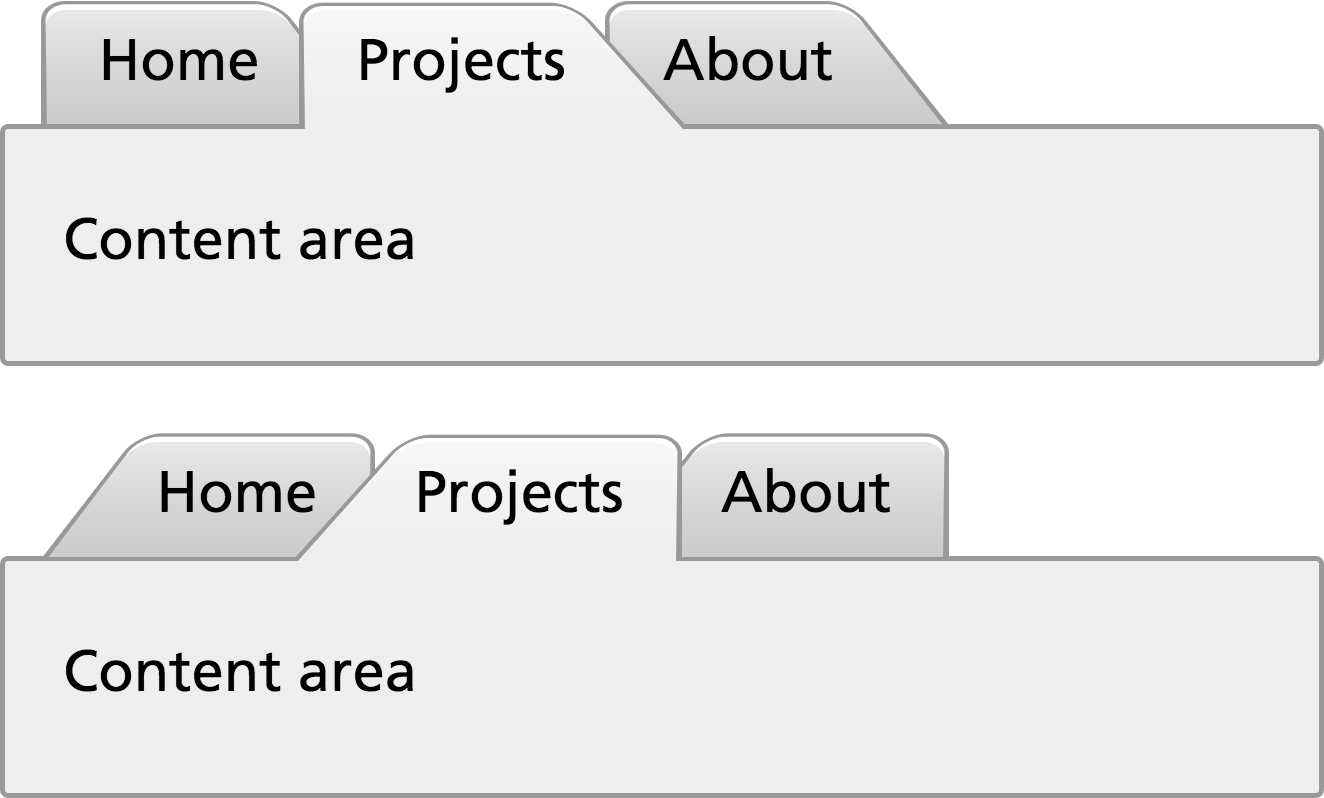
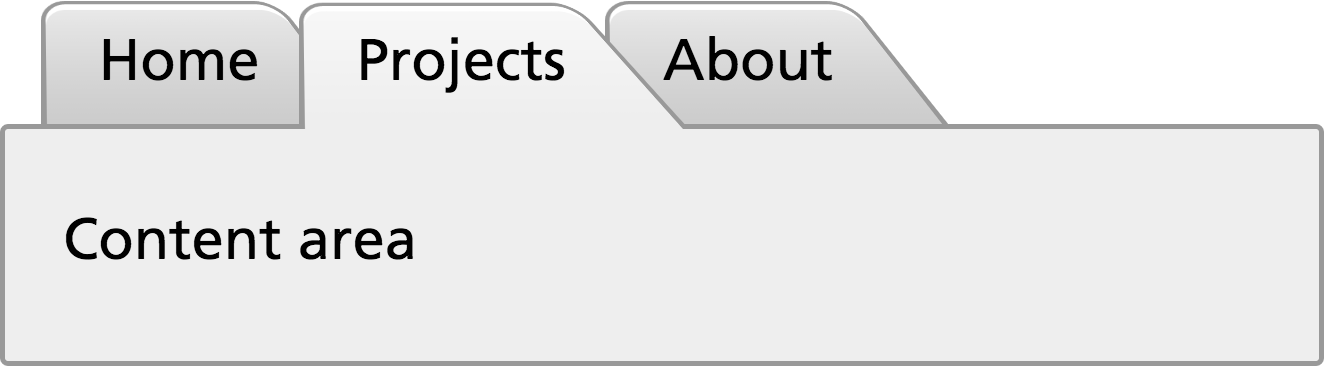
一、等腰梯形
方法:
#o{
width: 100px;
height: 25px;
padding: .5em 1em .35em;
position: relative;
color: #fff;
}
#o::before{
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
background: #58a;
transform: perspective(.5em) rotateX(3deg);
/*设置成底部固定旋转*/
