事件高级
注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统注册方式
利用 on 开头的事件 onclick
<button onclick=“alert('hi~')”></button>
btn.onclick = function() {}
特点: 注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
w3c 标准推荐方式
addEventListener() 它是一个方法
IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
特点:同一个元素同一个事件可以注册多个监听器按注册顺序依次执行
addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:可选参数,是一个布尔值,默认是 false。
<body>
<button></button>
<button></button>
<script>
var btn = document.querySelectorAll('button');
//传统方式注册
//同一个元素同一个事件只能设置一个处理函数
//最后注册的处理函数将会覆盖前面注册的处理函数
btn[0].onclick = function() {
alert('asassasa');
}
btn[0].onclick = function() {
alert('a你好');
}
//addEventListener 事件侦听注册事件
//里面的类型是字符串 要加引号 不带on
//同一个元素 同一个事件 可以添加多个侦听器
btn[1].addEventListener('click', function() {
alert('新类型注册事件');
})
btn[1].addEventListener('click', function() {
alert('新类型注册事件,可以添加多个处理函数');
})
</script>
</body>
attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
callback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8 及早期版本支持
注册事件兼容性解决方案
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}
}
兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器
删除事件(解绑事件)
删除事件的方式:
传统注册方式
eventTarget.onclick = null;
方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]);
eventTarget.detachEvent(eventNameWithOn, callback);
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
var divs = document.querySelectorAll('div');
divs[0].onclick = function() {
alert(11);
// 1. 传统方式删除事件
divs[0].onclick = null;
}
// 2. removeEventListener 删除事件
divs[1].addEventListener('click', fn) // 里面的fn 不需要调用加小括号
function fn() {
alert(22);
divs[1].removeEventListener('click', fn);
}
// 3. detachEvent
divs[2].attachEvent('onclick', fn1);
function fn1() {
alert(33);
divs[2].detachEvent('onclick', fn1);
}
</script>
</body>
删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
}
DOM 事件流
概述
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
比如我们给一个div 注册了点击事件:
DOM 事件流分为3个阶段:
捕获阶段
当前目标阶段
冒泡阶段

事件冒泡
IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
事件捕获
网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
解析
我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程
之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

注意
JS 代码中只能执行捕获或者冒泡其中的一个阶段。
onclick 和 attachEvent 只能得到冒泡阶段。
addEventListener(type, listener[, useCapture])
第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序
如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
实际开发中我们很少使用事件捕获,关注事件冒泡。
有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
//捕获阶段 如果addEventListener 第三个参数是 true 那么则处于捕获阶段
// document -> html -> body -> father -> son
var son = document.querySelector('.son');
son.addEventListener('click', function() {
alert('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, true);
//先弹father 再弹son
// 4. 冒泡阶段 如果addEventListener 第三个参数是false或者省略那么则处于冒泡阶段
//son -> father ->body -> html -> document
var son = document.querySelector('.son');
son.addEventListener('click', function() {
alert('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
//先弹son 再弹father 再弹document
</script>
</body>
事件对象
什么是事件对象
