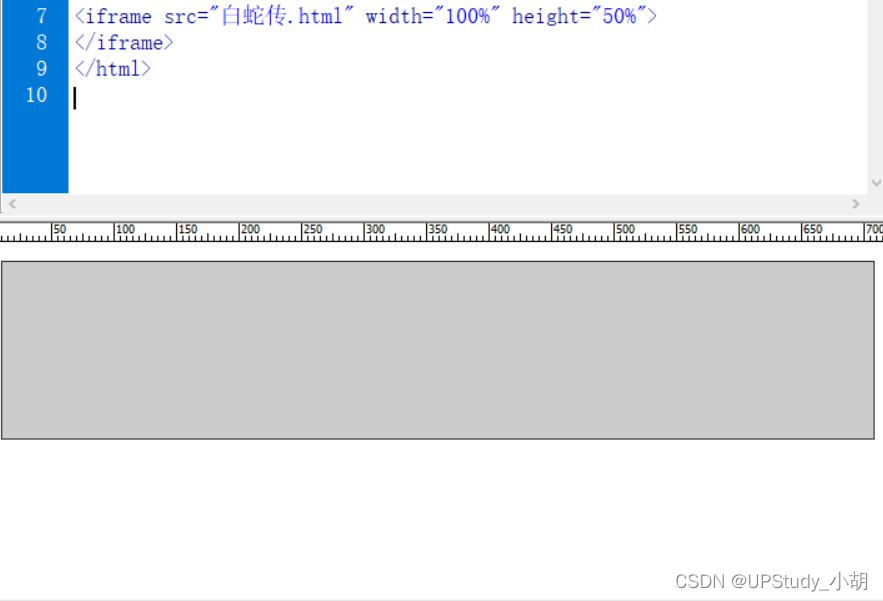
今天小胡在写网站框架时遇到了一个问题,宽度我写的占页面的100%,高度占页面的50%。

可是在实际网页测试中只是宽度变了,这时就会让很多人摸不着头脑,想着自己明明代码也写对了,为什么结果却不一样呢?

解决办法也很简单,只需要把height的值改为多少个像素点即可。
![]()
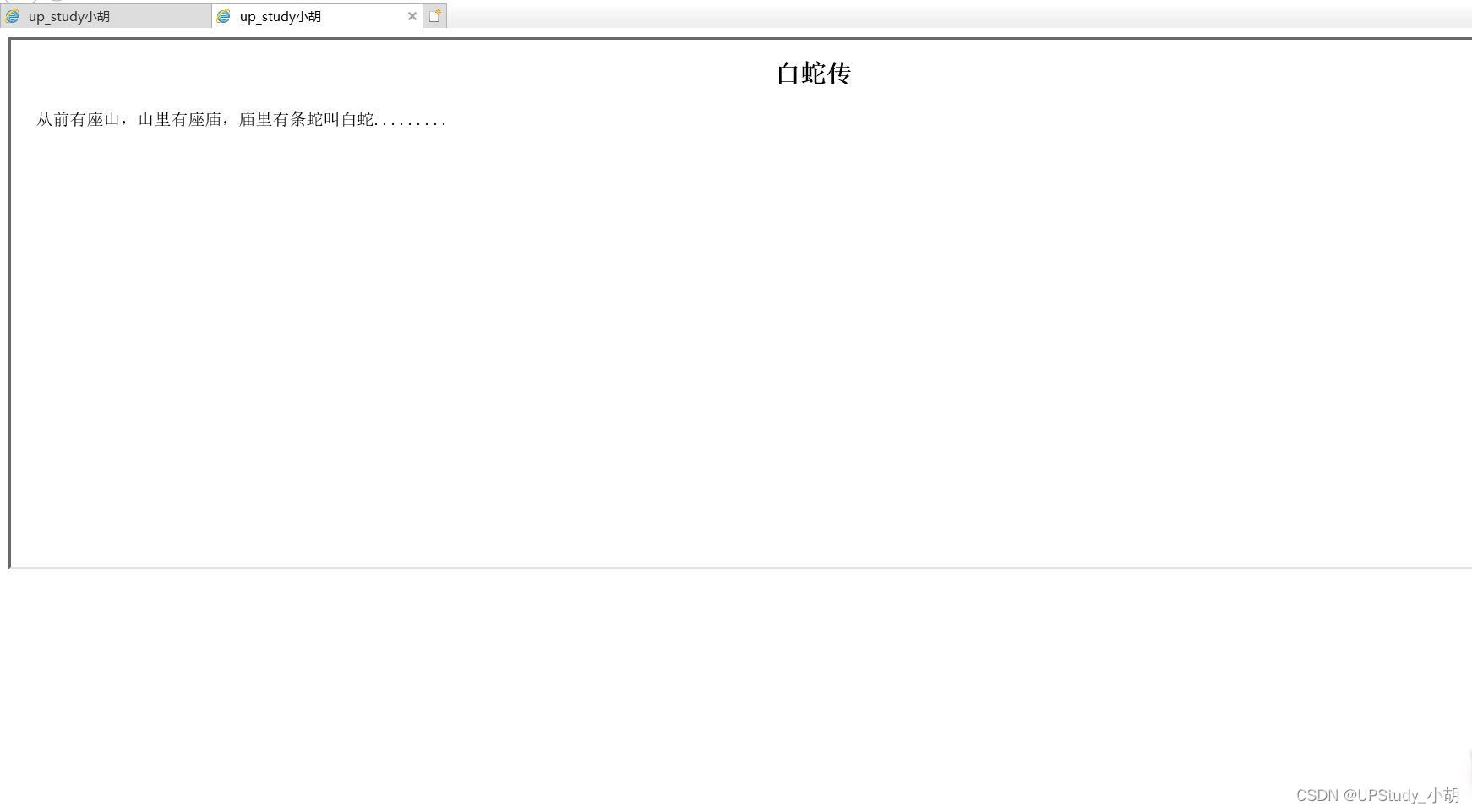
测试了浏览器的页面也在自己的想法之内。