transform-origin: bottom;
/*底部固定旋转后,导致文字偏上*/
/*通过放大scale()解决此问题*/
transform: perspective(.5em) rotateX(3deg) scale(1.3);
}
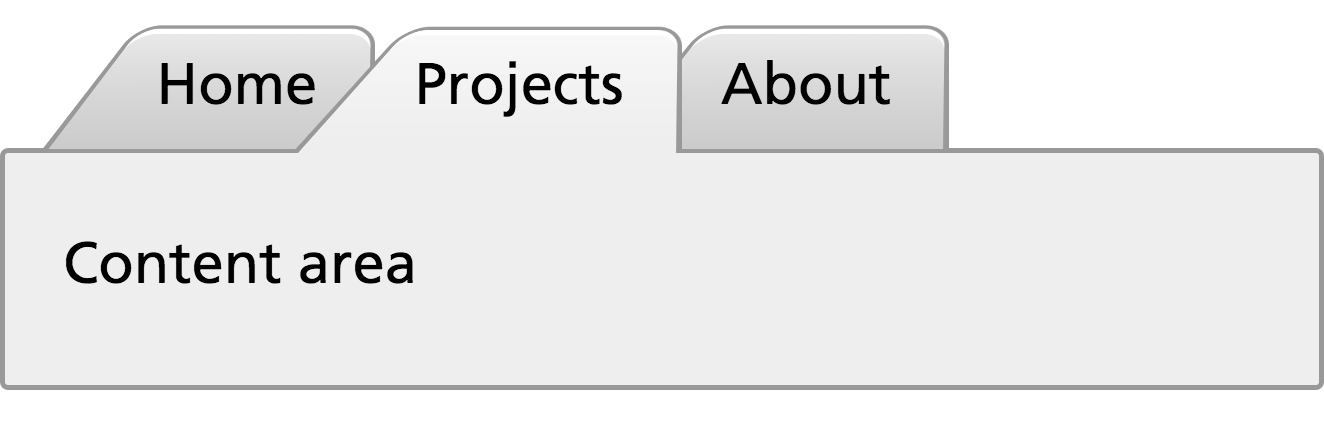
二、直角梯形
方法:
transform-origin: bottom left;(左直角)
transform-origin: bottom right;(右直角)
声明:以上方法参考《CSS揭秘》
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