eventTarget.onclick = function(event) {}
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
谁绑定了这个事件。
鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
事件对象的使用语法
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
```perl
<body>
<div>123</div>
<script>
// 事件对象
var div = document.querySelector('div');
div.onclick = function(e) {
console.log(e);
}
div.addEventListener('click', function(e) {
console.log(e);
})
// 5. 事件对象也有兼容性问题
//ie678 通过 window.event 兼容性的写法 e = e || window.event;
</script>
</body>
事件对象的兼容性方案
事件对象本身的获取存在兼容问题:
标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到window.event 中获取查找。
解决:
e = e || window.event;
事件对象的常见属性和方法
e.target 和 this 的区别:
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
e.target 是事件触发的元素。
<body>
<ul>
<li>abc</li>
<li>abc</li>
<li>abc</li>
</ul>
<script>
// 常见事件对象的属性和方法
// e.target 返回的是触发事件的对象(元素)
// this 返回的是绑定事件的对象(元素)
// 区别 : e.target 点击了那个元素,就返回那个元素 this 那个元素绑定了这个点击事件,那么就返回谁
var ul = document.querySelector('ul');
ul.addEventListener('click', function(e) {
// 我们给ul 绑定了事件 那么this 就指向ul
console.log(this);
console.log(e.currentTarget);
// e.target 指向我们点击的那个对象 谁触发了这个事件 我们点击的是li e.target 指向的就是li
console.log(e.target);
})
// event target 的兼容性处理
// div.onclick = function(e) {
// e = e || window.event;
// var target = e.target || e.srcElement;
// console.log(target);
// }
// 2. 了解 跟 this 有个非常相似的属性 currentTarget ie678不认识
</script>
</body>

阻止事件默认行为
<body>
<div>123</div>
<a href="http://www.baidu.com">百度</a>
<form action="http://www.baidu.com">
<input type="submit" value="提交" name="sub">
</form>
<script>
// 常见事件对象的属性和方法
// 1. 返回事件类型
var div = document.querySelector('div');
div.addEventListener('click', fn);
div.addEventListener('mouseover', fn);
div.addEventListener('mouseout', fn);
function fn(e) {
console.log(e.type);
}
// 2. 阻止默认行为(事件) 让链接不跳转 或者让提交按钮不提交
var a = document.querySelector('a');
a.addEventListener('click', function(e) {
e.preventDefault(); // dom 标准写法
})
// 3. 传统的注册方式
a.onclick = function(e) {
// 普通浏览器 e.preventDefault(); 方法
// e.preventDefault();
// 低版本浏览器 ie678 returnValue 属性
// e.returnValue;
// 我们可以利用return false 也能阻止默认行为 没有兼容性问题
//特点: return 后面的代码不执行了, 而且只限于传统的注册方式
return false;
alert(11); //不会执行
}
</script>
</body>
阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处.
标准写法
利用事件对象里面的 stopPropagation()方法
e.stopPropagation()
非标准写法
IE 6-8 利用事件对象 cancelBubble 属性
e.cancelBubble = true;
阻止事件冒泡的兼容性解决方案
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
<body>
<div class="father">
<div class="son">son儿子</div>
</div>
<script>
// 常见事件对象的属性和方法
// 阻止冒泡 dom 推荐的标准 stopPropagation()
var son = document.querySelector('.son');
son.addEventListener('click', function(e) {
alert('son');
e.stopPropagation(); // stop 停止 Propagation 传播
e.cancelBubble = true; // 非标准 cancel 取消 bubble 泡泡
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
alert('father');
}, false);
document.addEventListener('click', function() {
alert('document');
})
//解决兼容性问题
// if (e && e.stopPropagation) {
// e.stopPropagation();
// } else {
// window.event.cancelBubble = true;
// }
</script>
</body>
事件委托(代理、委派)
事件委托
事件委托也称为事件代理, 在 jQuery 里面称为事件委派。
