说明:
RecyclerView是support-v7包中的新组件,你可以使用该组件替代ListView和CridView,从命名可以看出RecyclerView会自动回收Item,它并不关心Item的样式,Item的数据。
那么要使用RecyclerView要做哪些准备工作呢?
1、既然RecyclerView是support-v7包中的组件,那么我们的SDK上肯定要下载有support-v7这个包,我们打开sdk\extras\android\support\v7目录可以发现有一个recyclerview这个文件夹,

没错这就是我们今天要使用的RecyclerView。
2、我们在build.gradle文件中添加:
dependencies {
compile fileTree(dir: 'libs', include:['*.jar'])
compile 'com.android.support:appcompat-v7:22.2.1'
compile 'com.android.support:recyclerview-v7:22.2.1'
}PS:Eclipse用户可以导入RecyclerView这个project,然后将自己的project依赖于RecyclerView这个project
到这里我们的准备工作就做完了,接下来就开始编代码了。
在布局文件中添加:
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>对,没错这样我们就往布局中添加了一个RecyclerView控件
Activity代码:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView)findViewById(R.id.recyclerView);
//线性布局管理器
LinearLayoutManager llmh = new LinearLayoutManager(this);
//设置为横向
llmh.setOrientation(LinearLayoutManager.HORIZONTAL);
//线性布局管理器
LinearLayoutManager llmv = new LinearLayoutManager(this);
//设置为纵向
llmv.setOrientation(LinearLayoutManager.VERTICAL);
// 网格布局管理器,第二参数为指定几列
GridLayoutManager glm = new GridLayoutManager(this, 3);
//流式布局管理器,第一个参数为设置为几列,第二个参数为排列方式
StaggeredGridLayoutManager sglm =
new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
//设置RecyclerView的布局管理器
mRecyclerView.setLayoutManager(sglm);
//设置数据源
List<Map<String,Object>> data = new ArrayList<Map<String,Object>>();
int loop = 10;
while (loop>0){
Map<String,Object> map = new HashMap<String, Object>();
map.put("text","I'm data "+loop+" ! ");
data.add(map);
loop--;
}
RecycleAdapter adapter = new RecycleAdapter(data,this);
//添加适配器
mRecyclerView.setAdapter(adapter);
}
}
RecycleAdapter代码:
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
import java.util.Map;
public class RecycleAdapter extends RecyclerView.Adapter<RecycleAdapter.ViewHolder>{
private List<Map<String,Object>> mData;
public RecycleAdapter(List<Map<String,Object>> data){
this.mData = data;
}
class ViewHolder extends RecyclerView.ViewHolder{
private TextView tv;
public ViewHolder(View v){
super(v);
this.tv = (TextView)v.findViewById(R.id.tv);
}
}
@Override
public int getItemCount() {
return mData.size();
}
//填充数据
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.tv.setText(mData.get(position).get("text")+"");
holder.tv.setTag(mData.get(position).get("text")+"");
//设置监听事件
holder.tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext,view.getTag()+"",Toast.LENGTH_SHORT).show();
}
});
}
//创建ViewHolder
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int position) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View v = inflater.inflate(R.layout.item_layout, parent, false);
ViewHolder vh = new ViewHolder(v);
return vh;
}
}
item_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/selectableItemBackground">
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="50dp"/>
</LinearLayout>
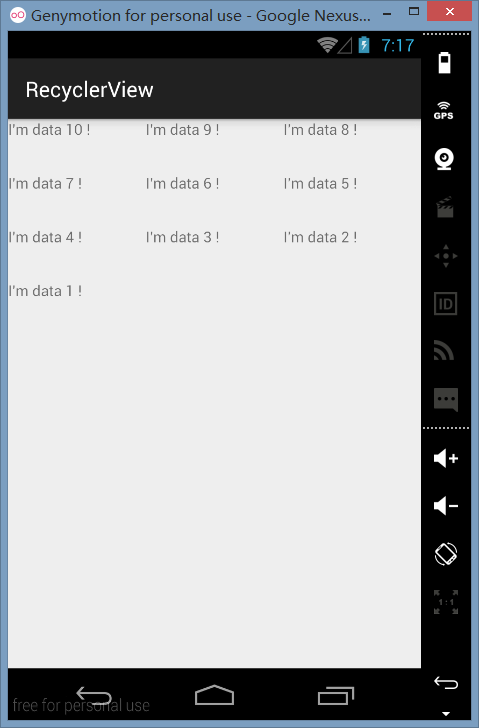
到此为止,代码编写完毕,以下是效果图:























 2593
2593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








