblock %}
{% block js %}
...
{% endblock %}
Cookies
登录界面:
obj = redirect('/system-classes/')
obj.set_cookie('ticket', 'qwerty')
return obj
接收:
tk = request.COOKIES.get('ticket')
if not tk:
return redirect('/login/')
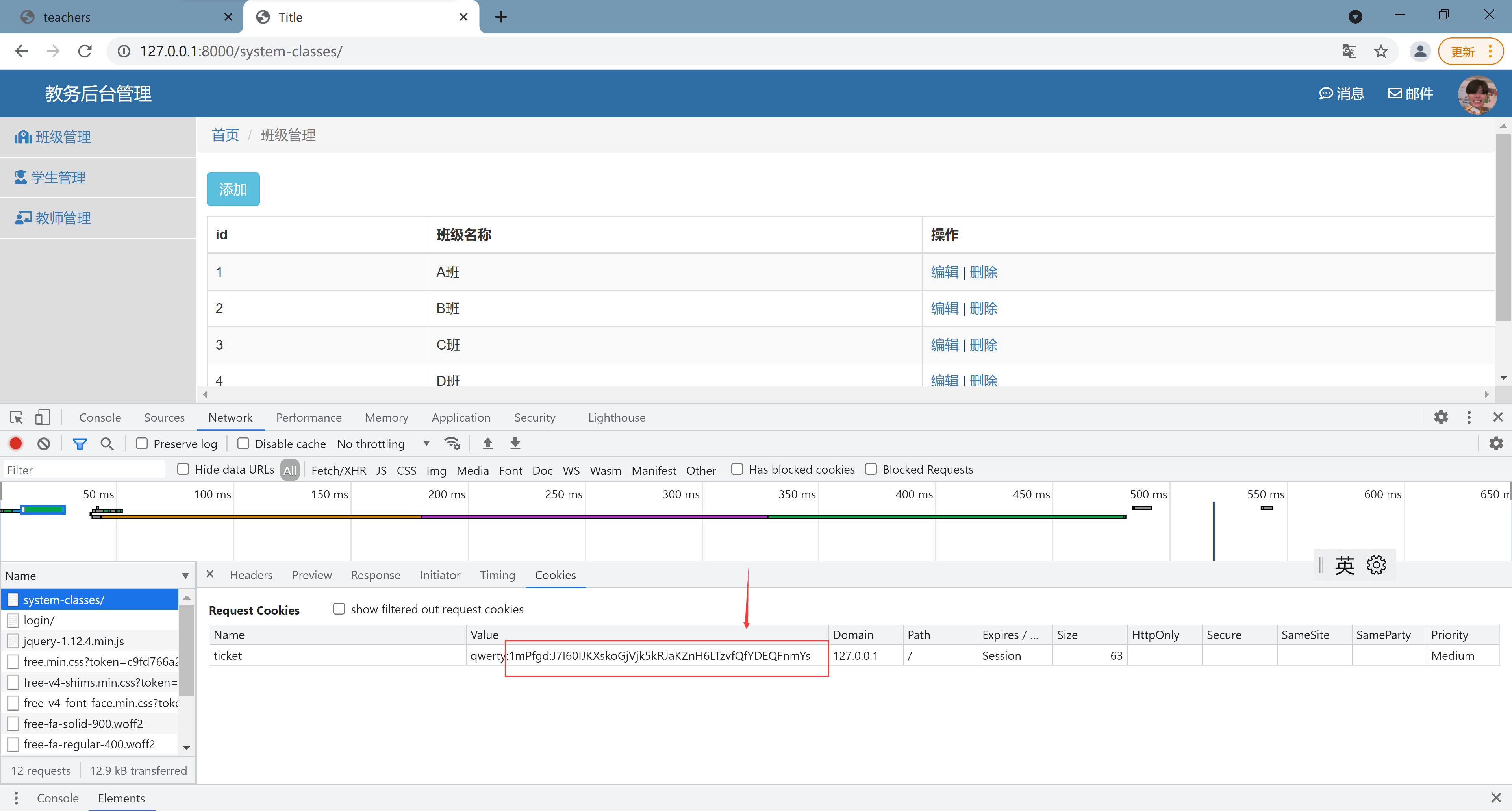
登录成功后可以看到 Cookies:

set_cookie 完整定义:
def set_cookie(self, key, value='', max_age=None, expires=None, path='/',
domain=None, secure=False, httponly=False, samesite=None):
max_age&expires:
增加时间限制,如 10s 后 Cookies 自动消失:obj.set_cookie('ticket', 'qwerty', max_age=10)或:
from datetime import timedelta ct = datetime.datetime.utcnow() v = timedelta(seconds=10) value = ct + v obj.set_cookie('ticket', 'qwerty', expires=value)(更推荐 max_age)
path:
设置路径:obj.set_cookie('ticket', 'qwerty', path='/xxx/')则只有在指定访问路径时能读取到 Cookies;
obj.set_cookie('ticket', 'qwerty', path='/')‘/’ 表示所有路径都可以读取。
domain:设置生效域名
secure:Https
httponly:只能在Http请求中传入,js代码无法获取到(可以通过抓包拿到)
set_signed_cookie 加盐:
obj.set_signed_cookie('ticket', "qwerty", salt='123456')
解密:
request.get_signed_cookie('ticket', salt='123456')
 后面的字符串即为“签名”。
后面的字符串即为“签名”。
总结
-
BootStrap
一个包含CSS和JS的代码库
- 样式
- 响应式 @media()
栅格
表格
导航条
路径导航(面包屑) -
Fontawesome
-
后台管理布局
position: absolute
overflow: scroll
…
.xx:hover .x{} -
Django
母版:
<html>
…
{% block xx %}
…
</html>
子版
{% extends “layout.html” %}
{% block xx %} … { % endblock %} -
用户登录 Cookie
保存在浏览器端“键值对”,设置超时时间
发送Http请求时,在请求头中携带当前所有可访问的cookie
响应头
写cookie:
def index(request):
obj = HttpResponse(’…’)
obj.set_cookie(…)
request.COOKIE.get(…)
obj.get_signed_cookie(…)
request.get_signed_cookie(…)
自定义cookie签名
sign & resign
装饰器装饰views中的函数





















 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