原理
不是每个子节点单独设置事件监听器,而是事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个子节点。
以下案例:给 ul 注册点击事件,然后利用事件对象的 target 来找到当前点击的 li,因为点击 li,事件会冒泡到 ul 上,ul 有注册事件,就会触发事件监听器。
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
//事件委托核心原理:给父节点添加侦听器 利用事件冒泡影响每一个子节点
var ul = document.querySelector('ul');
ul.addEventListener('click', function() {
alert('adsdasads');
})
</script>
</body>
作用
我们只操作了一次 DOM ,提高了程序的性能。
常用的鼠标事件
禁止选中文字 禁止右键菜单
<body>
无法复制 选中的文字
<script>
// 1. contextmenu 我们可以禁用右键菜单
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
// 2. 禁止选中文字 selectstart
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
</script>
</body>
鼠标事件对象
event对象代表事件的状态,跟事件相关的一系列信息的集合。主要是用鼠标事件对象MouseEvent 和键盘事件对象 KeyboardEvent。

<body style="height: 3000px;">
<script>
//鼠标事件对象 MouseEvent
document.onclick = function(e) {
//client 鼠标在可视区的x和y坐标
console.log(e.clientX);
console.log(e.clientY);
//鼠标在页面文档中的x和y坐标
console.log(e.pageX);
console.log(e.pageY);
//鼠标在电脑屏幕的x和y坐标
console.log(e.screenX);
console.log(e.screenY);
}
</script>
</body>
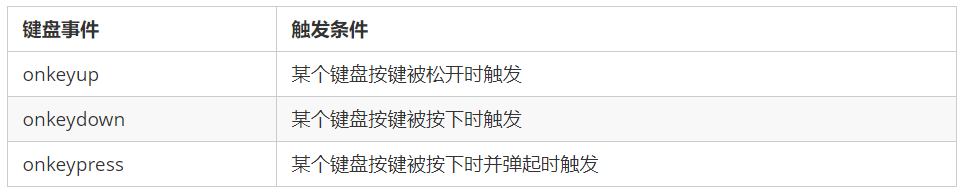
常用的键盘事件
事件除了使用鼠标触发,还可以使用键盘触发, 注意给文档 document 添加键盘事件

onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
<body>
<script>
//按下松开后出发
document.addEventListener('keyup', function() {
console.log(('弹起'));
})
//按下后就触发
document.addEventListener('keydown', function() {
console.log(('按下'));
})
//按下后就触发 不识别功能键 ctrl shift 上下左右等
document.addEventListener('keypress', function() {
console.log(('按下press'));
})
//执行顺序 keydown -- keypress -- keyup
</script>
</body>
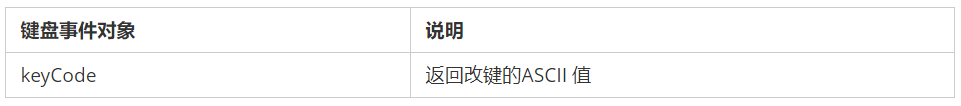
键盘事件对象


<body>
<script>
// 键盘事件对象中的keyCode属性可以得到相应键的ASCII码值
// 1. keyup 和keydown事件不区分字母大小写 a 和 A 得到的都是65
// 2. keypress 事件 区分字母大小写 a 97 和 A 得到的是65
document.addEventListener('keyup', function(e) {
console.log('up:' + e.keyCode);
// 利用keycode返回的ASCII码值来判断用户按下了那个键
if (e.keyCode === 65) {
alert('您按下的a键');
} else {
alert('您没有按下a键')
}
})
document.addEventListener('keypress', function(e) {
console.log('press:' + e.keyCode);
})
</script>
</body>
案例
1.模拟京东按键输入
//当我们按下 s 键, 光标就定位到搜索框
<body>
<input type="text" name="" id="">
<script>
var search = document.querySelector('input');
document.addEventListener('keyup', function(e) {
if (e.keyCode == 83) {
search.focus();
}
})
</script>
</body>
2.当我们在文本框中输入内容时,文本框上面自动显示大字号的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
display: none;
font-size: 22px;
width: 150px;
height: 20px;
border: 1px solid green;
}
</style>
</head>
<body>
<div class="search">
<div class="box">
</div>
<input type="text" name="" id="">
</div>
<script>
var box = document.querySelector('.box');
var input = document.querySelector('input');
input.addEventListener('keyup', function() {
if (this.value == '') {
box.style.display = 'none';
} else {
box.style.display = 'block';
box.innerText = this.value;
}
})
input.addEventListener('blur', function() {
box.style.display = 'none';
})
input.addEventListener('focus', function() {
if (this.value != '')
box.style.display = 'block'
})
</script>
</body>
</html>























 204
204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








