1、原型:
当构造函数创建出来的时候系统会自动为它创建一个对象
2、原型的作用: 原型中的属性和方法可以被使用该构造函数新创建出来的对象使用,达到代码共享的效果
3、访问构造函数的原型:
构造函数.prototype
4、原型默认是一个空对象
5、给原型对象添加属性、方法:使用对象的动态特性
function
Person
(name
,
status){
this
.
name
= name
;
this
.
status
= status
;
this
.
act
=
function
(){
console
.
log
(
"演戏"
)
;
}
;
}
//给原型对象添加属性、方法
Person
.
prototype
.
exercise
=
function
(){
console
.
log
(
"啦啦啦啦啦啦啦"
)
;
}
;
6、当使用对象去访问属性、方法的时候
(1)首先在对象自己内部进行查找,如果找到了就直接使用
(2)如果在对象自己内部中没有找到,就去原型中查找,查找到后使用
(3)如果原型中也没有,那么属性就是undefined,方法就是报错
7、注意prototype是构造函数的属性,和对象没有关系。如果用“对象.prototype”出来的将是undefined
console
.
log
(p.
prototype
)
;
--> 

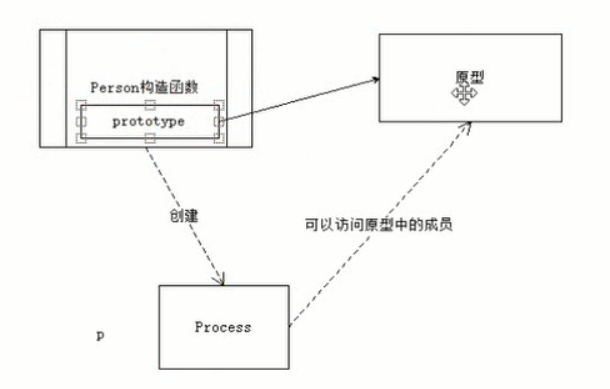
知识图:






















 3160
3160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