这是博主发的第三个博客 如果对你有帮助请帮忙点点关注点点赞,让我们一起共同进步呀!
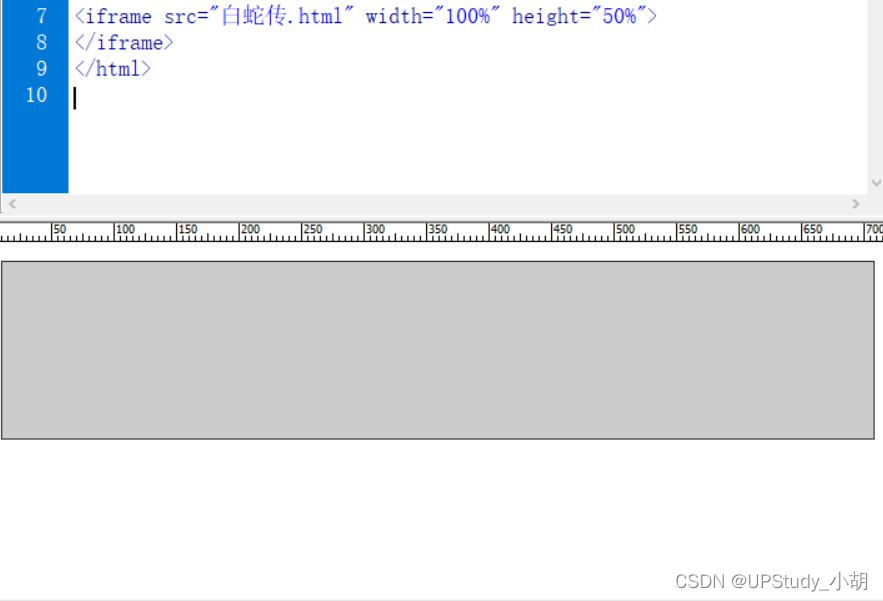
今天小胡在写网站框架时遇到了一个问题,宽度我写的占页面的100%,高度占页面的50%。

可是在实际网页测试中只是宽度变了,这时就会让很多人摸不着头脑,想着自己明明代码也写对了,为什么结果却不一样呢?

解决办法也很简单,只需要把height的值改为多少个像素点即可。
![]()
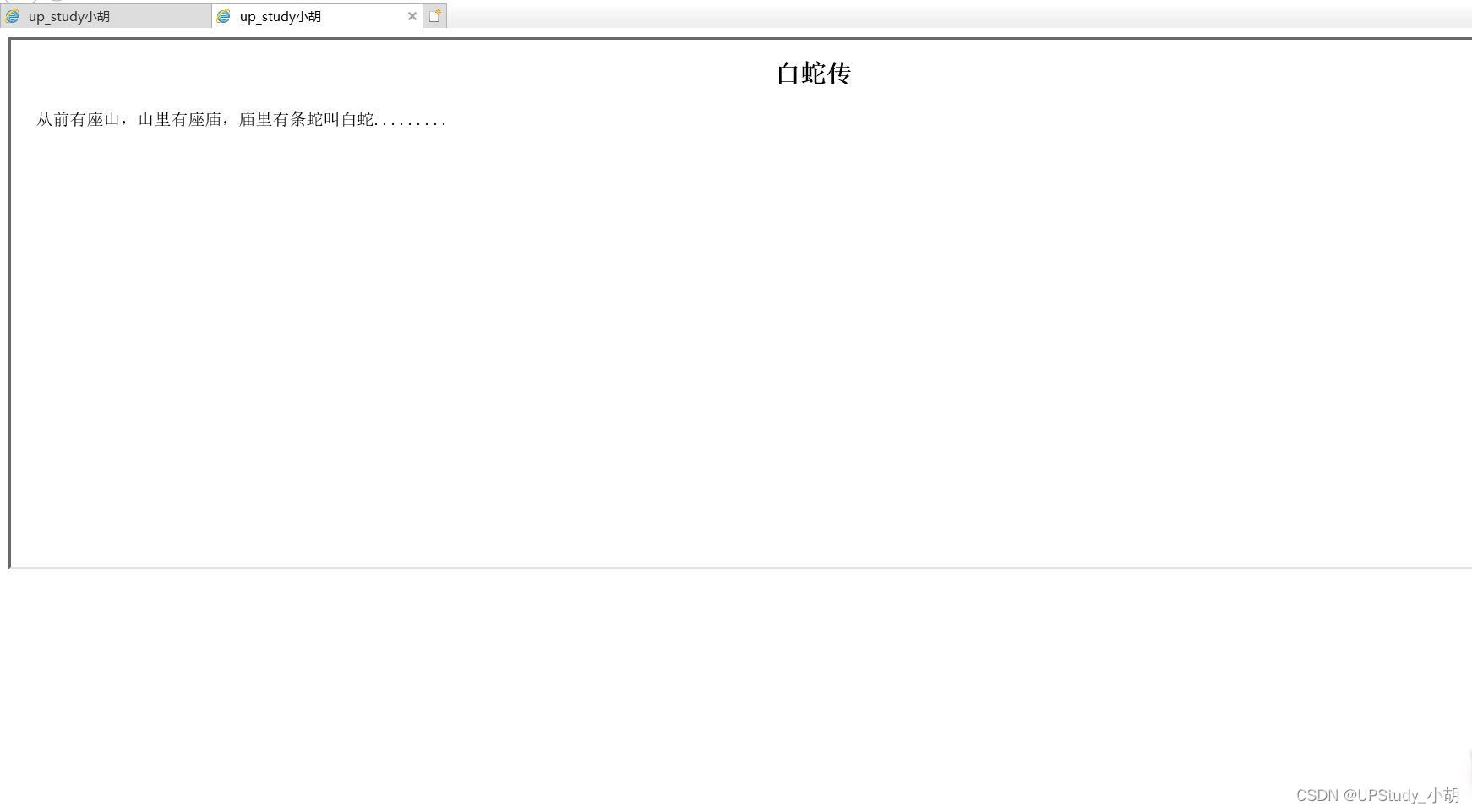
测试了浏览器的页面也在自己的想法之内。

这是博主发的第三个博客 如果对你有帮助请帮忙点点关注点点赞,让我们一起共同进步呀!











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


